DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板,并在优质模板的基础上轻松制作自己的仪表板。
2023年2月上新模板
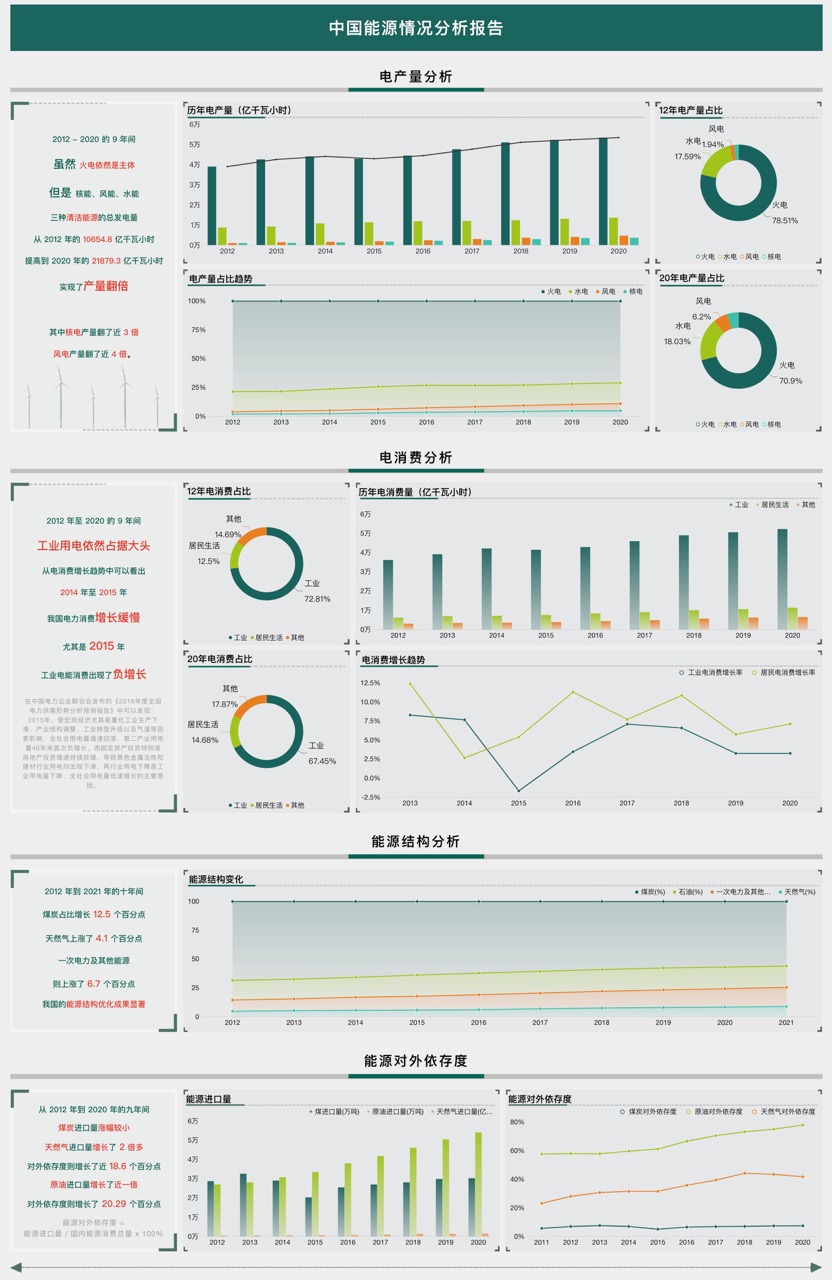
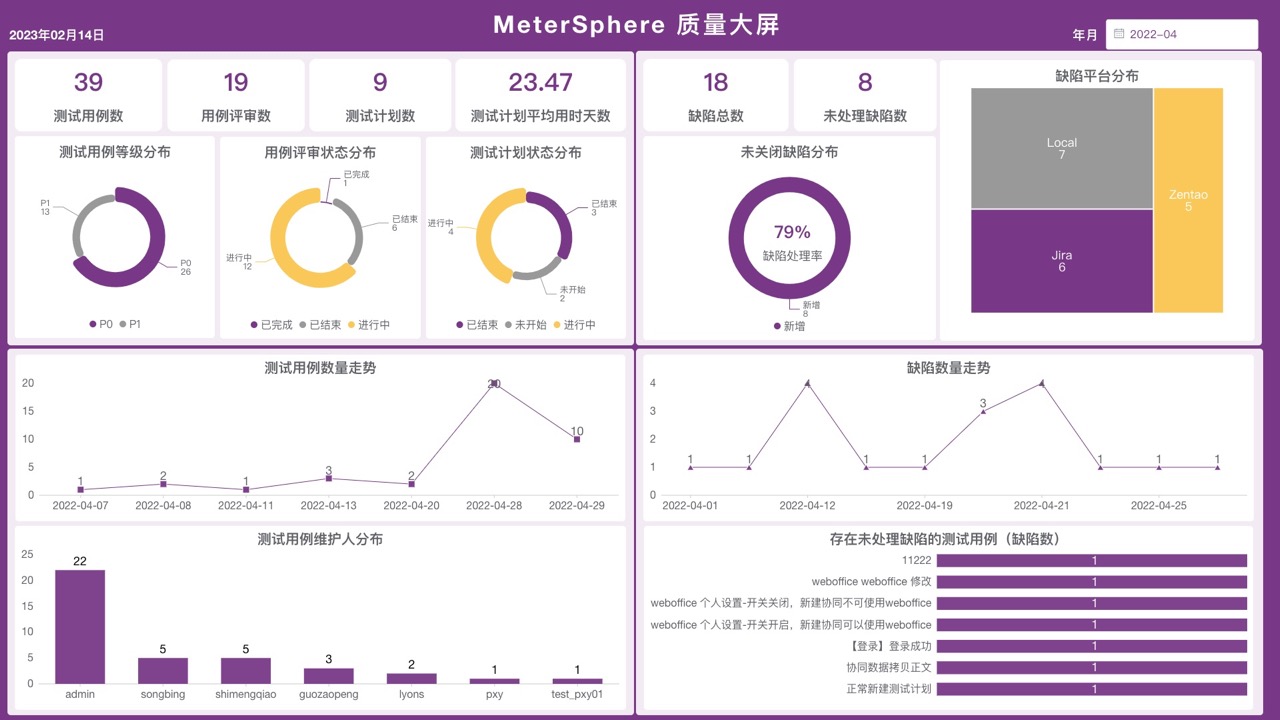
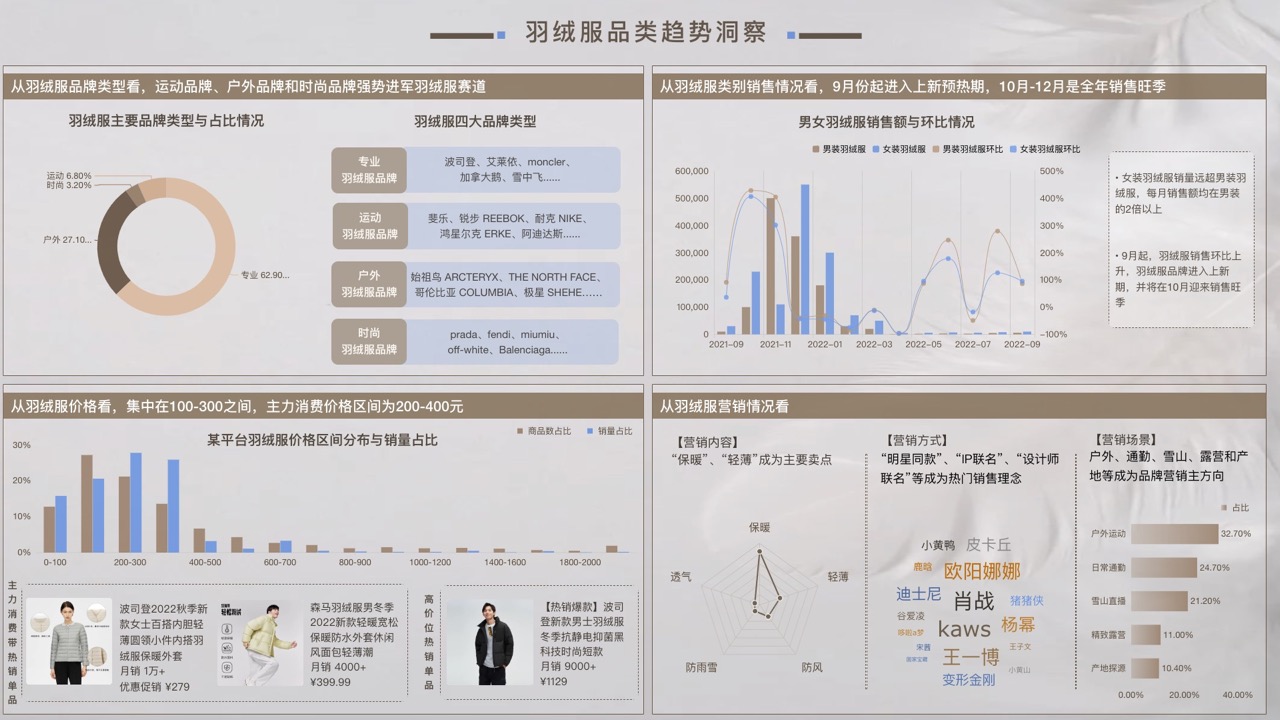
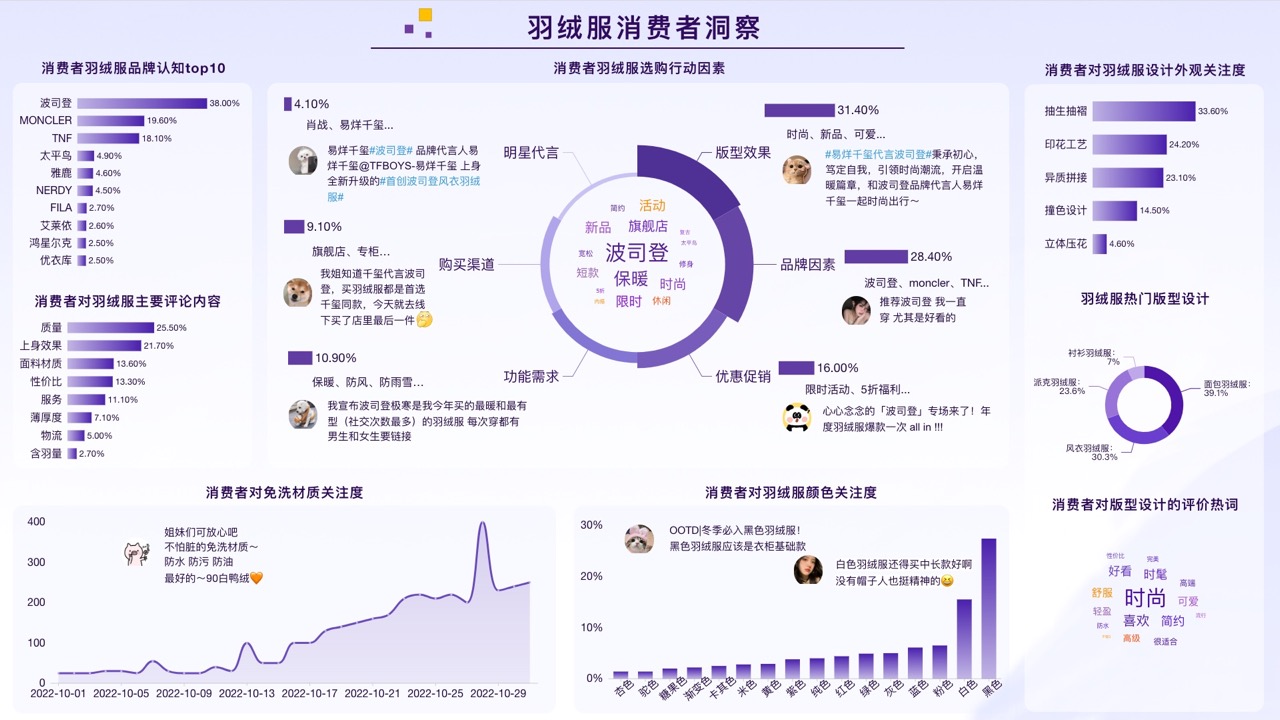
DataEase模板市场定期进行模板上新。2023年2月共上新5个模板,涉及能源、测试、采购、消费等主题,欢迎大家在DataEase模板市场下载使用。





模板技巧
本月为大家推荐的模板技巧是如何使用DataEase的选项卡组件(即Tab组件)实现多个大屏轮播的效果。
不少用户在实际使用DataEase时都会产生多个大屏同时使用并展现的需求,而给每个大屏配置一个单独的显示设备并不是一个现实的方法,那么就需要在一个显示设备上实现多个大屏轮播的效果。在DataEase开源数据可视化分析平台上,只需要简单的一个选项卡组件(即Tab组件),就可以轻松满足用户在大屏展示时多个仪表板并按照固定时间轮播的需求。
本次模板技巧涉及到的功能背景如下:
■ DataEase选项卡组件(即Tab组件)支持放入多个其他类型组件,可以在Tab组件中创作多个不同的仪表板;
■ 通过Tab组件的轮播功能可实现不同Tab页的轮播效果。
方法介绍
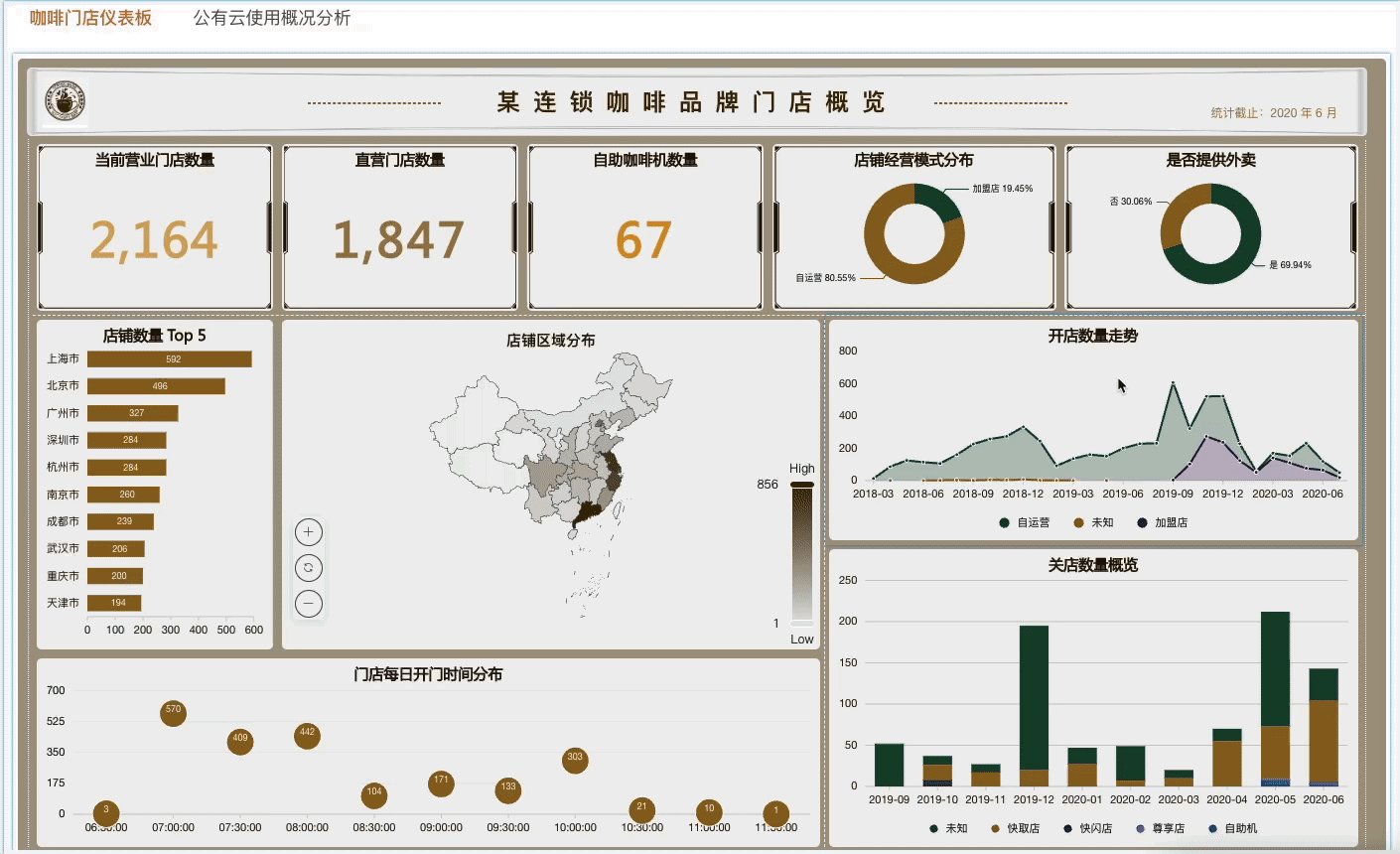
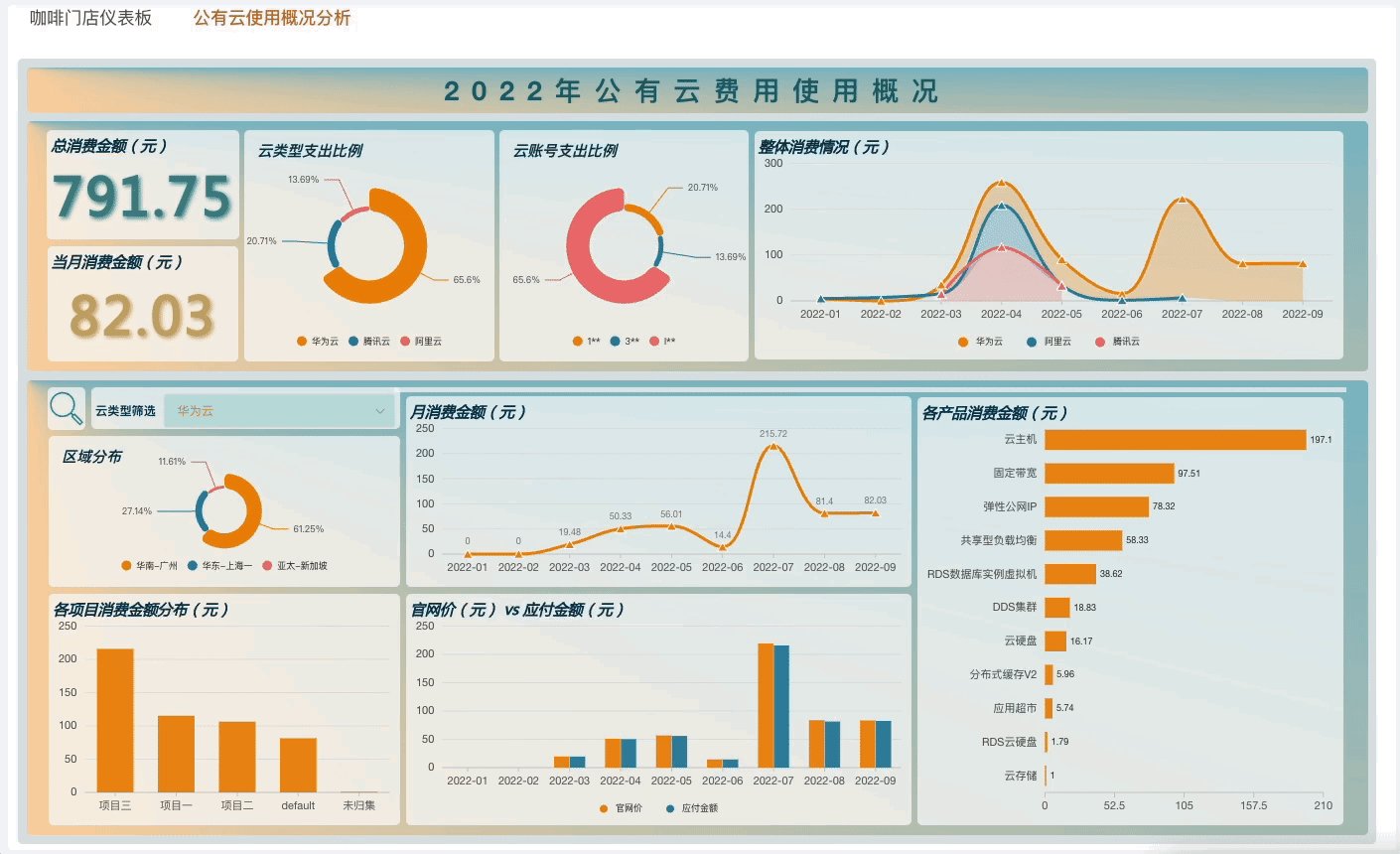
■ 方法一:将选项卡组件大小设置为与仪表板大小相同,将选项卡作为仪表板的画布来使用,在每个选项页下完成独立完整的仪表板的制作;

■ 方法二:将选项卡组件大小设置为与仪表板大小相同,再将网页组件放入到选项卡组件中,同样将大小设置为与仪表板页面相同大小,网页组件中配置对应已做好的仪表板公共链接。
操作演示
一、方法一操作过程
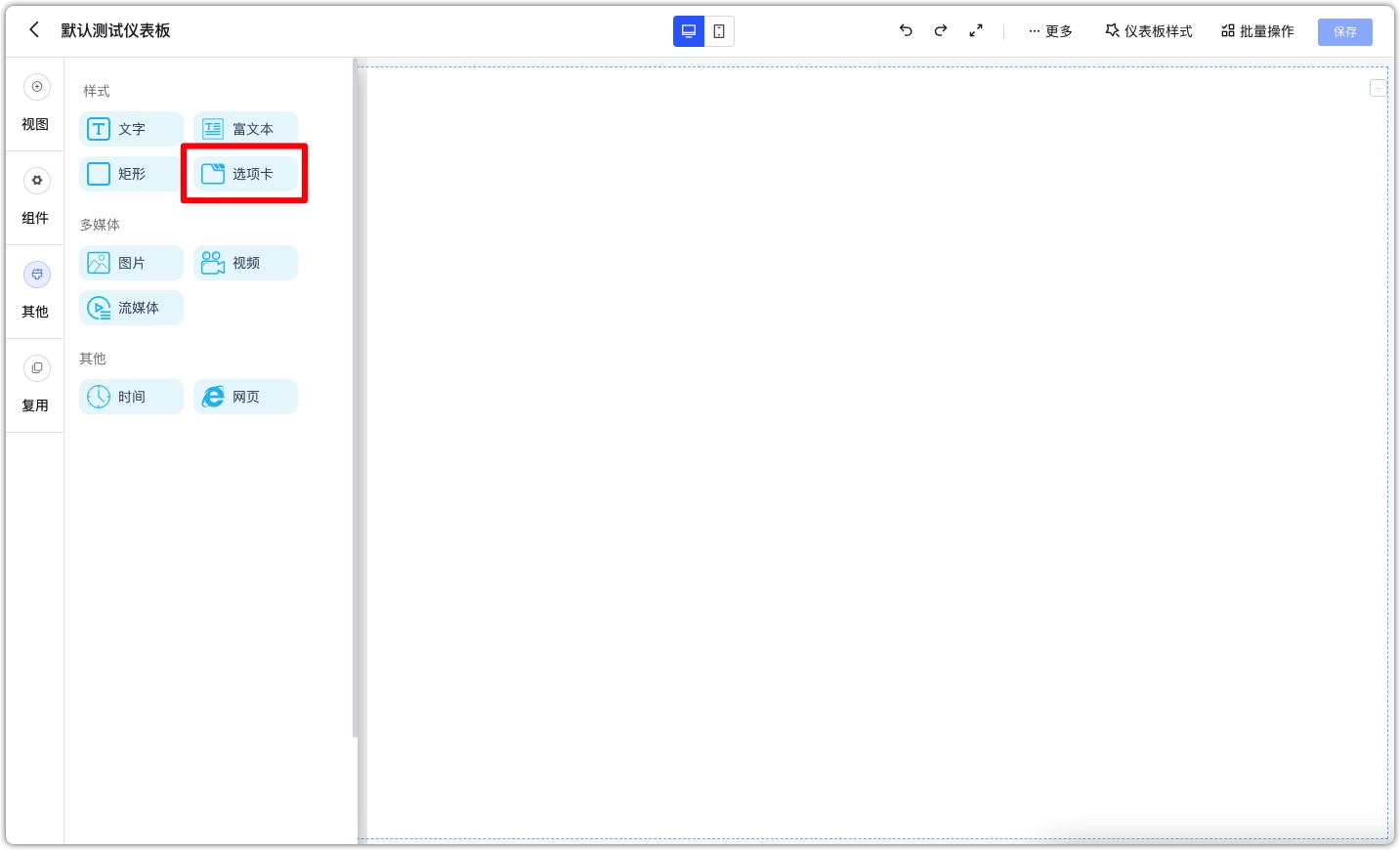
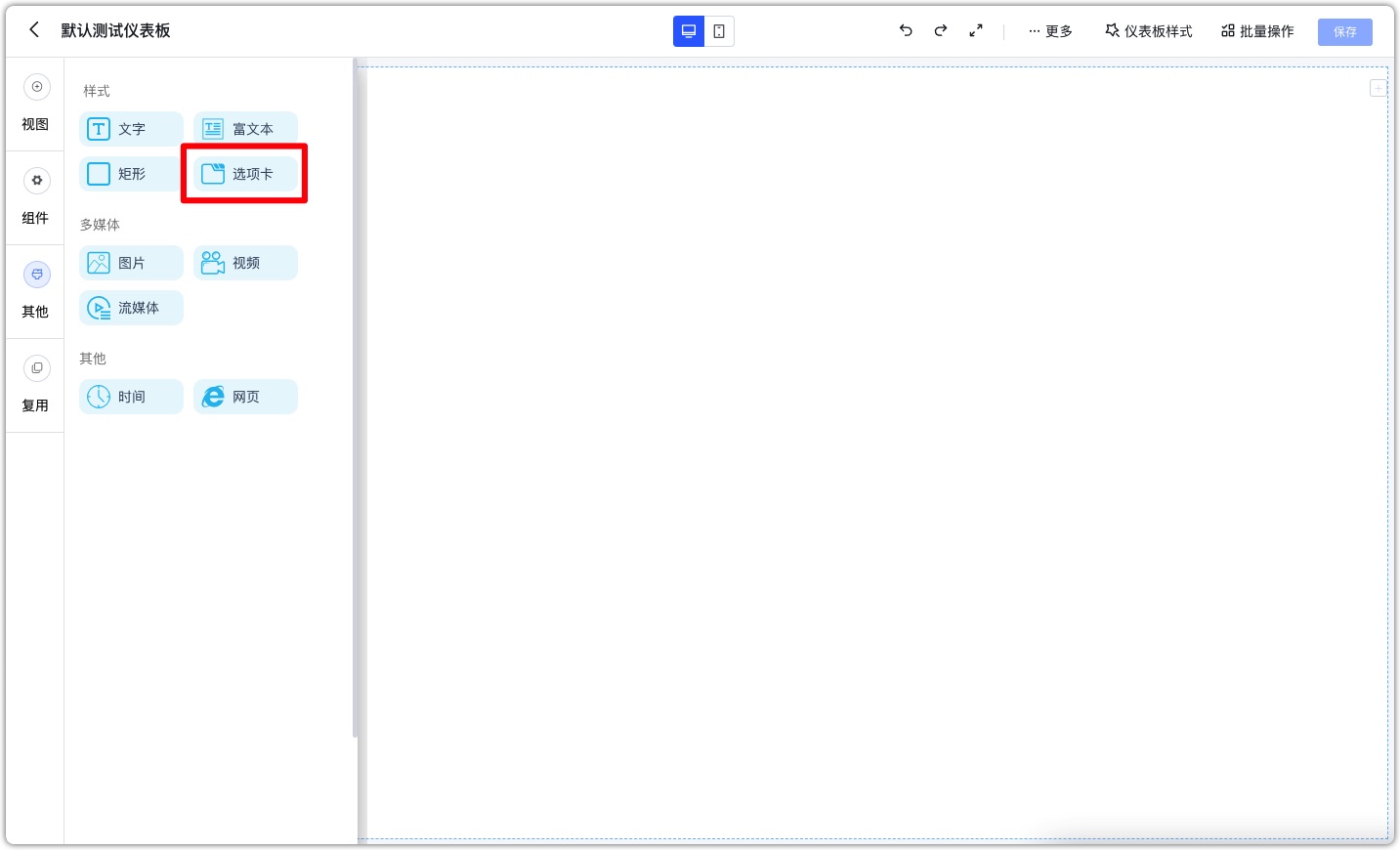
1. 将选项卡组件拖入到仪表板中;
2. 将选项卡组件的大小设置为与仪表板同样大小;

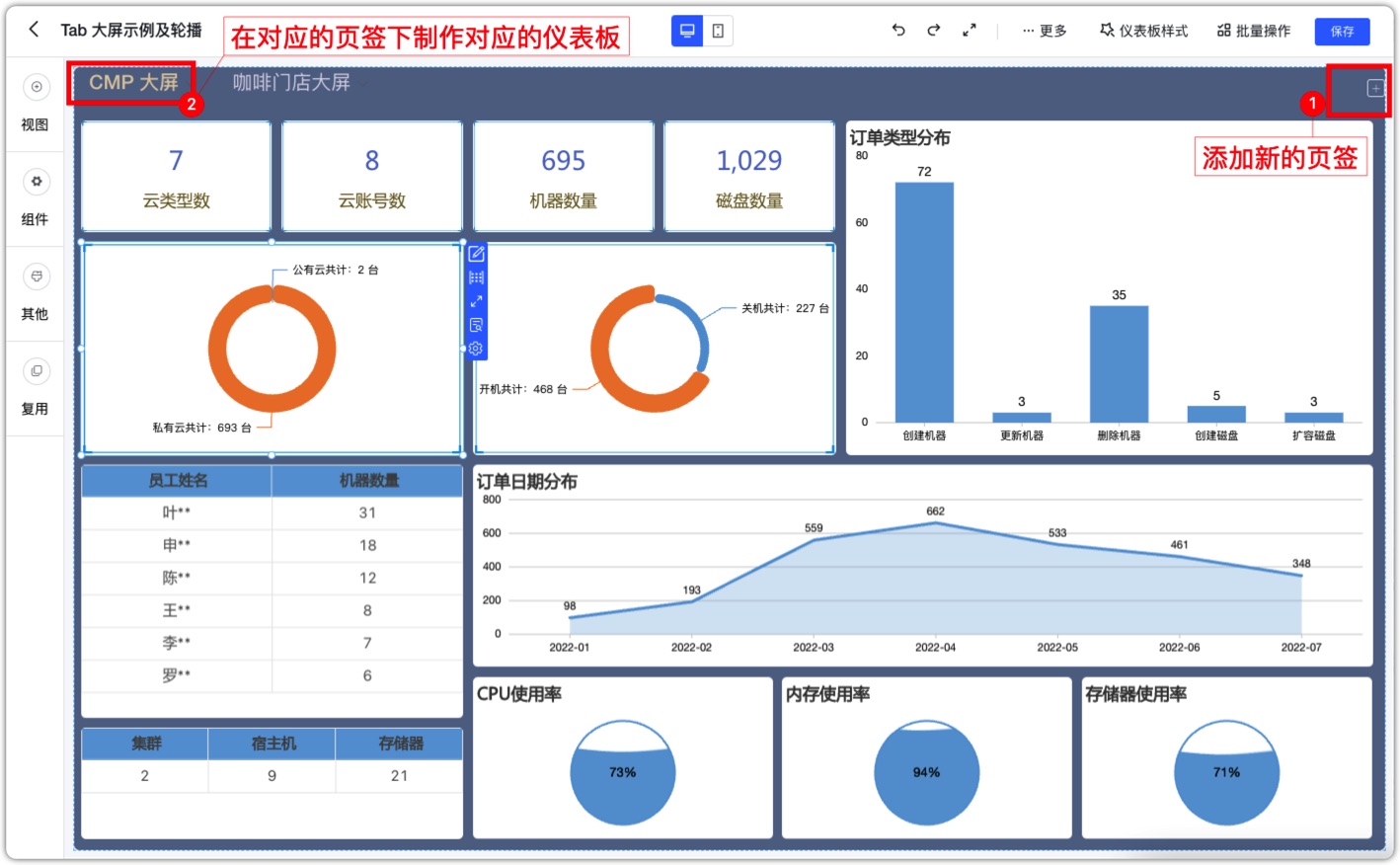
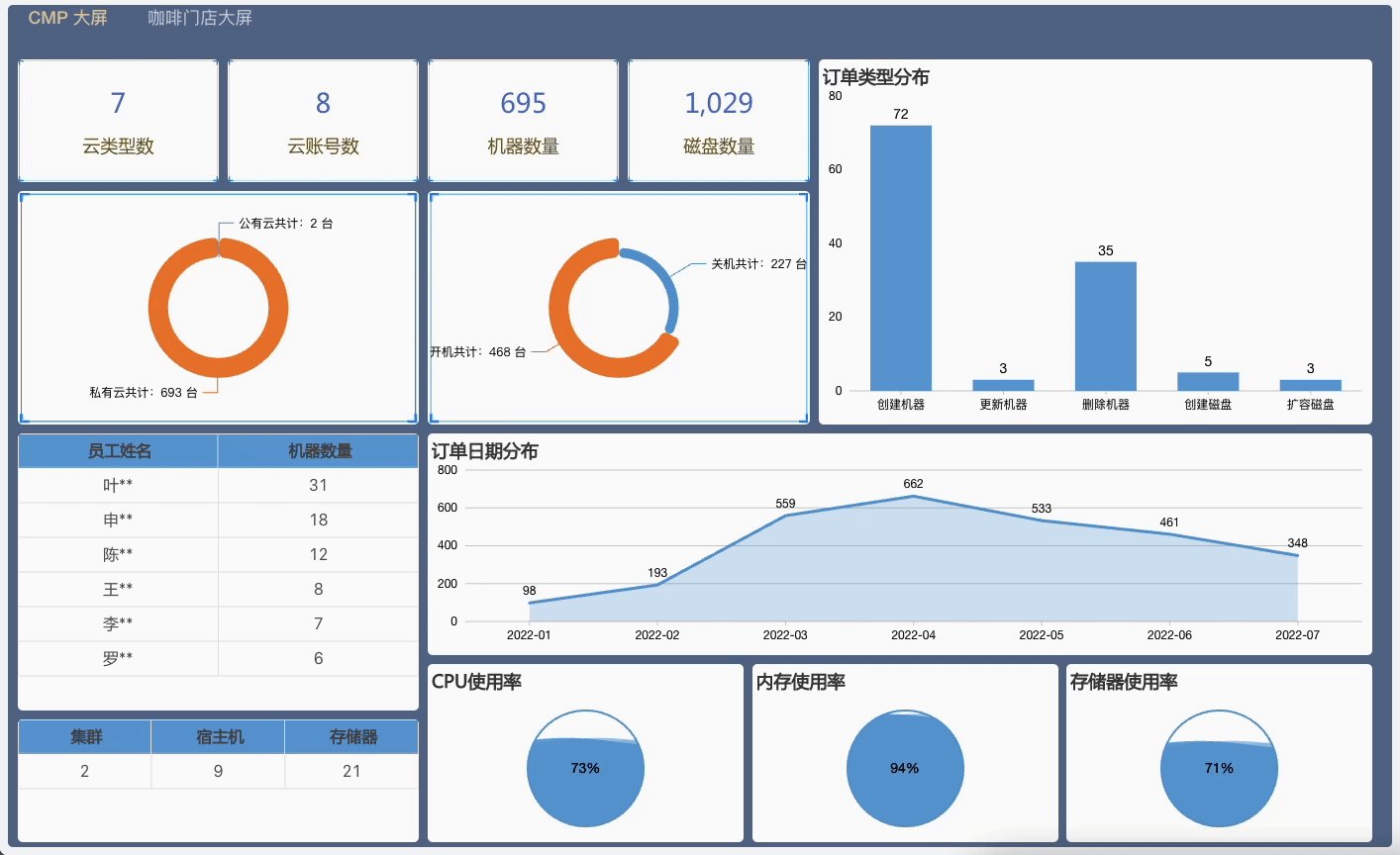
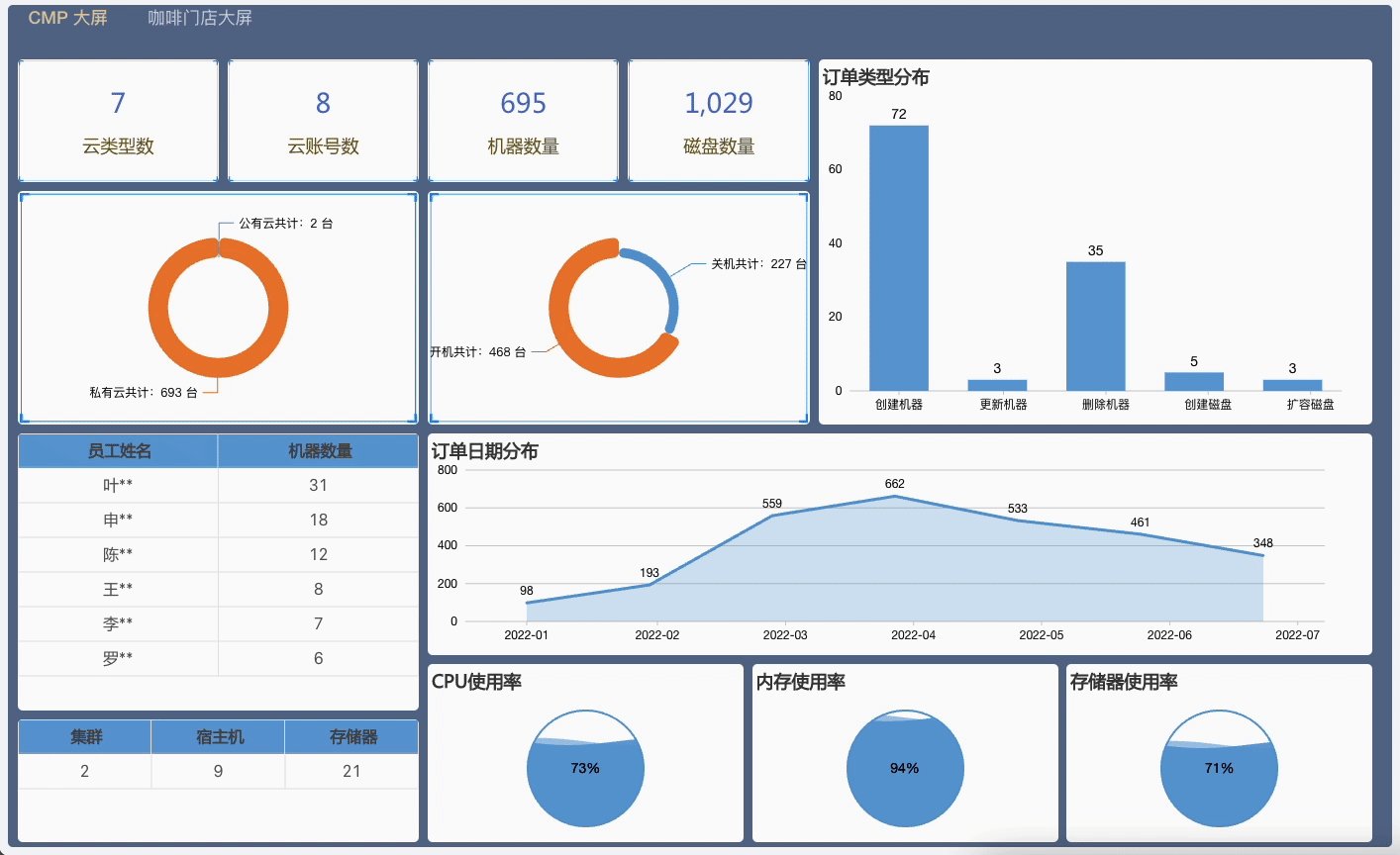
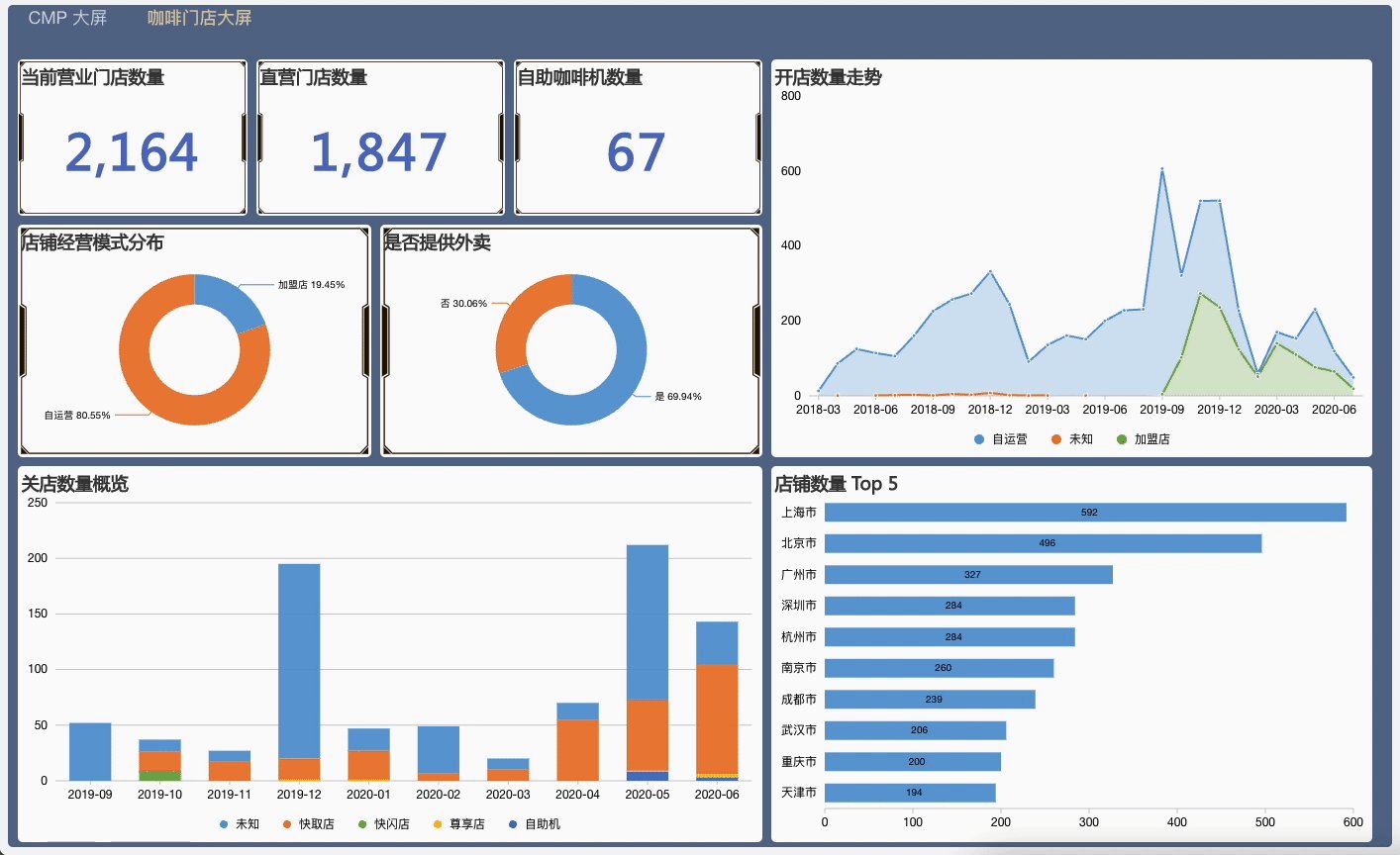
3. 在每个Tab标签页下的空间中放入需要的各类视图和组件,制作完整的仪表板;

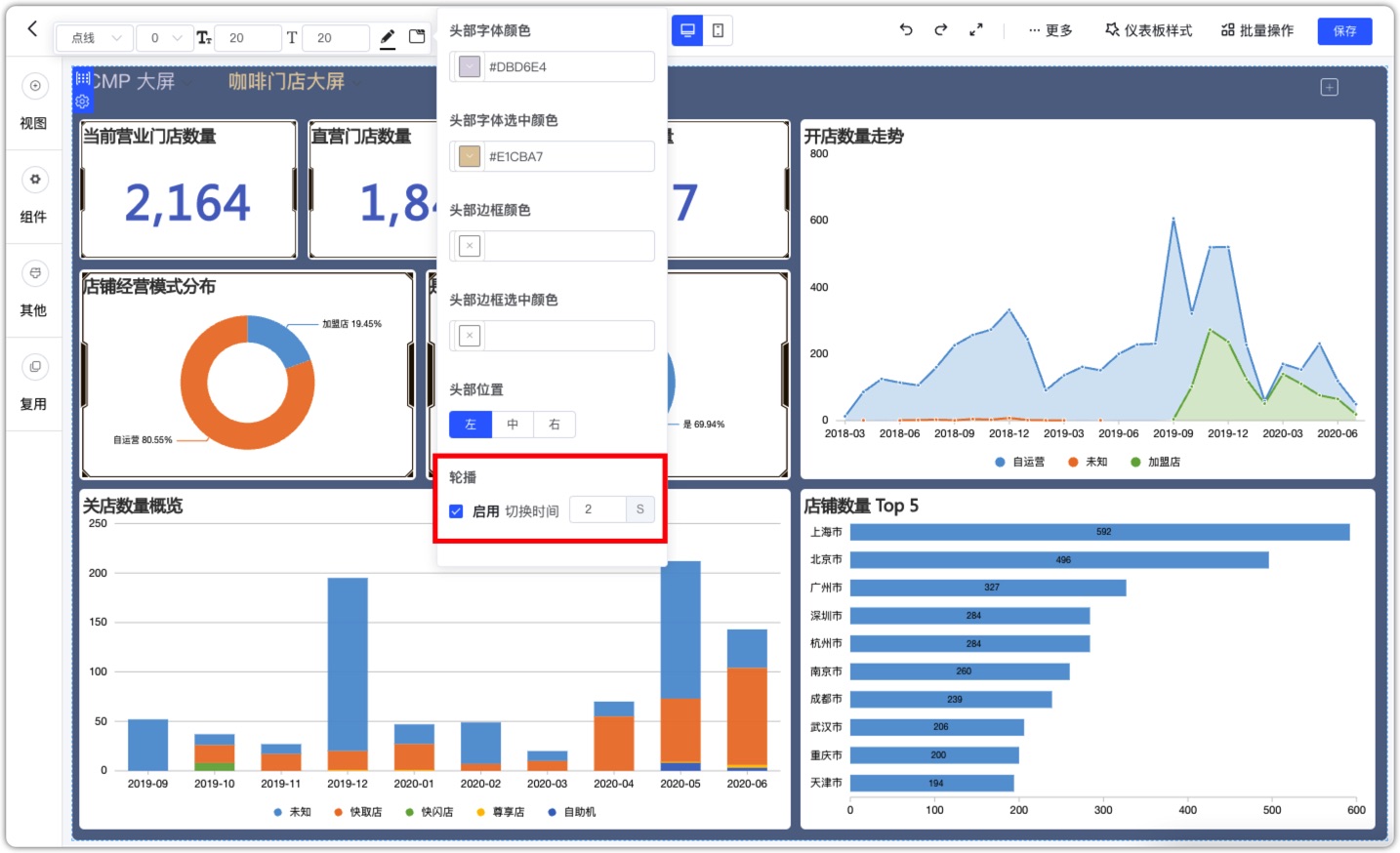
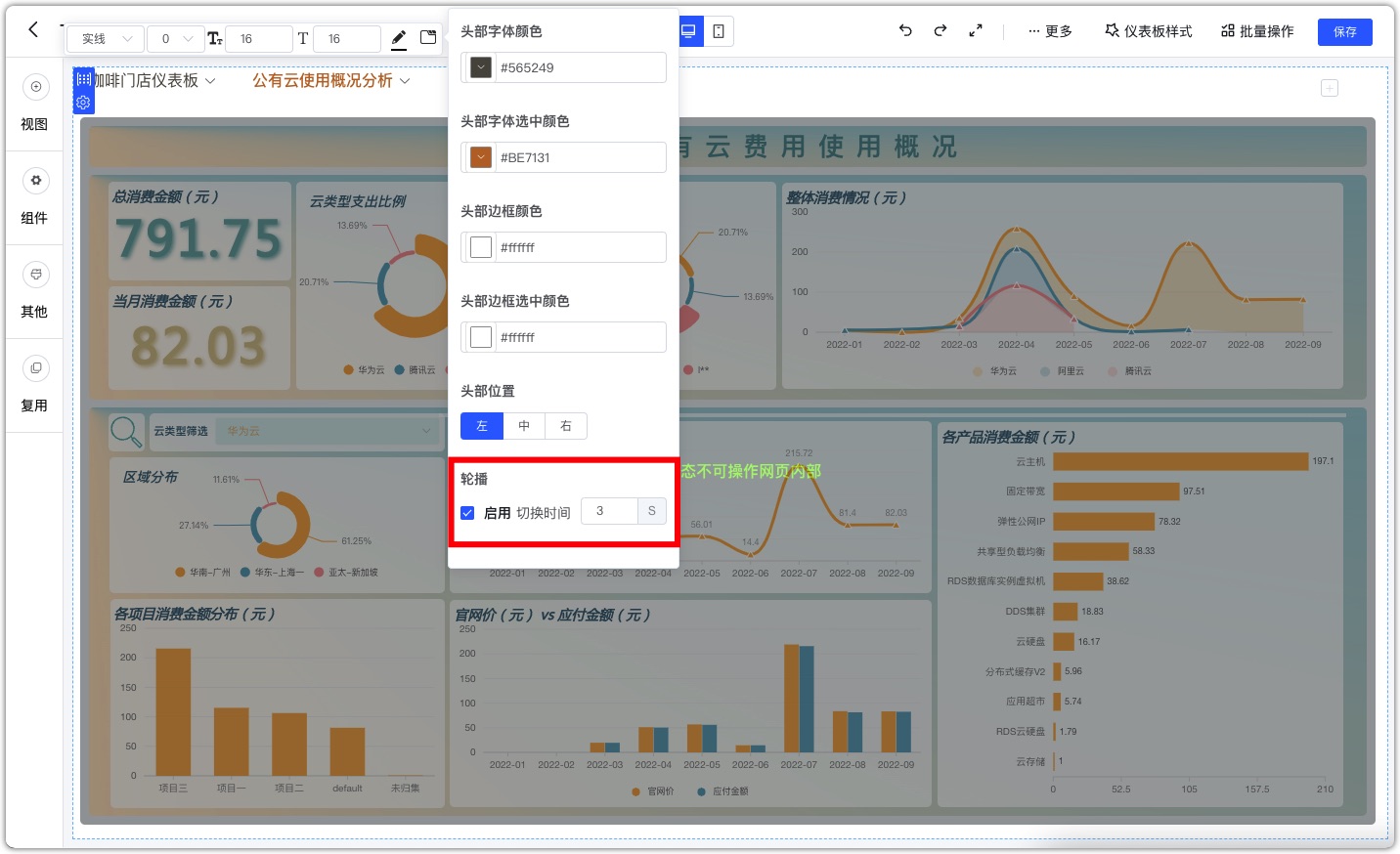
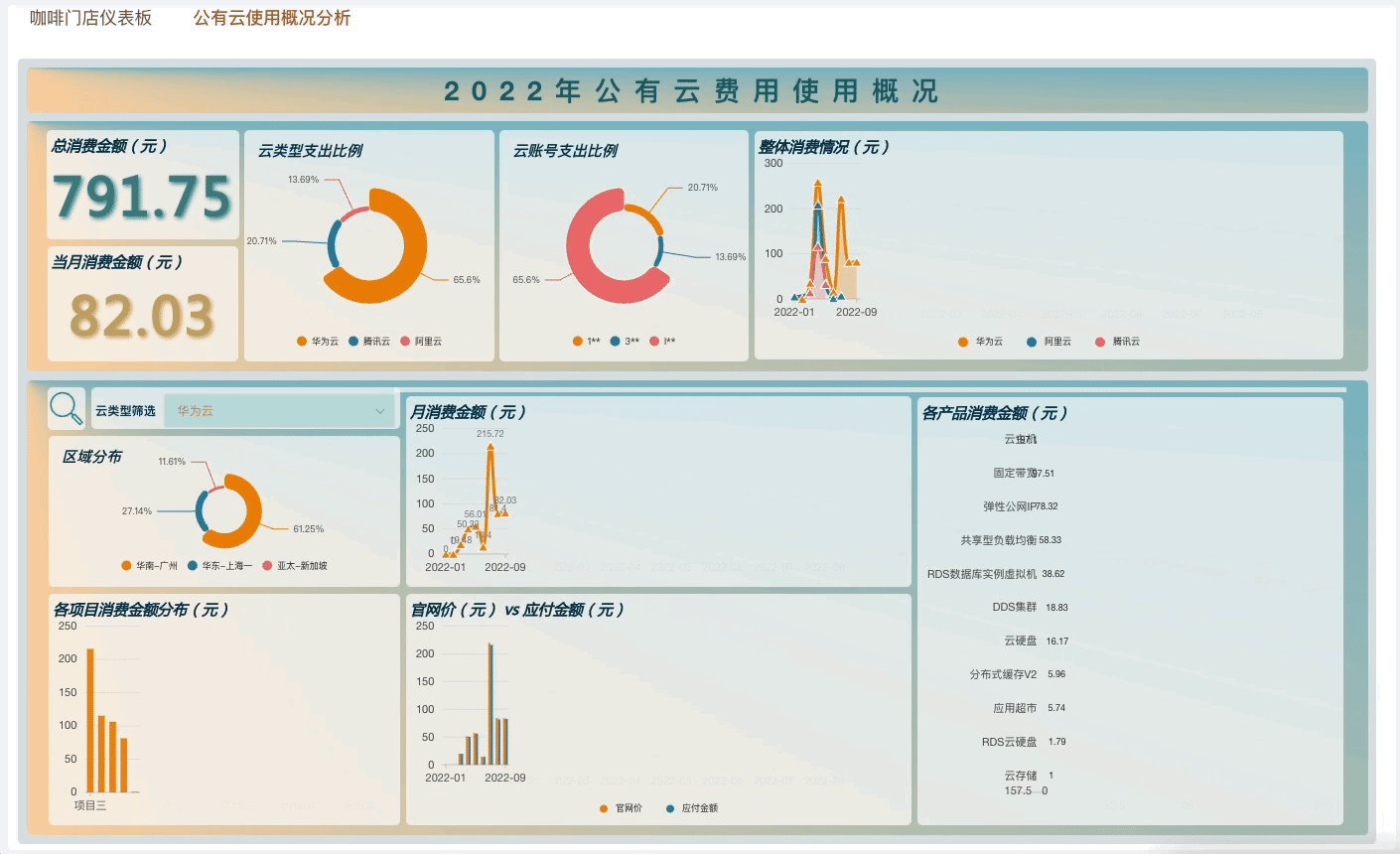
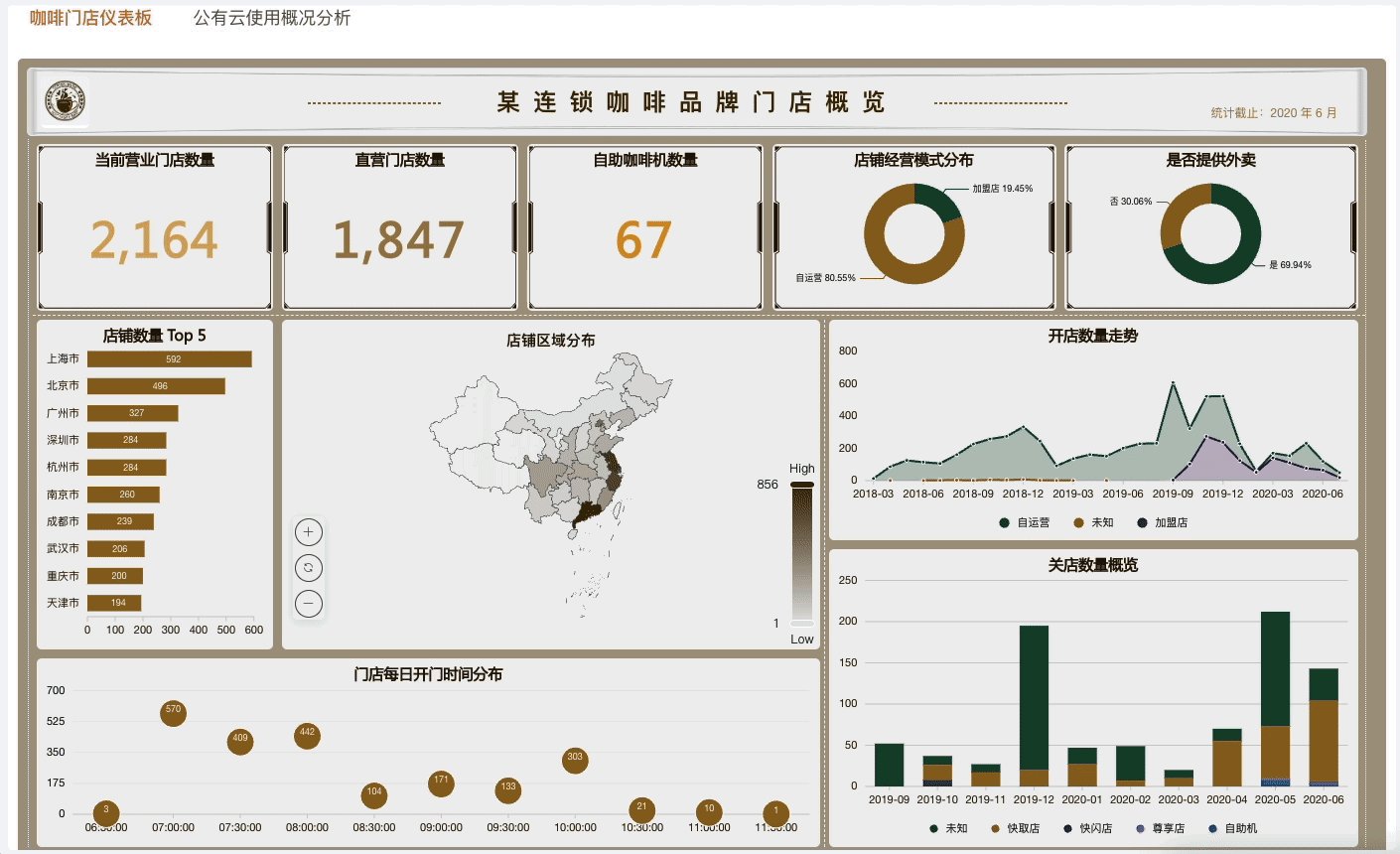
4. 开启轮播,并配置轮播间隔时间;

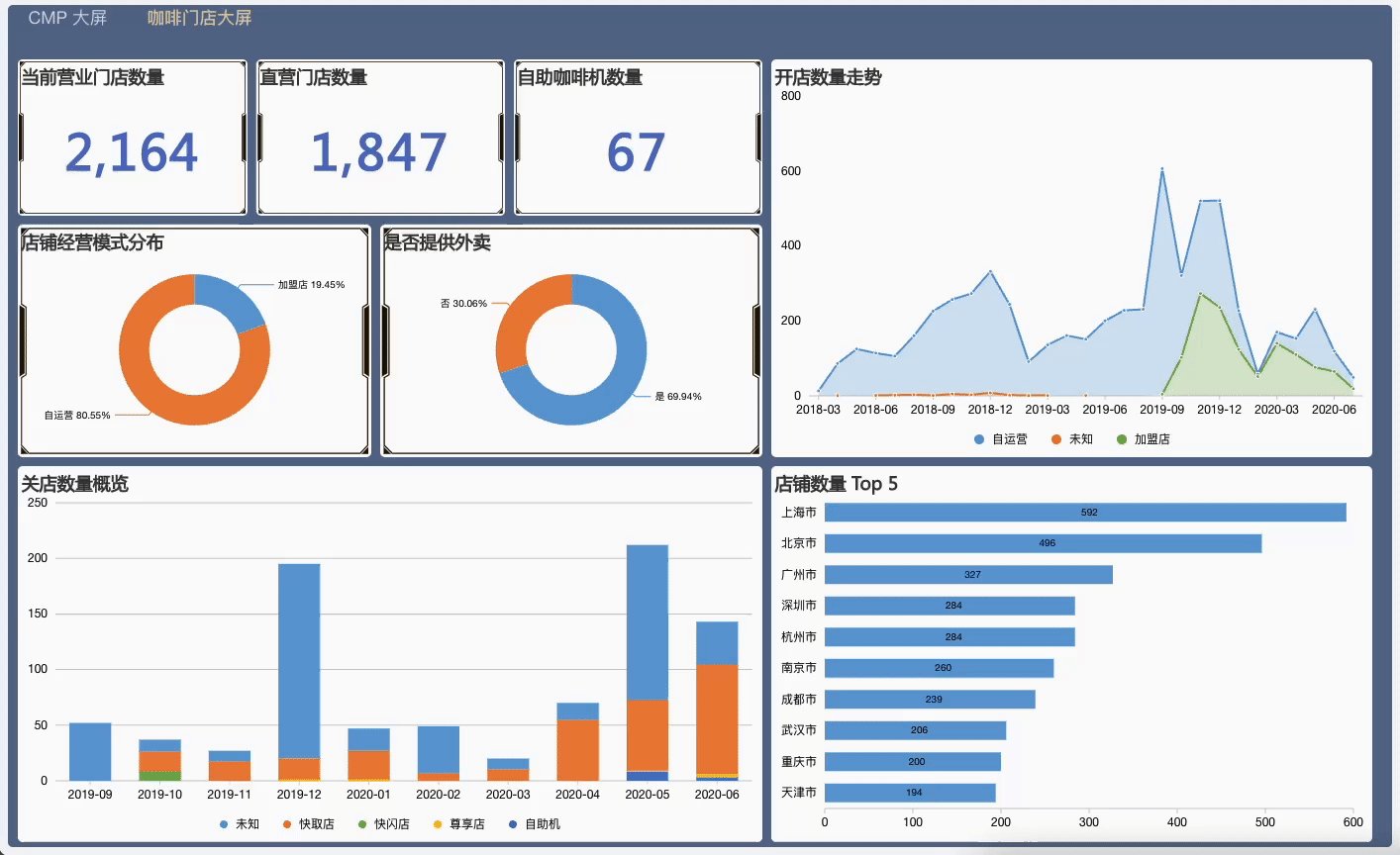
5. 预览仪表板,查看自动轮播效果。

二、方法二操作过程
方法二需要满足以下两个条件才可实现:
■ 各个需要轮播的仪表板均单独存在,且已制作完成;
■ 各个仪表板在安全性控制上支持创建公共链接,即可以通过创建的公共链接进行无密码访问。
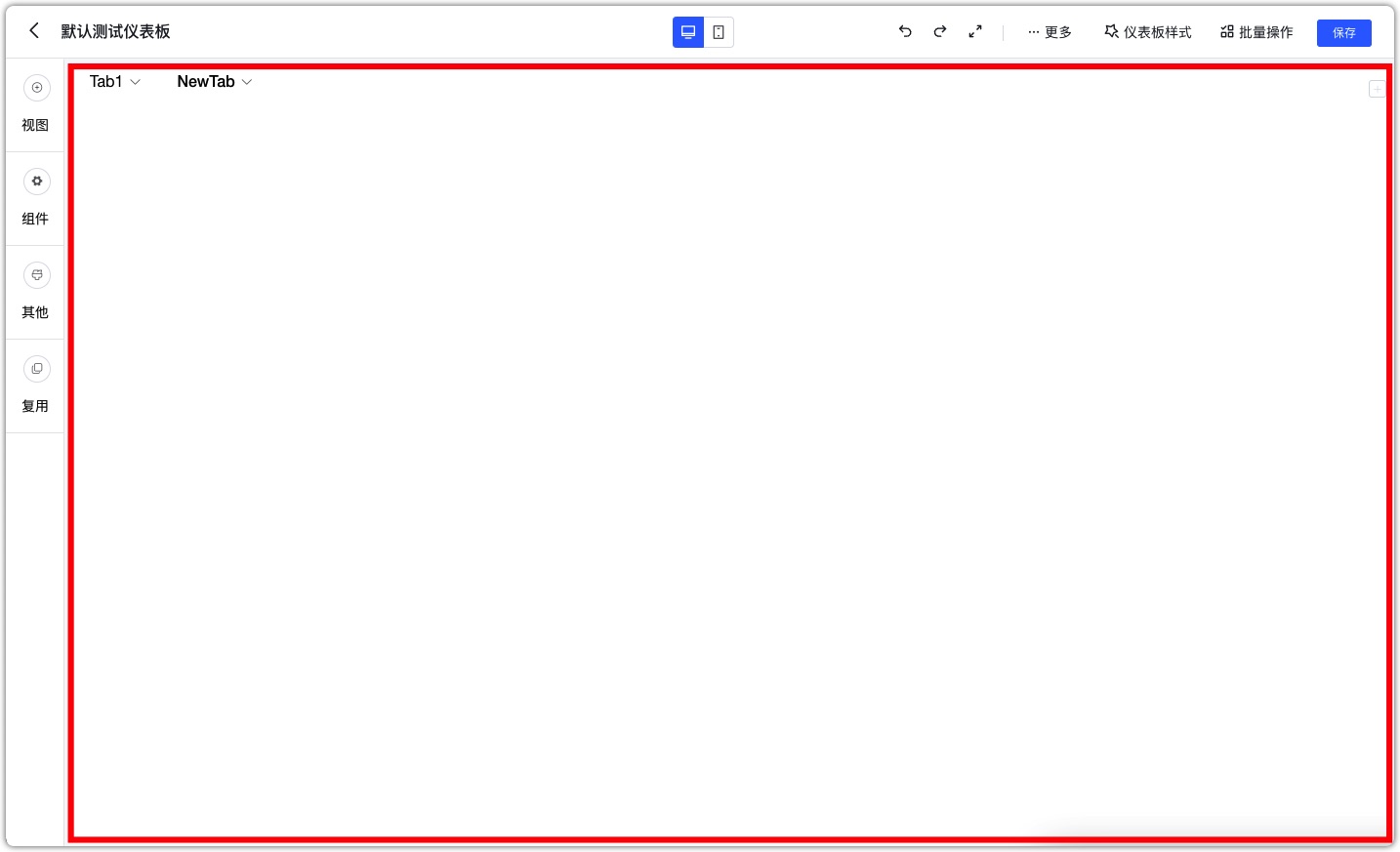
1. 将选项卡组件拖入到仪表板中;

2. 将选项卡组件的大小设置为与仪表板同样大小;

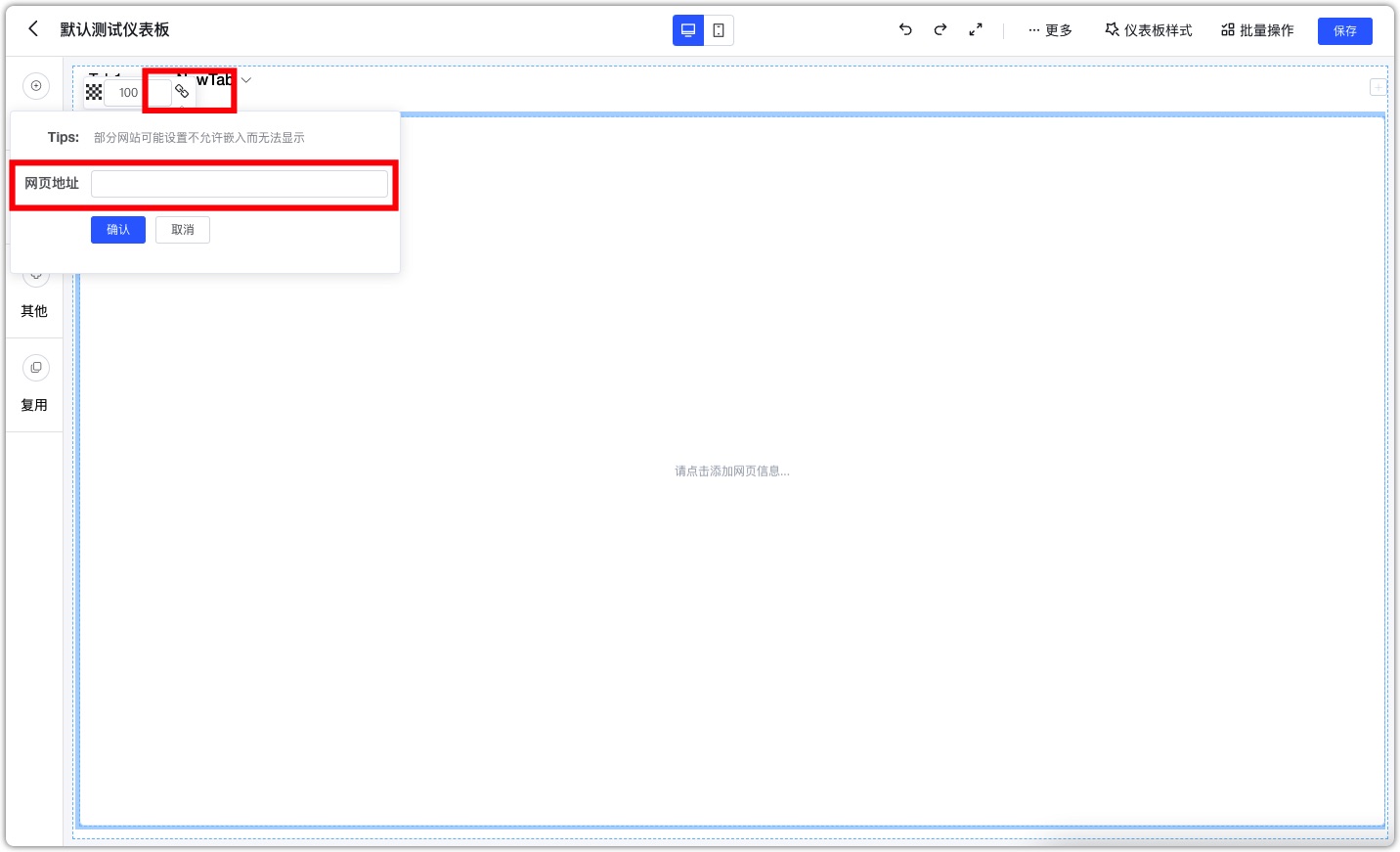
3. 在每个选项卡组件中放入一个网页组件,也将其大小调整为屏幕大小;

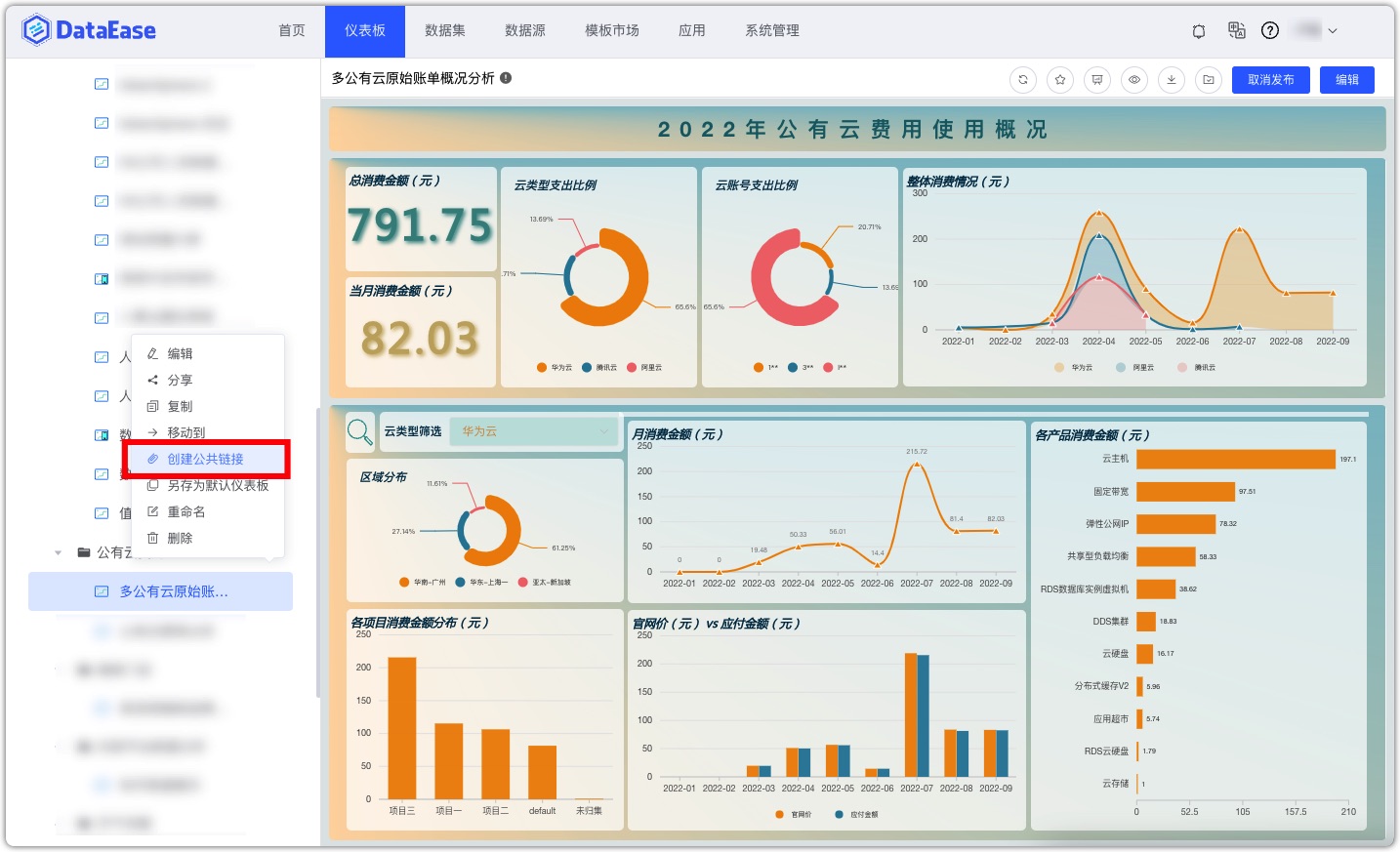
4. 分别对想要统一轮播的仪表板创建公共链接,并配置在网页组件中;



5. 开启轮播并配置轮播间隔时间;

6. 预览仪表板,查看自动轮播效果。

总结
DataEase开源数据可视化分析工具中很多功能用法是具有多样性的。以选项卡组件轮播功能为例,除了上述用法外,您还可以通过在不同的Tab页下放置不同的图片实现图片轮播等效果。此外,关于实现大屏的轮播也有一些外部辅助的方式,例如通过Chrome浏览器的Revolver-Tabs插件来实现浏览器不同标签页的轮播效果。
DataEase致力于和大家一起探索新的功能和效果实现,通过持续的迭代做出更好的产品,满足个人和企业用户更为多元化的场景需求,努力实现“人人可用”的目标。