2022年5月4号,MeterSphere开源持续测试平台正式发布v1.20 LTS版本。这一版本新增了社区非常期待的UI测试模块。伴随着UI测试功能的上线,MeterSphere项目也践行了“一站式持续测试平台”的承诺,实现了对测试跟踪、接口测试、UI测试和性能测试的一站式覆盖。
MeterSphere的UI测试模块包含元素库、UI自动化、测试报告三大部分,设计理念是基于POM(Page Object Model)页面对象模式。对于UI自动化测试框架的选择,经过多方对比和深入研究,MeterSphere项目组最终选择了Selenium开源框架作为UI自动化方案。
有人可能会问:为什么MeterSphere会选择古老的Selenium框架,而不转用更新的Cypress、TestCafe呢?下面就跟大家分享一下MeterSphere项目组技术选型的思路。
UI自动化市场的现状

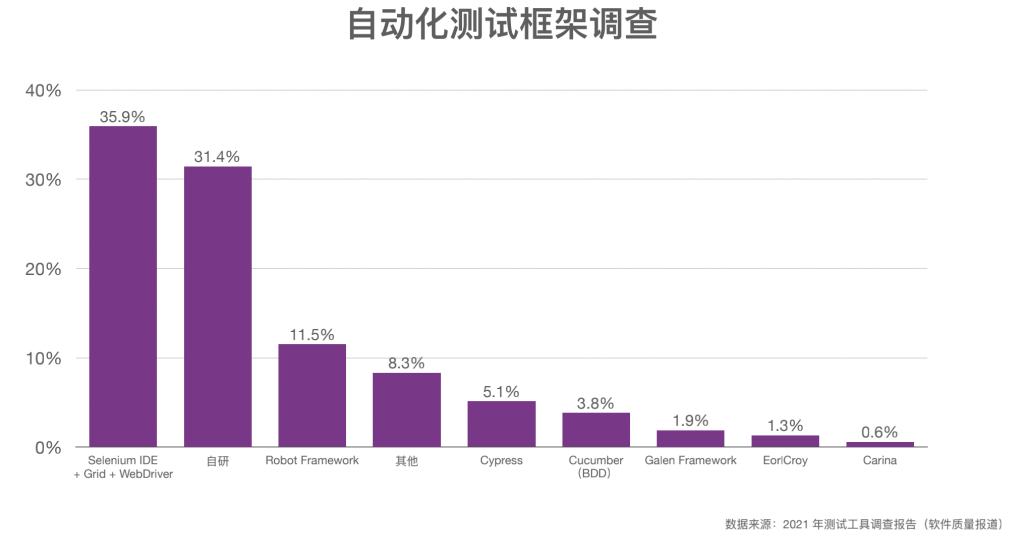
“软件质量报道”发布的《2021年测试工具调研报告》显示,在自动化测试框架方面,有35.9%企业或组织使用了Selenium IDE+Grid+WebDriver的组合框架,另外31.4%使用的是自研框架,其余的用户会选择Robot Framework、Cypress等框架。
从这个调查可以看出,Selenium依然是当前大多数企业在自动化测试框架方面的不二之选。尽管Selenium框架在2006年就创立了,距今已经16年的时间,在此期间其他各种开源测试框架不断涌现,但依然没有撼动Selenium的领导地位。

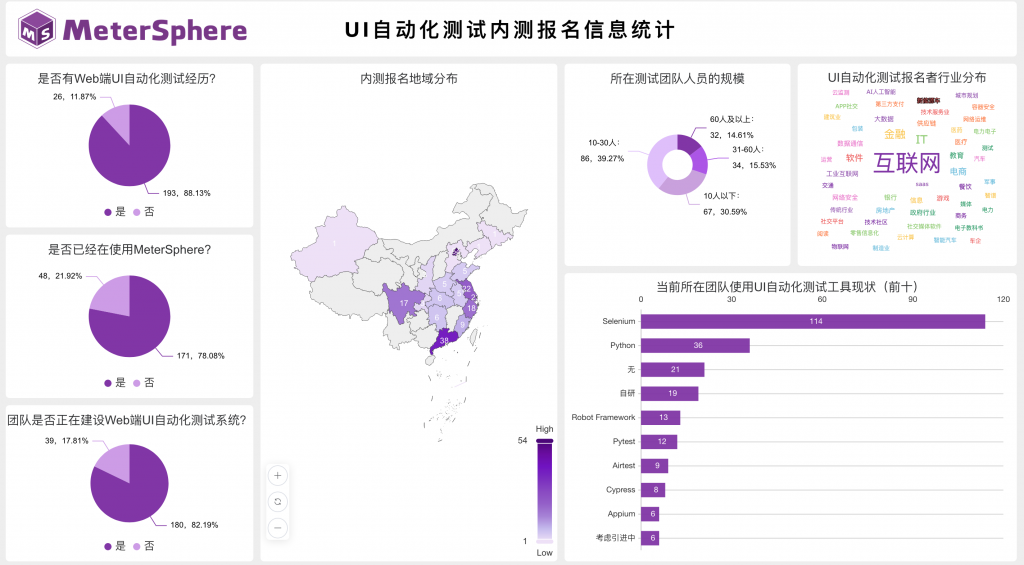
另外,2022年4月,MeterSphere项目组针对UI测试功能的上线还举办了一次内测征集活动。我们共收到了来自社区的219份报名表单。上图是此次活动的报名样本分析,我们也可以看到,Selenium是用户最为常用的UI测试工具,使用Selenium的用户占据了总样本数的52.05%。
MeterSphere UI自动化框架的选型
1. Web端UI自动化实现的基本原理
Web端UI自动化的实现方式有三种:
■ 注入脚本到被测应用:我们知道,各大浏览器厂商都对外提供了原生API,这是Web端UI自动化的基础。最早Selenium 1.0版本(也就是Selenium RC版本)就是利用原生API将测试脚本转化为可以被浏览器直接使用的JavaScript代码,并且注入到被测试网页来运行的。基于这一思想,后面诞生了诸多UI自动化框架,例如Cypress等。
■ 基于WebDriver:在Selenium 2.0时,UI自动化的实现方式变成了WebDriver。WebDriver是对原生浏览器API的封装,在WebDriver的基础上Selenium提供了多种语言的SDK,所以我们今天可以看到各种不同语言的Selenium脚本。随后,基于WebDriver也诞生了一些其他的自动化测试框架,例如Protractor、WebDriverIO等。
■ 直接调用浏览器原生API:由于市面上使用这种方式实现的框架比较少,这里就不多赘述了。
总的来说,不管是Selenium还是其他注入型框架,其底层原理只有一个,那就是直接或者间接地基于浏览器的原生API。
2. 主流UI自动化框架的技术对比

MeterSphere项目组对主流开源UI测试框架进行了调研对比,总结成了上面的表格。从表格中可以看出,主流的开源UI测试框架主要是WebDriver以及浏览器注入脚本到被测应用两种实现原理。
以下是Selenium在各方面技术/特性与其他测试框架的对比:
■ 脚本语言支持方面,Selenium、Playwright支持的最多。因为不同的公司、不同的技术栈,程序员使用的语言都不一样,支持的语言更多占据的优势就更大,因此Selenium拥有了更多的潜在用户群体;
■ 从浏览器的支持程度来看,TestCafe支持的最多,Selenium与其他几个框架则大同小异,而Cypress支持的相对较少,且不支持运用广泛的IE和Safari浏览器;
■ 多Tab,iFrame支持及并行测试方面,Selenium也都是支持的,而Cypress则都不支持;
■ 原生DOM选择器方面,虽然Playwright(到底是微软)支持的最多,但Selenium也能够支持主流的两种选择器CSS和XPath;
■ 在录制插件和解决方案方面,Selenium也是做得比较好的。Protractor、WebDriverIO因为和Selenium同宗同源,所以差异不大。而Cypress、TestCafe、Playwright在这两方面则相对较差,都没有比较好的解决方案。
总的来说,Selenium在脚本语⾔、浏览器⽀持、并发、分布式,以及插件录制、视频录制⽅⾯都有完整的⽅案,并且与JMeter(WebDriver Sampler)有深度集成。从最⼴⼤⽤户群体的⻆度、从较为快速地搭建我们的⾃动化测试平台的⻆度,以及从稳定性及功能完备的⻆度来说,Selenium都是最符合MeterSphere UI测试模块第⼀版实际需求的。
Selenium的短板在哪里?
当然,作为软件开发的从业者,选择某一种技术必然要承担其技术负债。Selenium虽然具备以上提及的多种优点,但Selenium有以下4个方面的困难。而这4个困难恰恰是当今UI自动化不被看好的主要原因。
1. 元素定位困难。随着打包编译等技术的不断发展,使用了新的现代化的条件渲染引擎后,页面元素定位复杂多变,依靠Selenium中原有的ID、CSS、XPath等选择器编写的脚本有时候不能很好地工作,原先的定位方式不再适用;
2. 等待元素无法做到自动等待。当测试运行的服务发生异常、资源不够或者网络拥堵时,页面元素的渲染时间会受到影响。由于Selenium是通过WebDriver控制浏览器,需要用户自己去管理等待时间,而这个时间通常都是不太固定的;
3. 插件录制会把不必要的步骤录制下来。所有的录制插件都会录制非常多的不必要步骤,比如点击一个按钮,插件会把鼠标移动的过程也录制进去;
4. 人工维护元素定位非常困难,工作量非常大。当UI测试的用例数量愈加庞大,元素定位的维护就会变得相当困难,当需求发生变更时,页面也可能随之发生改变。而这一改变对于不熟知前端代码的测试人员来说通常是难以察觉的。
MeterSphere UI测试模块的功能设计
MeterSphere选择Selenium作为UI自动化框架后,基于Selenium技术栈的痛点,进行了一系列的优化。具体的工作包括:
■ 使用元素库来管理元素;
■ 内置了对每一种操作的显示等待,精准控制每一次元素查找,使测试用例的成功率大幅提升。而这种提升可能是成功率从0到1的突破;
■ 基于Selenium-IDE官方插件抽象了原子指令。这些指令都是经过长期的实践检验得来的,因此不管是从元素操作、输入操作这样的基本指令,还是数据提取、断言、流程控制这样的高级指令,都能在MeterSphere UI测试模块的第一版实现支持,并且能够广泛覆盖各种场景用例;
■ 在原子指令的基础上对指令的执行过程做了精准的控制,例如异常抛出、检测等待等。
除Selenium外,MeterSphere UI测试模版有添加其他UI自动化框架的可能性,因为一种解决方案通常不能覆盖所有的问题。我们给扩展提供接口,方便以后可以在特定的、有更多限制条件的场景下使用其他的UI自动化框架。
未来,MeterSphere项目组会持续优化迭代UI测试模块,解决更多用户在UI自动化测试方面所面临的痛点,加速高质量的软件交付。
直播回放
目前,UI测试功能已经在MeterSphere v1.20 LTS版本上线。对于想要更深入了解MeterSphere UI自动化测试技术选型、功能界面及未来规划的同学,可以观看于5月18日进行的《MeterSphere开源持续测试平台UI测试功能模块设计与实现》主题直播。
在本期直播中,MeterSphere⾼级研发⼯程师张⼤海及MeterSphere产品经理⻩莹莹为大家介绍了UI测试模块技术选型的过程,并进行了现场功能演示。