编者注:本文为知乎博主Hackyo的原创文章。
原文链接:
https://zhuanlan.zhihu.com/p/511693390
最近两个月上海受到疫情影响,各种消息和新闻层出。大众对于各类信息存在着接收不全面和滞后的问题,对于疫情的趋势和状况也缺乏全面的了解。
这主要是因为我们平常所接触到的信息大多都是纯文本的信息,文本信息直观性弱、同质性强的特点决定了它在信息较多的情况下,很难给人留下深刻的印象。因此我想通过制作一个上海疫情的可视化大屏,对上海疫情的相关信息和动态进行追踪和整理。
机缘巧合下我遇到了DataEase这款开源可视化数据分析工具,它支持多种图表类型,支持API数据源等众多数据源,还提供网页、流媒体等丰富的组件,非常适合拿来制作我所需要的大屏。下面就来展示使用DataEase来实现上海疫情信息和数据可视化分析的具体过程。
先和大家分享一下我的最终效果图:

操作流程
■ 获取与建立数据源
这一步主要是解决数据从何而来,以及如何把数据导入DataEase平台的问题。
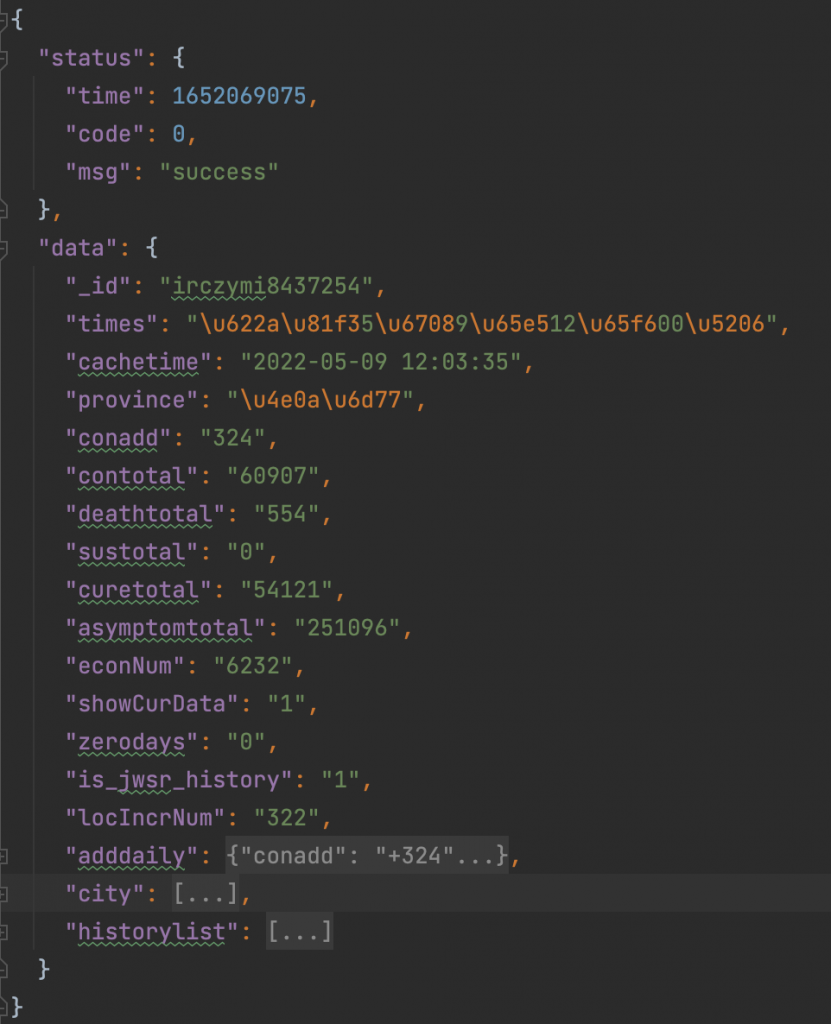
首先,我们找到提供疫情数据的API接口,本次使用的是新浪新闻的上海疫情数据接口:https://gwpre.sina.cn/interface/news/ncp/data.d.json?mod=province&province=shanghai。GET格式就可以访问这个接口,打开接口我们可以看到其接口返回值的格式。

除了上面提到的接口,我们还可以添加一些其他的疫情相关的数据接口。例如我这里引用了“https://www.helpothers.cn/help/”网站的求助信息数据。其接口为:https://api.helpothers.cn/help/list?limit=2000&start=0。
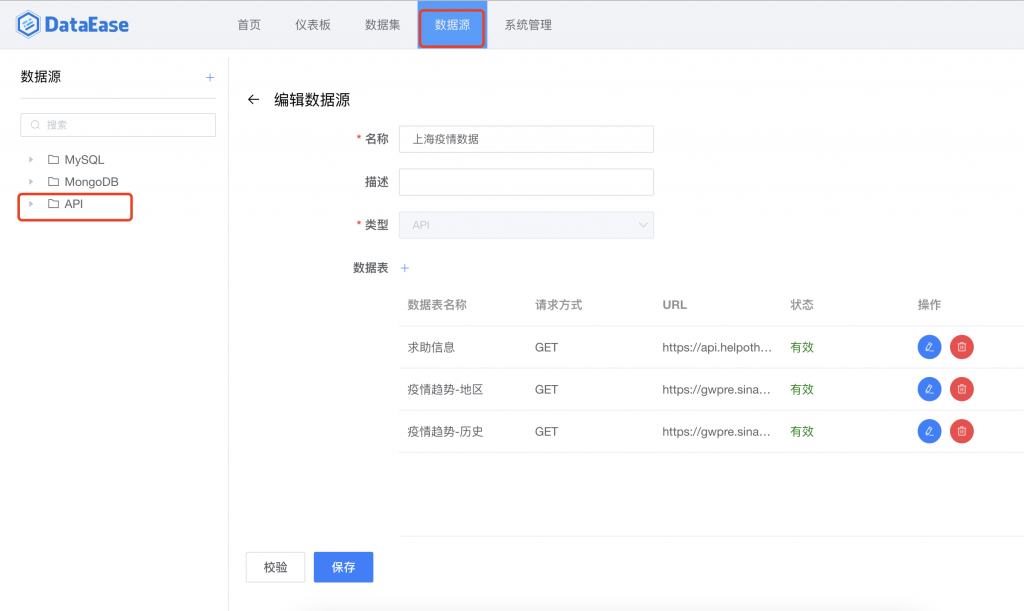
获取了API接口并了解其返回值格式之后,我们就可以在DataEase中新建API数据源。

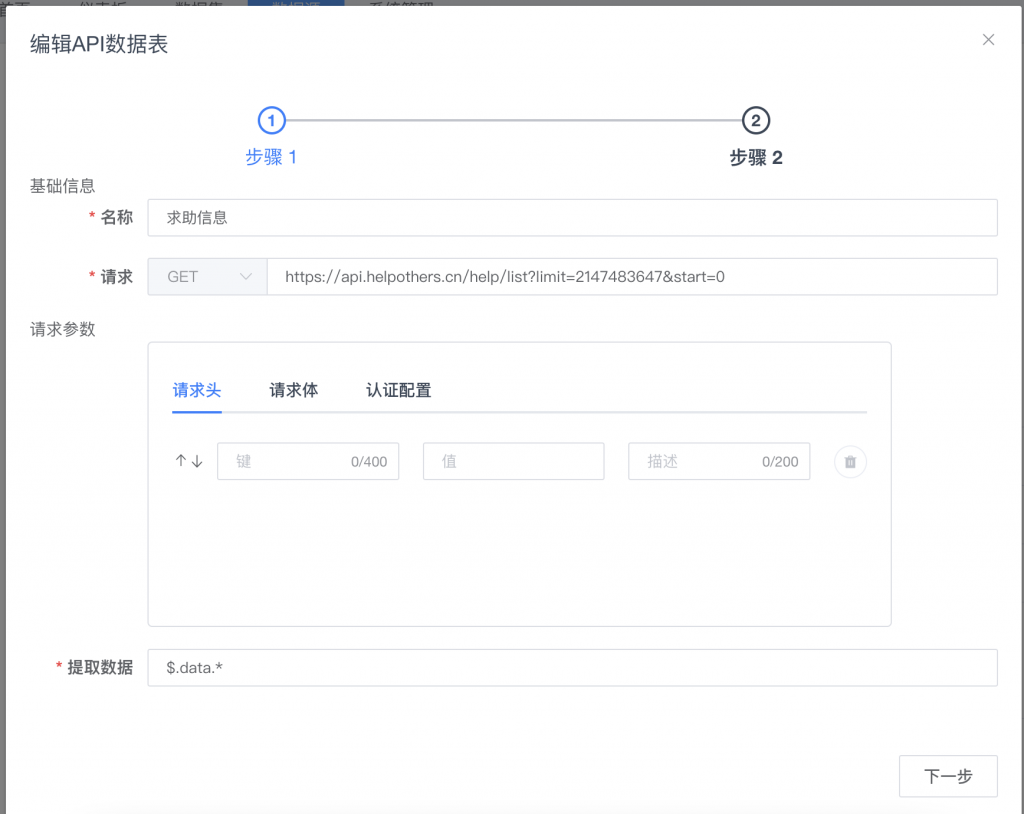
下一步,添加API数据表。
这里需要注意,从返回值中提取数据使用的是JSONPath表达式,使用方式可以参考:https://www.cnblogs.com/youring2/p/10942728.html。如果表达式没有问题,就可以预览到获取的数据。

完成以上步骤,数据源的获取和建立过程就搞定了。
■ 建立数据集
在“数据集”中选择“添加数据集”→“API数据集”,选中上一步中添加的三个数据表,同步方式此处只能先选择“定时同步”选项。

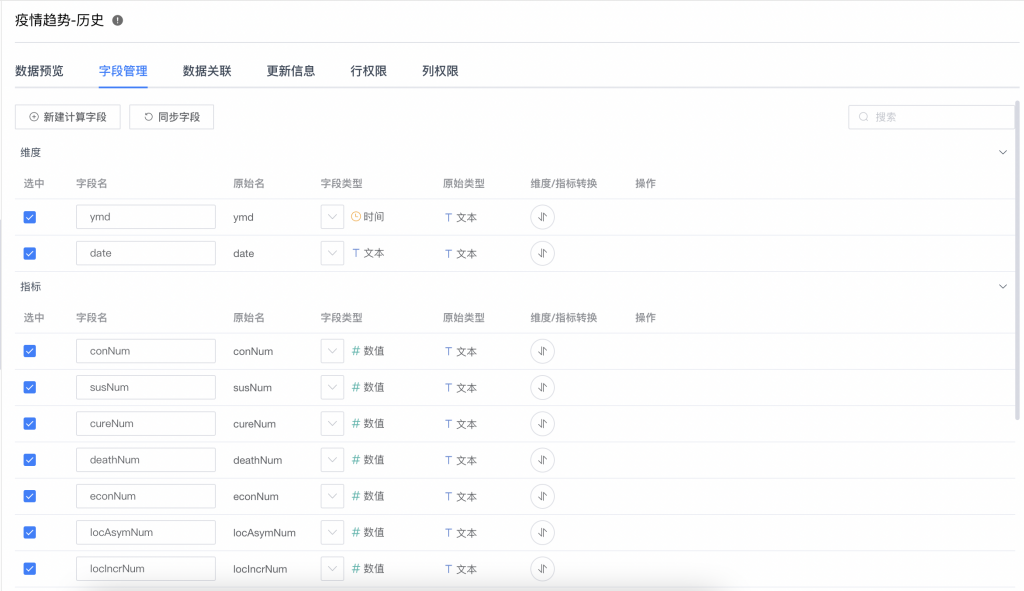
点击“确认”按钮后,三个数据集就创建好了。我们需要点击进入每个数据集,将数据集中对应的字段配置好类型,并分配好维度和指标。

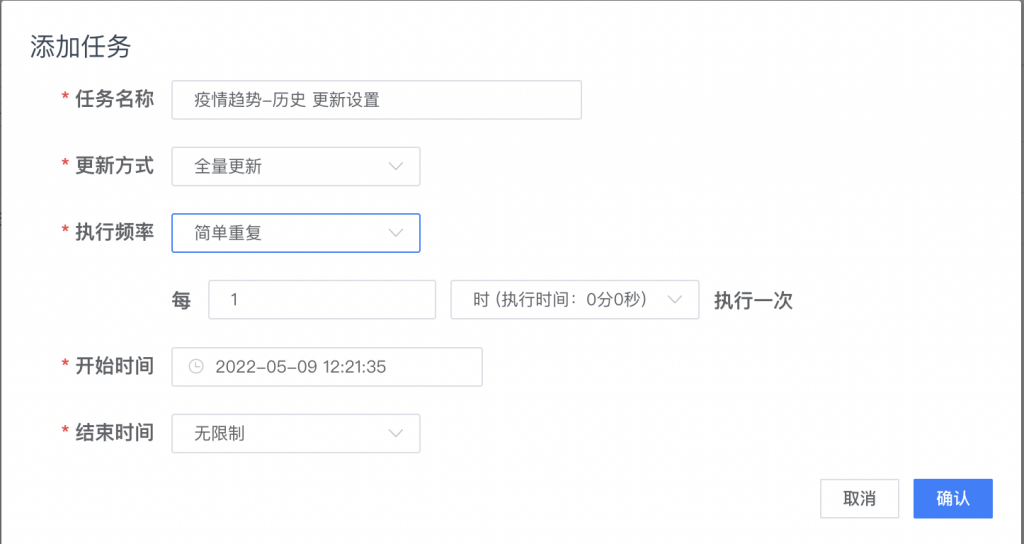
另外,为了达到实时更新数据的效果,我们对数据集的更新信息设置进行了修改。在“更新信息”中点击“更新设置”,将原来的任务删除,并点击“添加任务”,根据需要将“更新设置”的执行频率修改为每小时更新一次。

至此,制作大屏所需要的前置条件已经全部完成,下面就可以开始制作仪表板了!
■制作仪表板
仪表板整体划分为五个部分,分别是:顶部标题栏、疫情数字展示栏、左侧地图以及折线图、右侧求助信息表、中部新闻栏。
1. 顶部标题栏
顶部标题栏与数据无关,我们可以在做好样式之后,加一个时间工具来突出实时性的效果;

2. 疫情数字展示栏
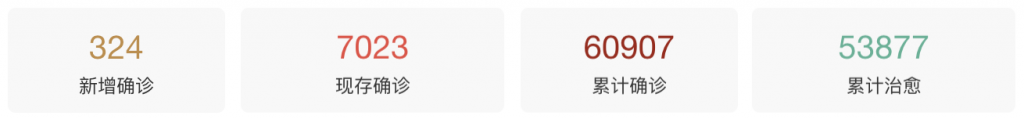
对于疫情数字展示栏,我们使用指标卡来制作。添加四个指标卡,分别是:新增确诊数、现存确诊数、累计确诊数、累计治愈数。数据我们从“疫情趋势-地区”数据集中提取相关指标再进行求和即可。

3. 左侧地图以及折线图
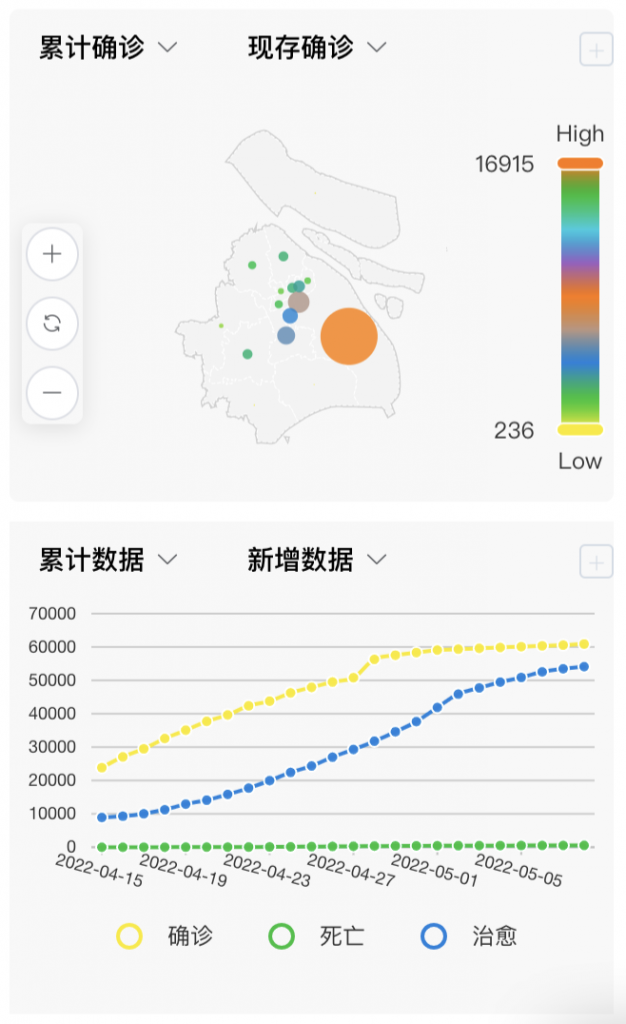
左侧地图以及折线图,分别使用ECharts的气泡地图和AntV的基础折线图。同时,为了展示更多的数据,我们需要为地图和折线图分别制作两份累计和现存数据,并使用其他组件中的“选项卡”选项来进行切换。

具体效果如下:

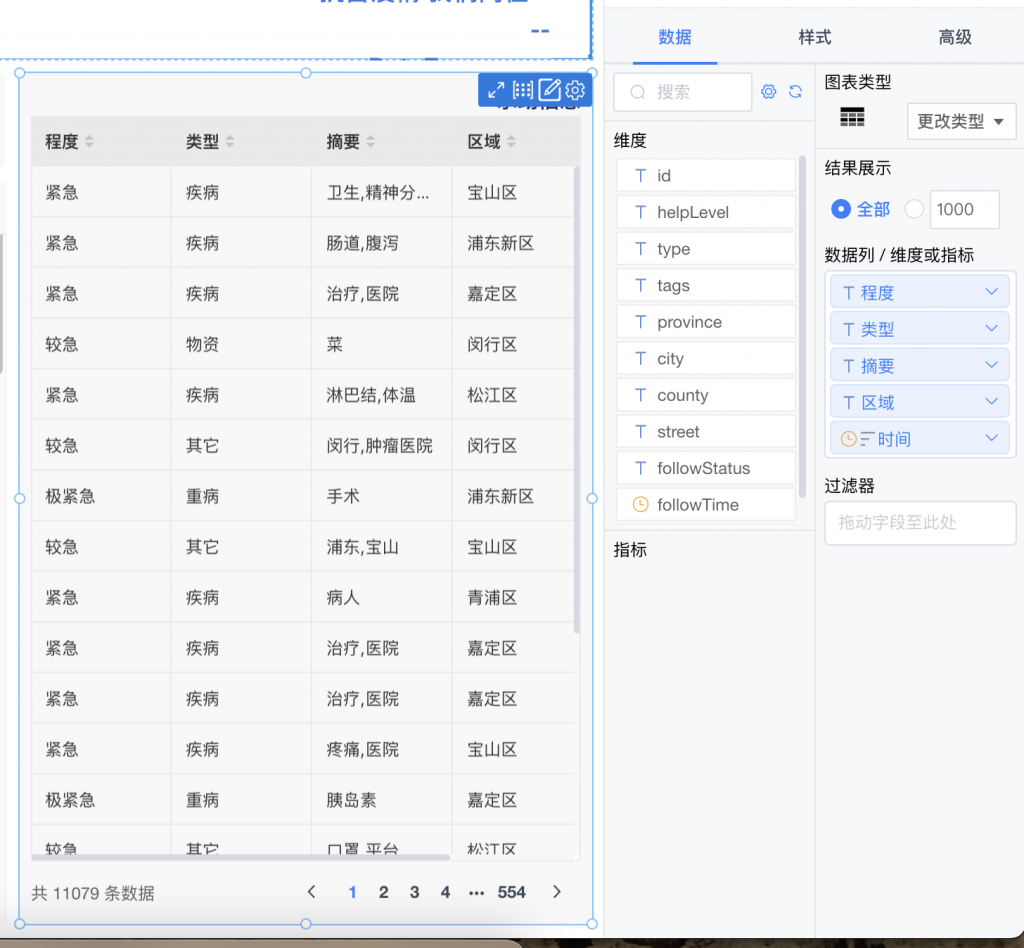
4. 右侧求助信息表
求助信息表这部分较为简单,使用ECharts的明细表展示即可。

5. 中部新闻栏
最后,为了加强信息展示的实时性,我们在中部的重要区域增加一个网页组件。网页组件的地址设置为:https://so.sina.cn/search/list.d.html?keyword=%E4%B8%8A%E6%B5%B7%E7%96%AB%E6%83%85。这个网页是在新浪新闻中搜索上海疫情所展示的页面,新闻比较全面,所以我将它嵌入到我们的仪表板中。

完成以上步骤,上海疫情动态追踪的可视化大屏就大功告成了!
总结
总体使用下来,我个人感觉DataEase提供了相当丰富和完善的工具,能够满足大部分的数据可视化场景,而且上手也很简单,真正地做到了“人人可用”。
我们可以用它来做什么、展示什么完全取决于自己,无论是对于组织的战略数据挖掘还是对于个人的数据总结,都有很大的价值。因此我非常期待DataEase开源项目接下来的发展和更新迭代,我会持续保持关注。