前言
金山多维表格是企业数据处理分析经常会用到的一款数据表格工具,它能够将企业数据以统一的列格式整齐地汇总至其中。DataEase开源数据可视化分析工具可以与金山多维表格对接,方便企业更加快捷地以金山多维表格为数据源,制作出可以实时更新、便捷分享的企业数据大屏。
本文将为您详细介绍通过DataEase开源数据可视化分析工具对接金山多维表格的具体步骤。
操作步骤
一、配置金山多维表格
1. 创建金山多维表格,录入测试数据;

2. 在金山多维表格的“开发”模块下新建脚本;

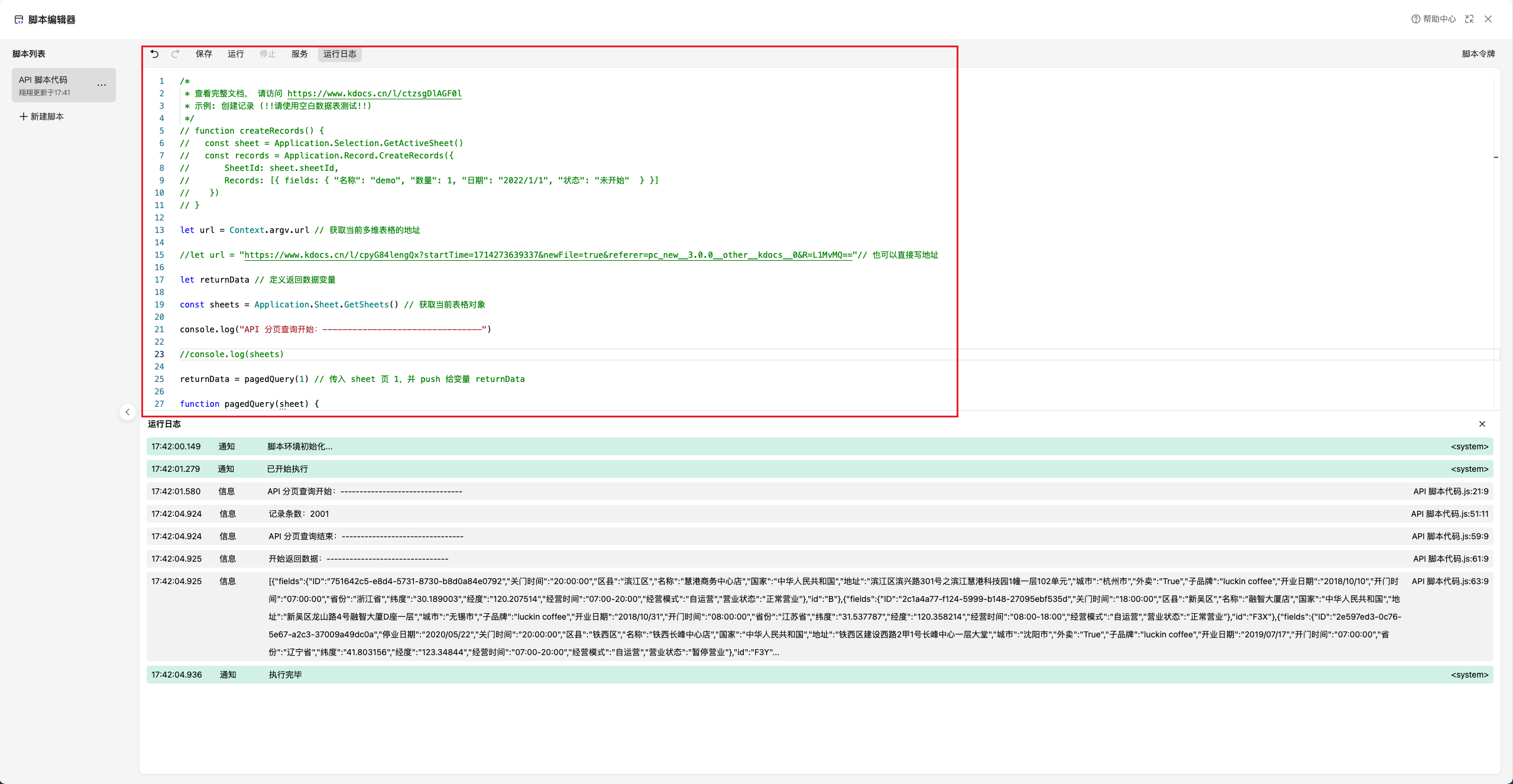
3. 在新建的脚本框中编写脚本程序;

脚本程序的代码参考如下(详细内容可以参考完整文档:https://www.kdocs.cn/l/ctzsgDlAGF0l):
/*
* 查看完整文档, 请访问 https://www.kdocs.cn/l/ctzsgDlAGF0l
* 示例: 创建记录 (!!请使用空白数据表测试!!)
*/
// function createRecords() {
// const sheet = Application.Selection.GetActiveSheet()
// const records = Application.Record.CreateRecords({
// SheetId: sheet.sheetId,
// Records: [{ fields: { "名称": "demo", "数量": 1, "日期": "2022/1/1", "状态": "未开始" } }]
// })
// }
let url = Context.argv.url // 获取当前多维表格的地址
//let url = "https://www.kdocs.cn/l/cpyG84lengQx?startTime=1714273639337&newFile=true&referer=pc_new__3.0.0__other__kdocs__0&R=L1MvMQ=="// 也可以直接写地址
let returnData // 定义返回数据变量
const sheets = Application.Sheet.GetSheets() // 获取当前表格对象
console.log("API 分页查询开始:--------------------------------")
//console.log(sheets)
returnData = pagedQuery(1) // 传入 sheet 页 1,并 push 给变量 returnData
function pagedQuery(sheet) {
let all = []
let offset = null;
while (all.length === 0 || offset) {
let records = Application.Record.GetRecords({ // 循环获取不同的记录
SheetId: sheet,
//ViewId: view_id,
Offset: offset,
})
offset = records.offset
all = all.concat(records.records) // 拼接不同行的值
//console.log(all)
}
console.log("记录条数:" + all.length)
return all // 返回表格内容
}
//console.log(returnData)
console.log("API 分页查询结束:--------------------------------")
console.log("开始返回数据:--------------------------------")
console.log(returnData)
return returnData4. 创建脚本令牌;

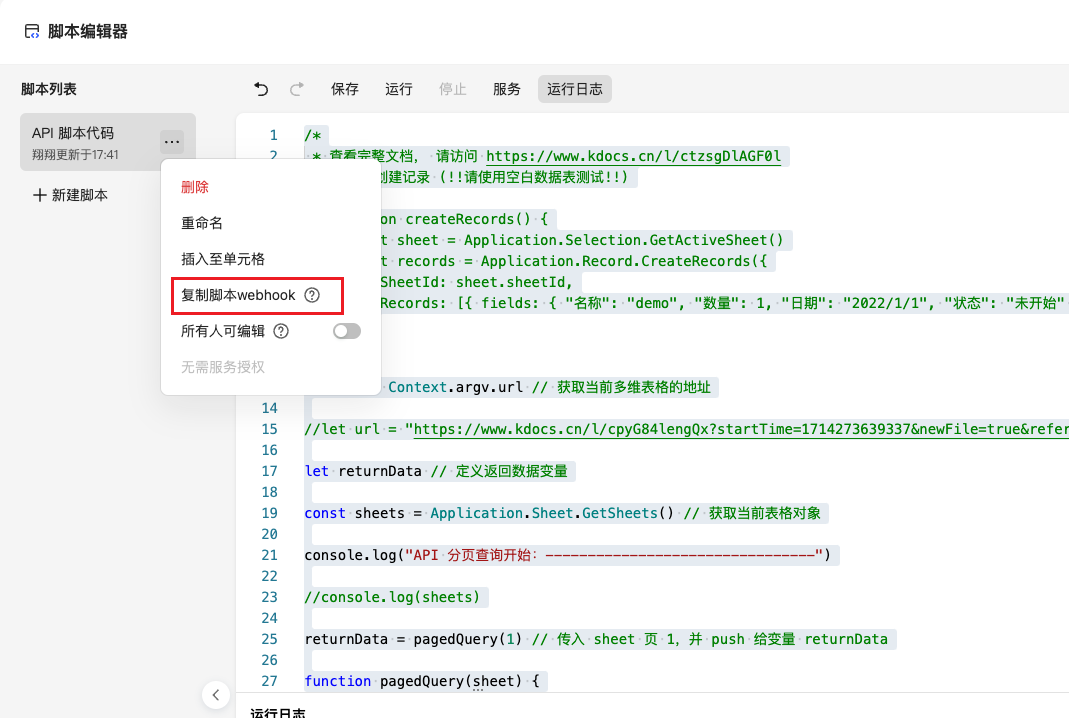
5. 复制脚本Webhook(即网络钩子)。

二、将金山多维表格数据源接入DataEase
进入DataEase的数据源配置页面,创建API数据源,配置完基础信息后,添加“数据表”并录入API的详细信息。
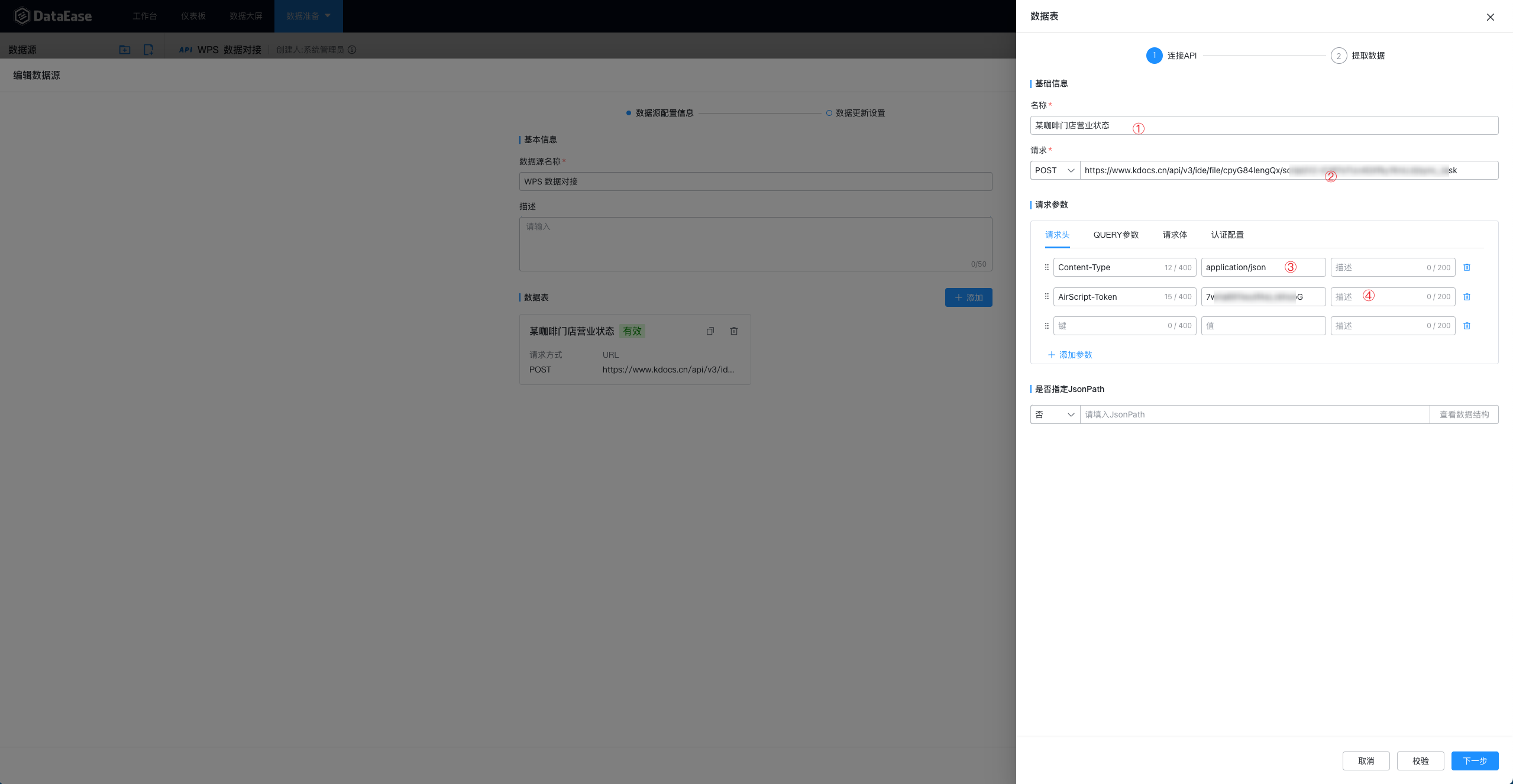
1. 连接API
① 在“名称”栏录入该接口的名称;
② 在“请求”栏录入复制的金山多维表格Webhook地址;
③ 在“请求参数”栏的请求头中录入“Content-Type”:“application/json”;
④ 在“请求参数”栏的请求头中录入“AirScript-Token”:即金山多维表格中创建的脚本令牌;

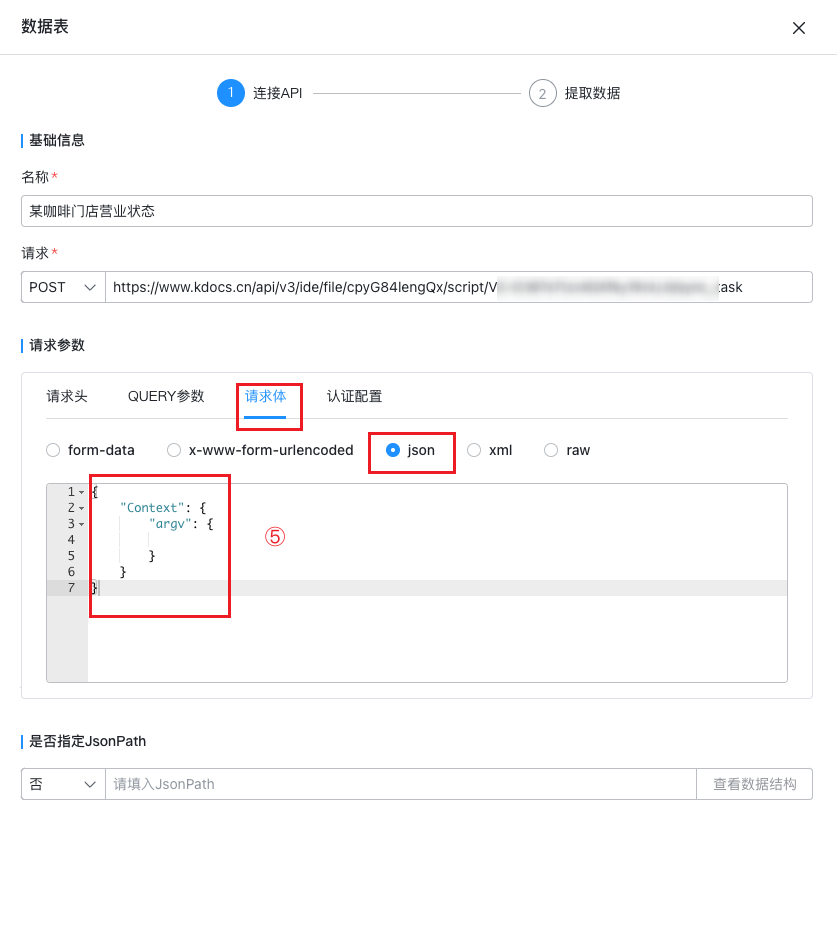
⑤ 在“请求参数”栏的请求体中录入json字符串,参考如下:
{
"Context":{
"argv":{
}
}
}
所有信息录入完成后,点击“下一步”按钮。
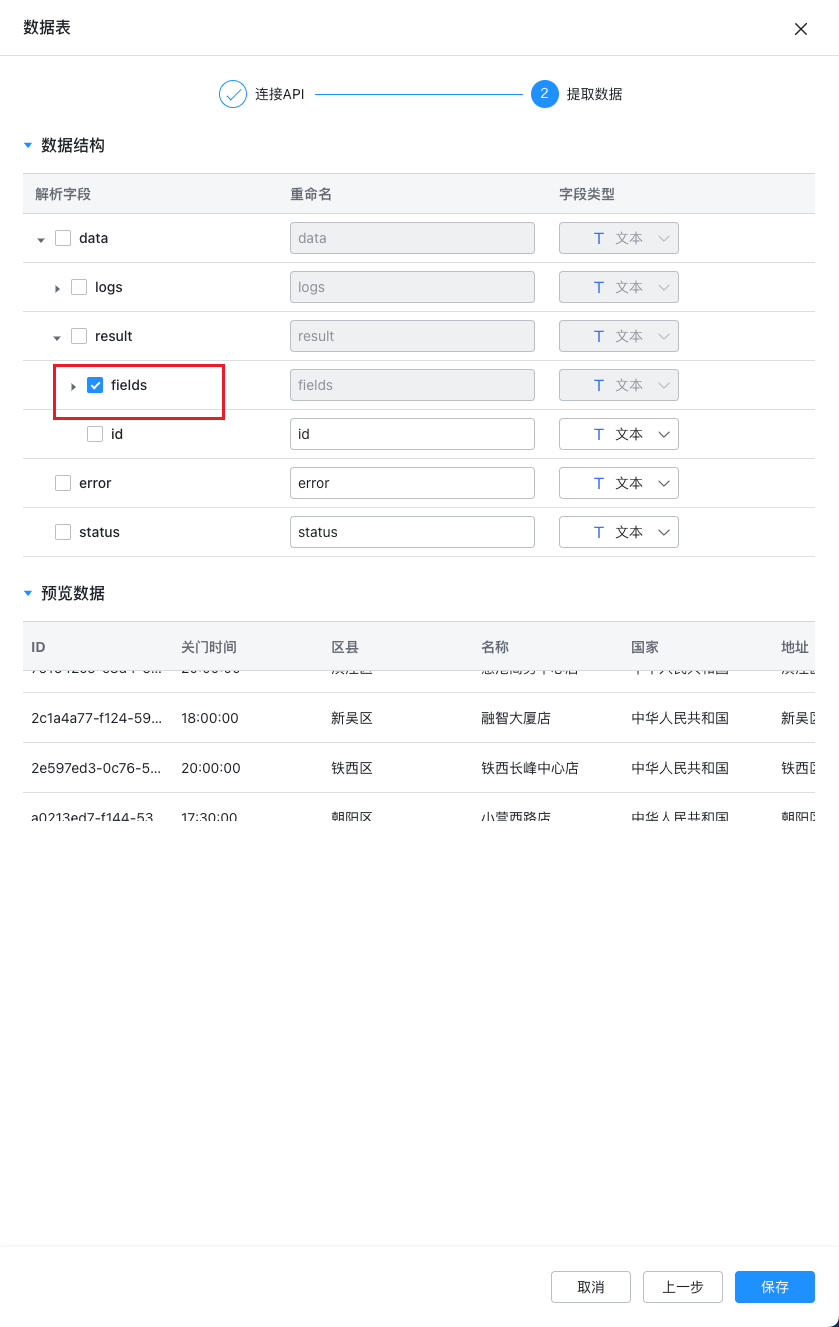
2. 提取数据
勾选“数据结构”栏目中对应的解析字段数据层级,点击“保存”按钮。

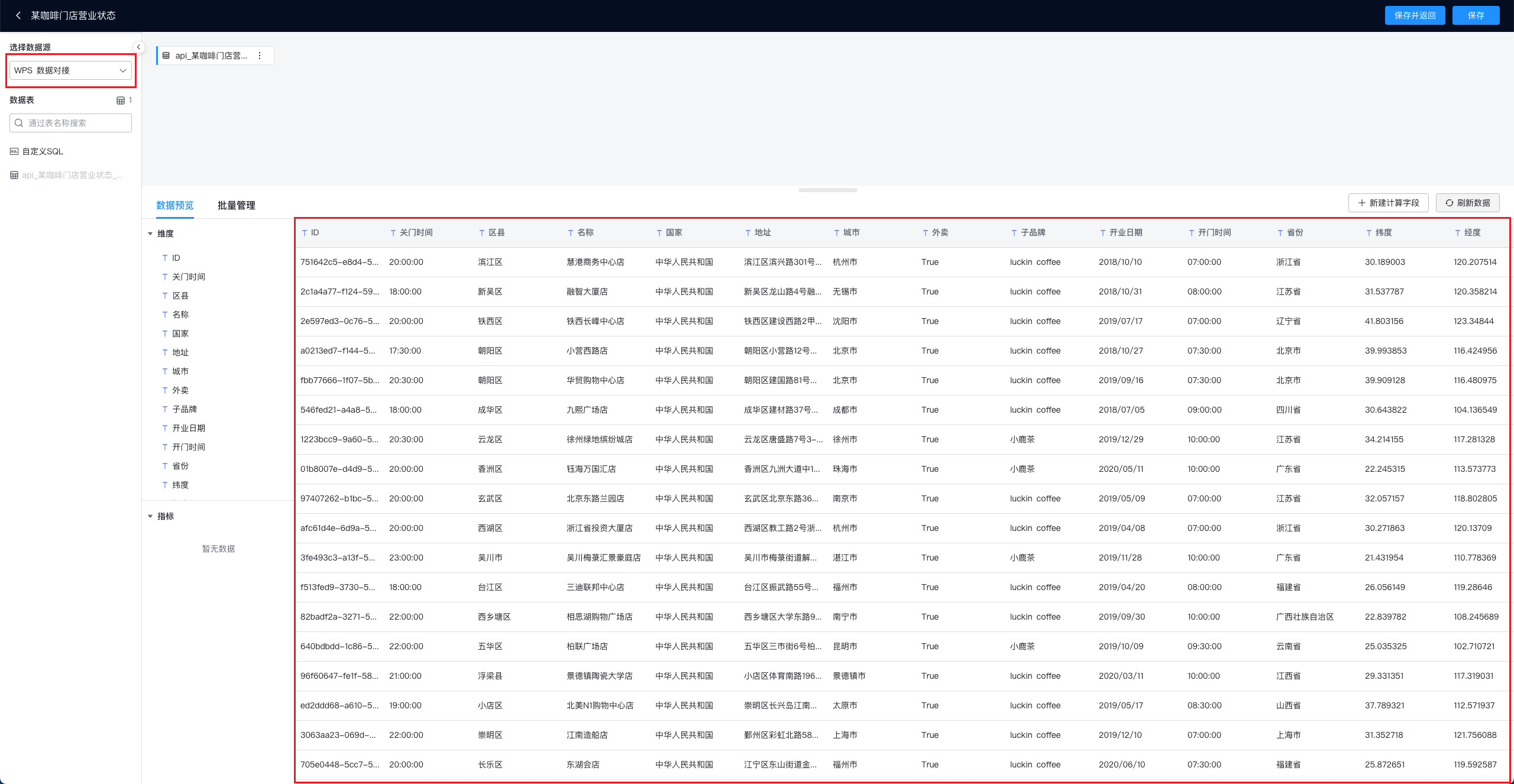
结果展示
金山多维表格与DataEase开源数据可视化分析工具的对接演示效果如下图所示:

编者注:本文参考了包永康在WPS社区发布的《使用金山文档+DataEase制作高大上的数字看板》一文(https://bbs.wps.cn/topic/18861)。