MeterSphere开源持续测试平台的接口测试、性能测试均基于JMeter实现,且兼容JMeter中的函数。在使用MeterSphere做接口测试、准备测试数据时,经常需要使用JMeter函数来构造生成接口测试的测试数据。
由于数据准备过程中经常需要查看摸索JMeter函数的使用范围方法,为了备忘和便于查看,也为了让大家减少一些探究试验的时间,本文将对这部分内容做出总结和演示,希望对大家有所帮助。
1. JMeter函数的设置使用
在MeterSphere平台,JMeter函数可以在接口、接口用例请求参数的QUERY参数、REST参数、请求体、前置操作脚本、后置操作脚本中设置使用。
1.1 常用的JMeter函数及调用
JMeter支持的所有函数均可以通过查看JMeter官方文档,或百度搜索相关文章等途径来了解。
函数调用的格式为:${__functionName(var1,var2,var3)}。
其中,__functionName为函数名,括号内是函数的参数,无参数时可以不使用括号,例如${_UUID}。
以下是常用的一些函数及使用示例:

1.2 在请求参数中使用JMeter函数
在MeterSphere中,可以在接口用例请求参数的QUERY参数、REST参数、请求体、前后置脚本中引用使用JMeter函数。
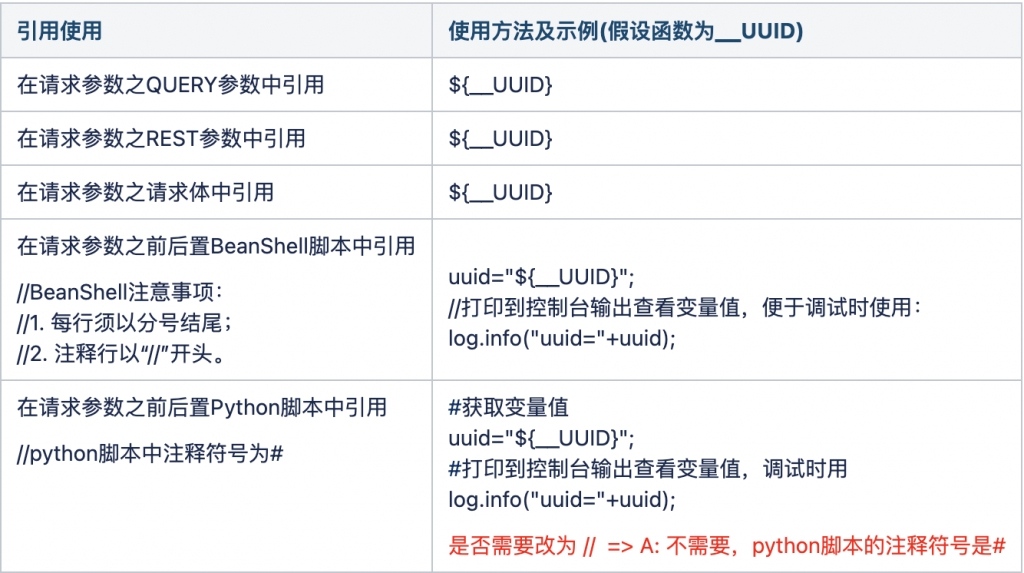
引用使用方法如下表所示(以生成UUID函数为例):

需要特别说明的是,在前置/后置脚本中也是可以引用使用JMeter函数的。
具体的使用方法:
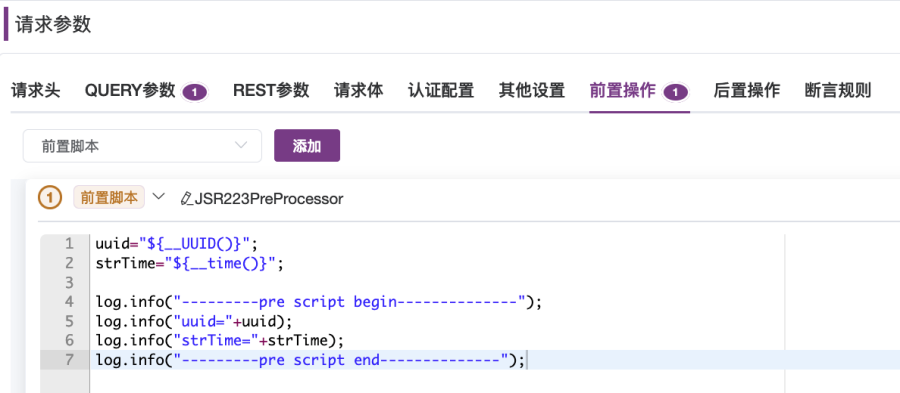
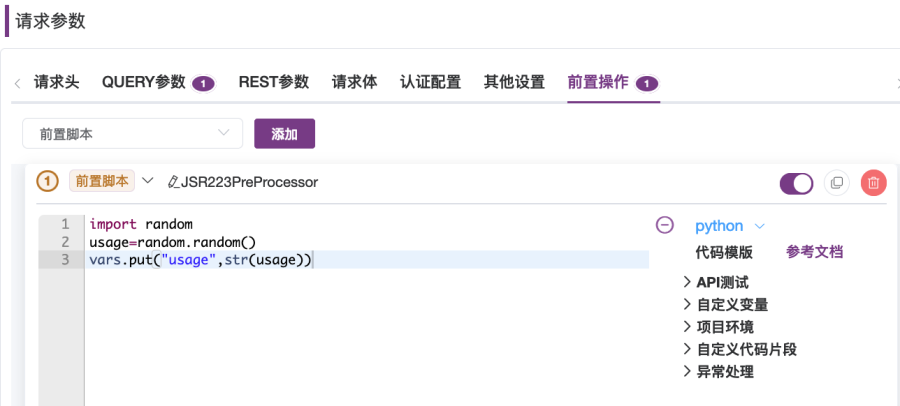
① 在双引号内输入函数的调用方法,如图1-1所示;
② 以Python脚本中的引用为例,在“查询database列表接口用例”页面中,将以下脚本内容设置为前置脚本内容,如图1-1所示;
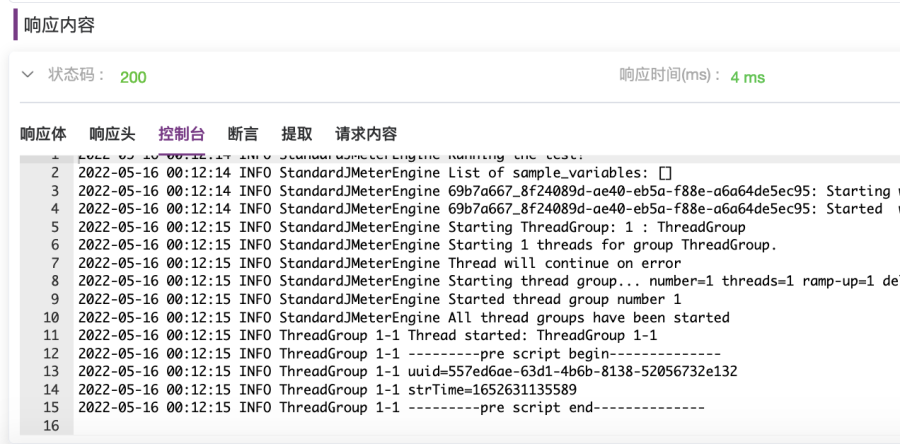
③ 然后执行用例,在“控制台”的输出内容中能够看到打印出的uuid和time函数生成的时间戳,如图1-2所示。
uuid="${__UUID()}";
strTime="${__time()}";
log.info("--------pre script begin-------------");
log.info("uuid="+uuid);
log.info("strTime="+strTime);
log.info("--------pre script end-------------");

1.3 在QUERY参数、REST参数中使用JMeter函数
在QUERY参数、REST参数中设置使用JMeter函数,具体操作方法为:
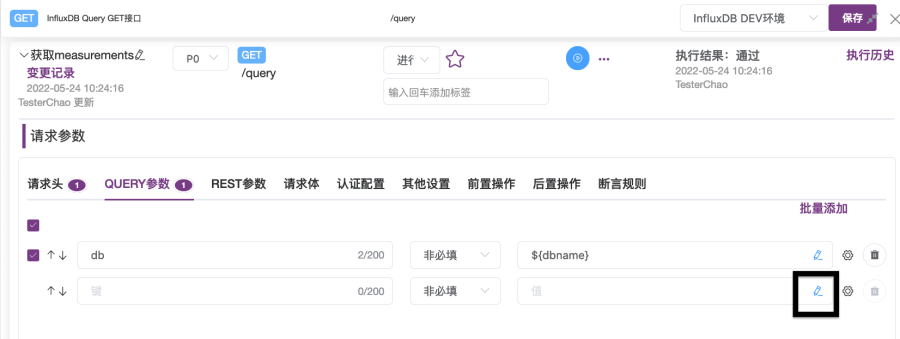
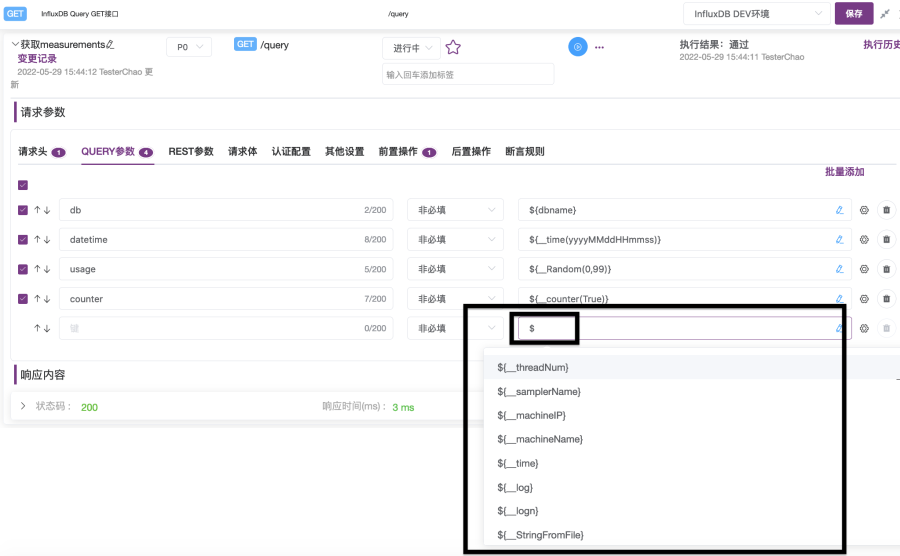
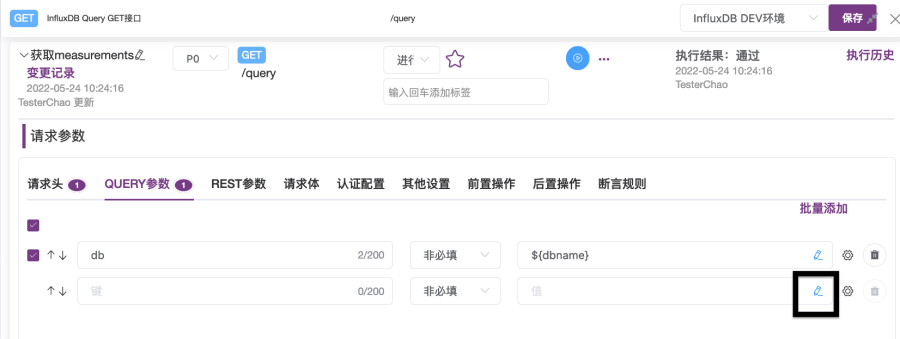
1. 进入“接口用例”页面,在“请求参数”面板的“QUERY参数”选项卡中,选择如图1-3所示的铅笔图标“编辑”按钮,打开“参数设置”对话框,在对话框中选择设置并保存,如图1-4所示;也可以直接在在参数值的输入框输入“$”,之后从下拉JMeter函数列表中选择要使用的JMeter函数,如图1-5所示;
2. 设置之后,执行用例时,平台会通过JMeter函数生成的参数值发出请求。



1.4 具体场景演示示例
下面我们通过使用InfluxDB写入接口测试场景的过程,来演示JMeter函数的使用。
调用InfluxDB写入API的CURL命令如下,我们可以根据API定义以及CURL命令创建接口定义和接口用例。
#写入接口API curl调用
curl -i -XPOST 'http://10.1.13.12:8086/write?db=monitoringdb' --data-binary 'cpu_usage,host=10.1.10.131,app=dataease value=0.10 1632761023000000000'
#cpu_usage为measurement,类似关系数据库里的表, host为主机ID,app为dataease操作步骤如下:
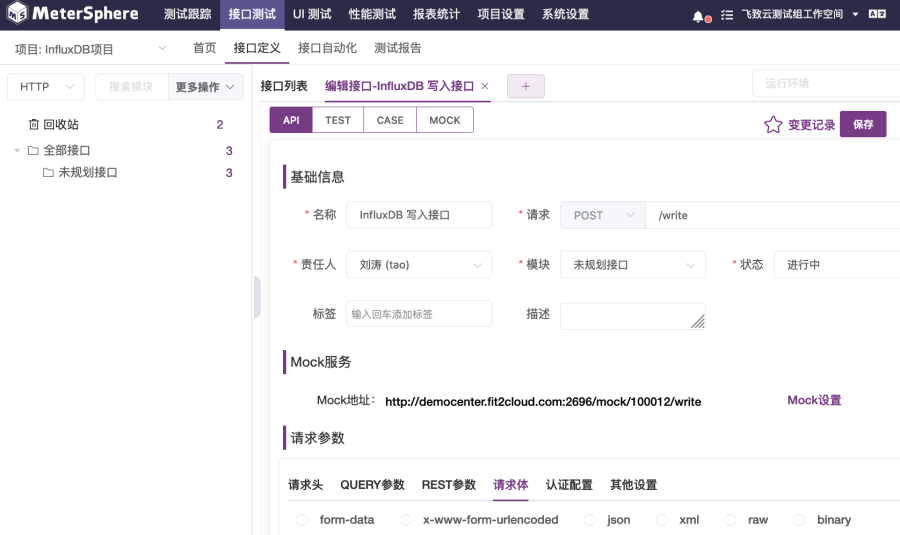
① 在“接口列表”页面,创建“InfluxDB写入接口”,设置请求协议为“POST”,路径为“/write”,如图1-6所示;
② 在“CASE”页面,选择“+添加”按钮,打开“创建接口用例”页面,创建写入接口用例,如图1-7、图1-8所示;
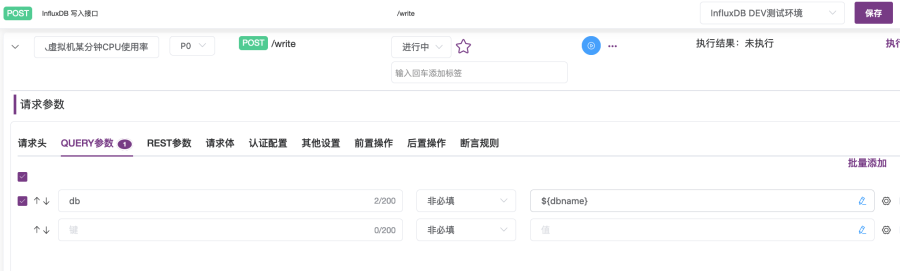
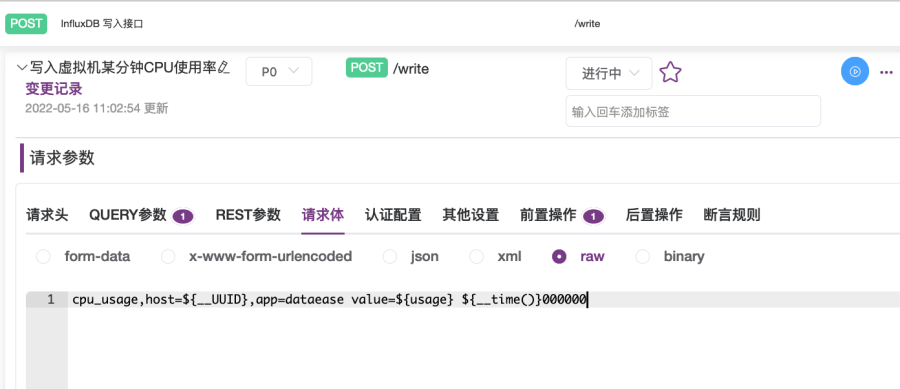
③ 根据CURL命令,可以看到我们需要设置QUERY参数db,以及请求体raw内容。如图1-9所示,添加QUERY参数db,设置值使用环境变量${dbname}。dbname变量已在环境中设置,值为“monitoringdb”。如图1-10所示,设置请求体,格式选择“raw”,内容设置为:
cpu_usage,host=${_UUID},app=dataease value=${usage} ${_time()}000000■ 使用JMeter函数__UUID作为host ID;
■ 使用__time函数生成13位的时间戳;
■ 使用usage变量,usage变量在前置脚本中使用python random函数计算,结果保存在usage变量中。





④ 保存并执行用例,在“响应内容”目录下的“请求内容”中,查看请求内容POST data,如图1-11所示。可以看到使用JMeter函数生成的数值,以及python random函数生成的值。
cpu_usage,host=e48222aa-e98e-4974-8dfb-df9a1aecc4cc,app=dataease value=0.00309123923176 1652670605313000000
2. MockJS函数的设置使用
在MeterSphere中可在设置请求参数的QUERY参数、REST参数值时使用MockJS函数。
需要说明的是:
■ MockJS函数不能在请求参数的请求体、前后置脚本中使用;
■ MockJS函数可以选择多个函数组合生成参数值。
具体使用方法如下:
① 在“接口用例“页面,选择”请求参数“面板中的“QUERY参数”标签,打开“QUERY参数”选项卡;
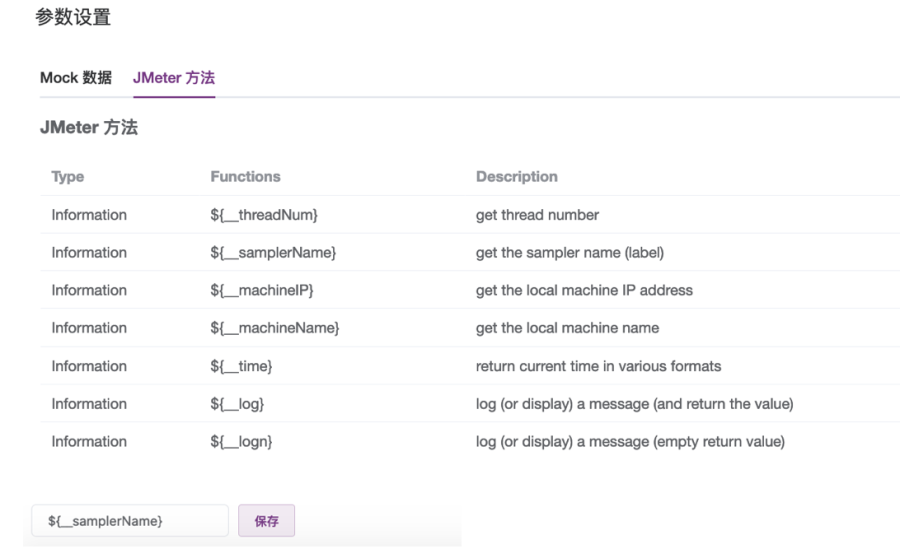
② 在“QUERY参数”选项卡中,选择如图2-1所示的铅笔图标“编辑”按钮,打开“参数设置”对话框;
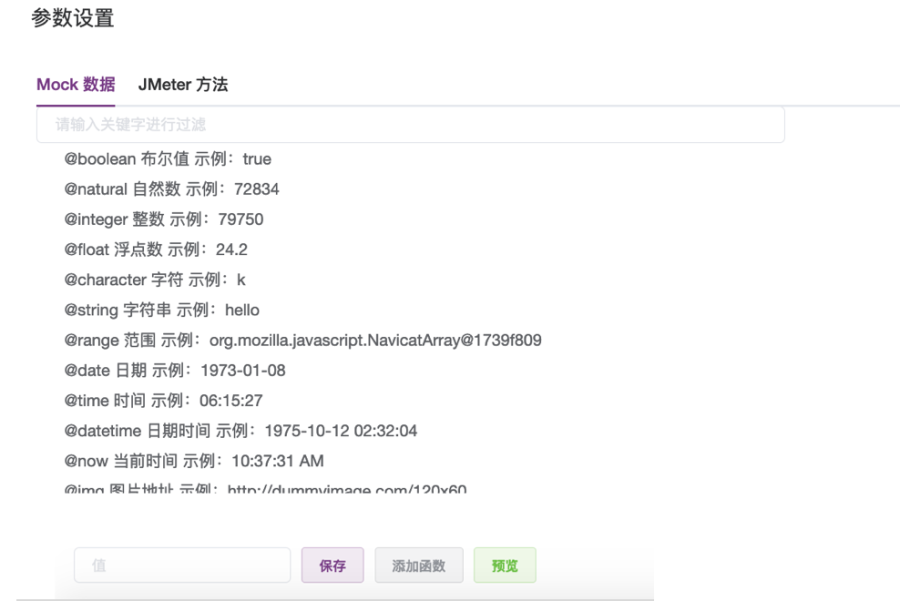
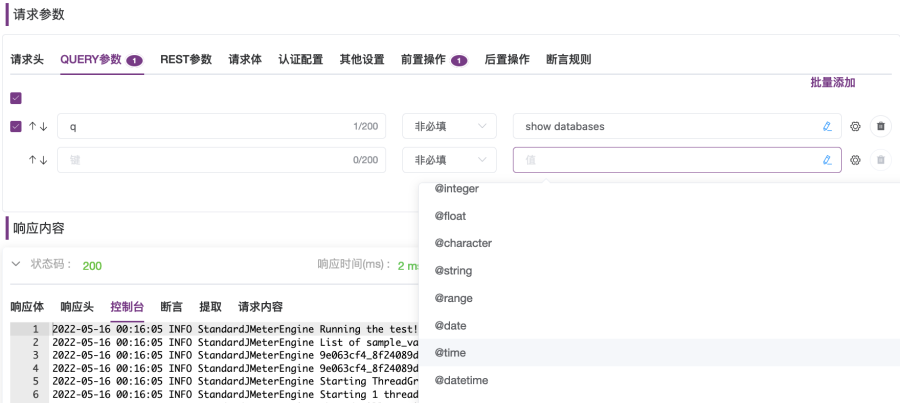
③ 在“参数设置”对话框中,选择“Mock数据”标签,打开“Mock数据”选项卡,在选项卡中的MockJS列表中选择添加MockJS函数,如图2-2所示。
MockJS函数支持随机生成布尔值、自然数、整数、浮点数、字符、字符串、日期、时间、日期时间、当前时间等参数值,具体可在MockJS函数列表中查看,并且可以通过选择函数后点击“预览”按钮查看生成效果。


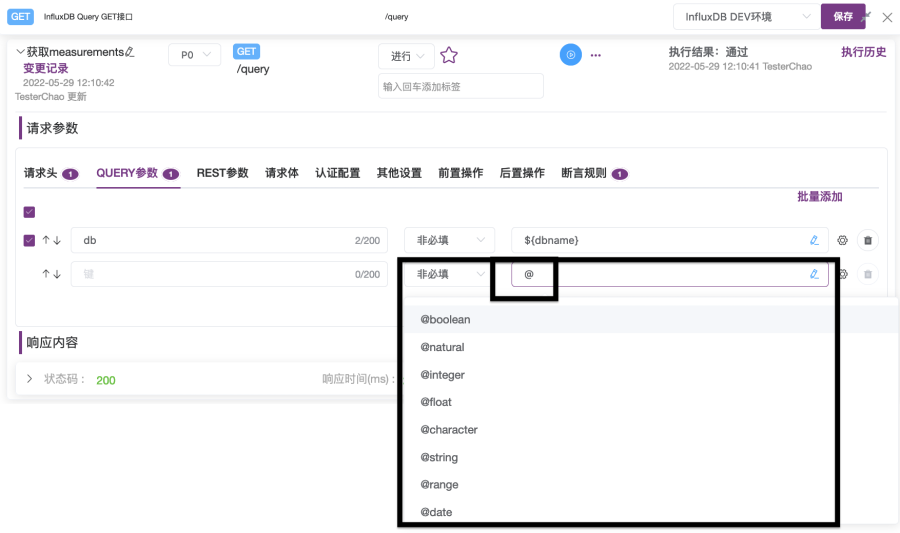
也可以直接在在参数值的输入框输入“@”,之后从下拉MockJS函数列表中选择要使用的MockJS函数,如图2-3所示。

接下来通过一个创建接口用例设置参数值的场景演示一下具体的使用:
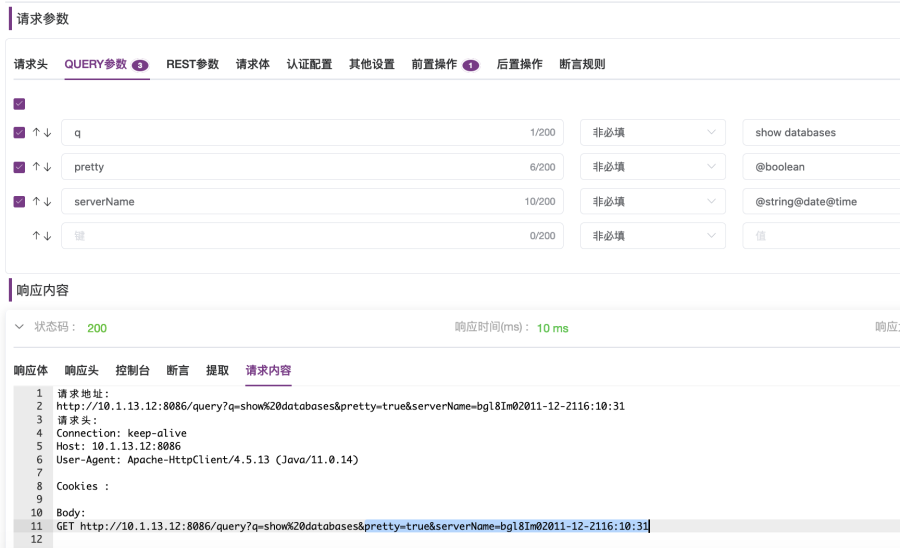
如图2-4所示,在“接口用例”页面中,添加两个QUERY参数:一个键为“pretty”, 值为“@boolean”;一个键为“serverName”,值为“@date@time”。执行用例后,可在响应体的“请求内容”选项卡中查看这些函数生成的随机值,如图2-5的“请求内容”所示。
■ “pretty”的@boolean函数生成的是false;
■ “serverName”的@date@time函数生成的是gl8Im02011-12-2116:10:31。


3. 总结
本文总结了在MeterSphere开源持续测试平台中使用JMeter函数、MockJS函数的方法和注意事项,并通过具体的接口测试场景演示了JMeter函数和MockJS的使用,希望对广大社区用户有所帮助。