DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/ )。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板,并在优质模板的基础上轻松制作自己的仪表板。目前,模板市场的模板数量已经达到了100个。
2023年6月上新模板
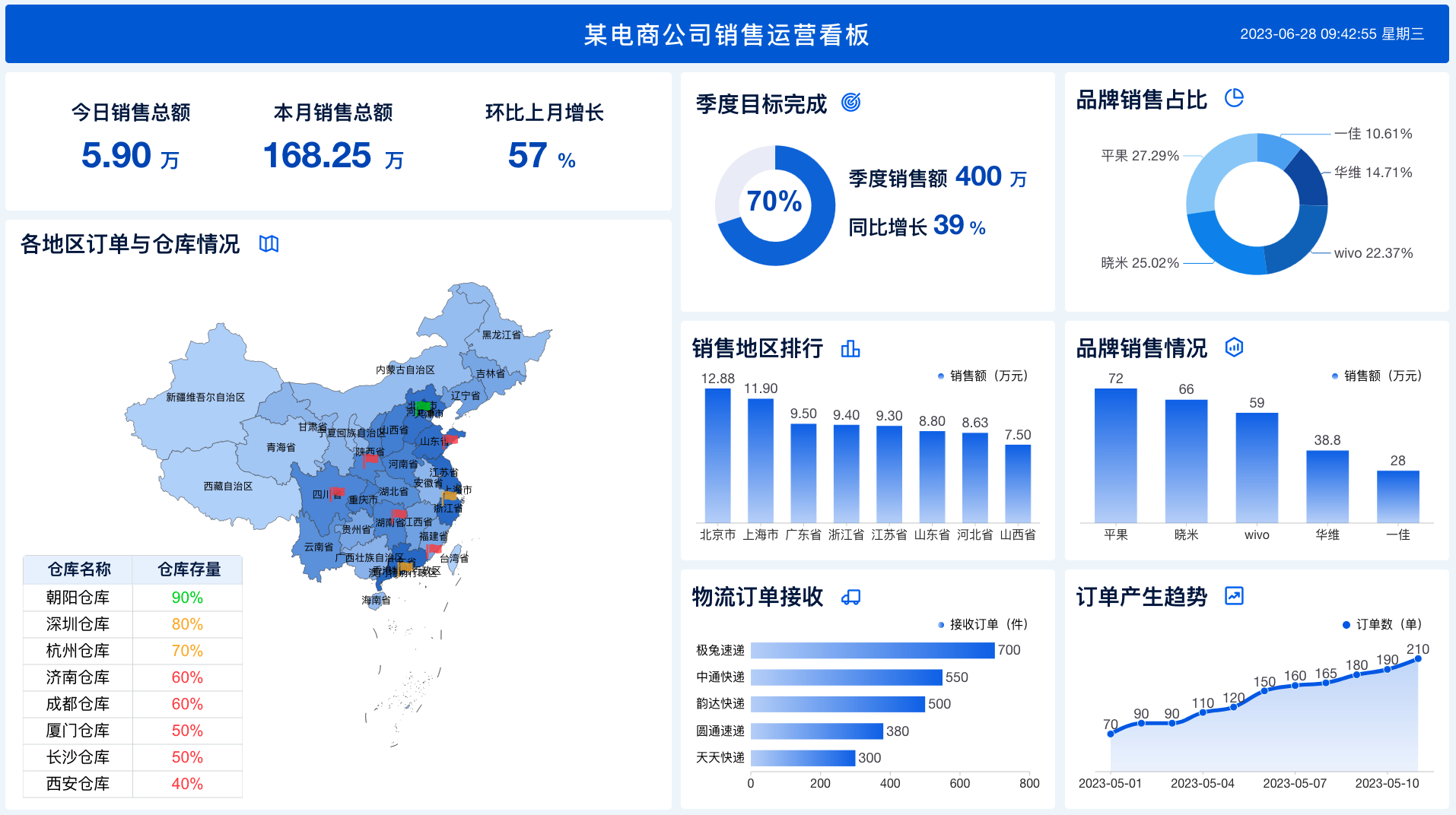
DataEase模板市场定期进行模板上新。2023年6月共上新6个模板,涉及航空运行、智能交通、智慧执法、人力资源、开源、电商运营等主题,欢迎大家在DataEase模板市场下载使用。






模板技巧
本月的模板技巧为大家介绍常见的数据关系,以及针对不同的数据类型如何选择合适的AntV和ECharts视图类型。
在实际的数据分析场景中,我们经常会遇到的数据关系包括以下五种:即趋势、比较、分布、关系和空间位置。而在制作仪表板的的时候,根据不同的业务场景,为数据关系和数据类型选择合适的视图是十分重要的。DataEase开源数据可视化分析平台支持AntV和ECharts两种视图类型。两种视图类型在设置上存在细微的差别,因此在制作视图时需要根据不同的显示要求选择不同的视图类型。
在了解数据关系之前,需要首先明确数据的类型:
1. 定性数据
• 类别数据:包含有限的类别数或可区分组数。类别数据可能不是逻辑顺序,例如性别、材料类型、付款方式等。
2. 定量数据
• 离散数据:在两个值之间具有可计数的值的数据,离散数据始终为数值。例如,客户投诉数量,瑕疵或缺陷数,一个学校的学生人数等;
• 连续数据:在两个任意值之间具有无限个值的数据,连续型数据可以是数值,也可以是日期/时间。例如,零件的长度、商品的价格、销量、收付款时间等。
接下来,我们就为大家详细介绍一下数据关系和视图类型。
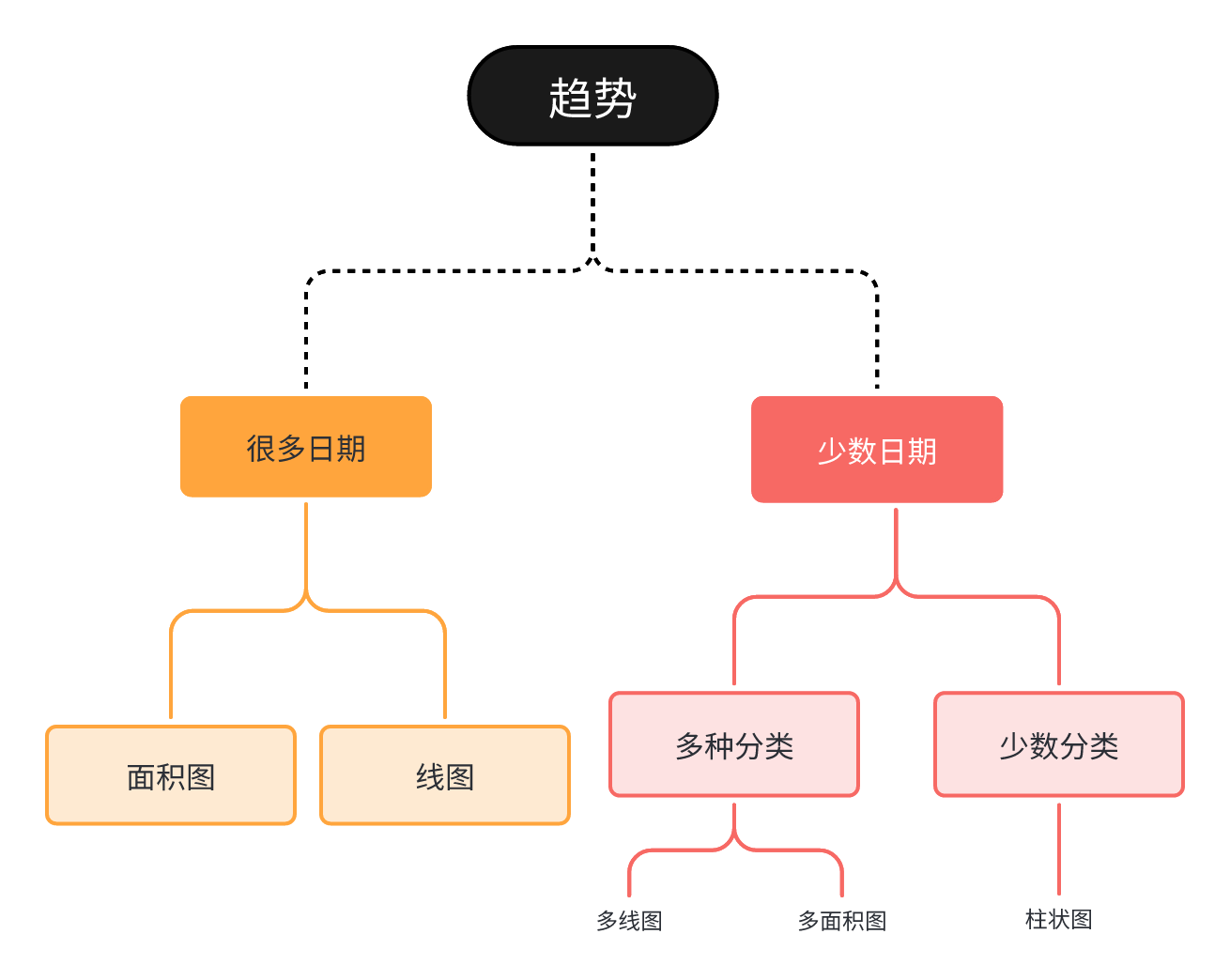
一、数据关系:趋势
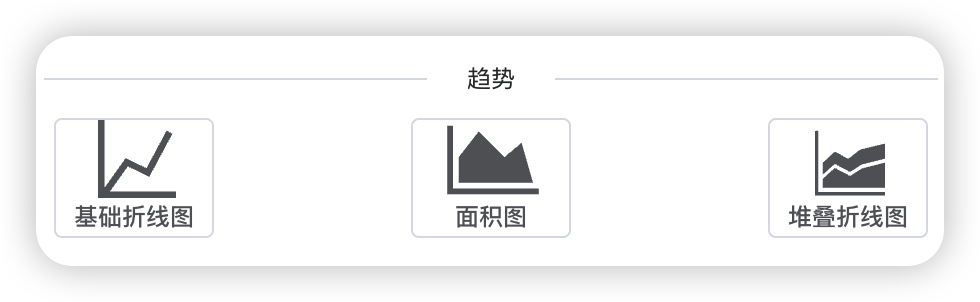
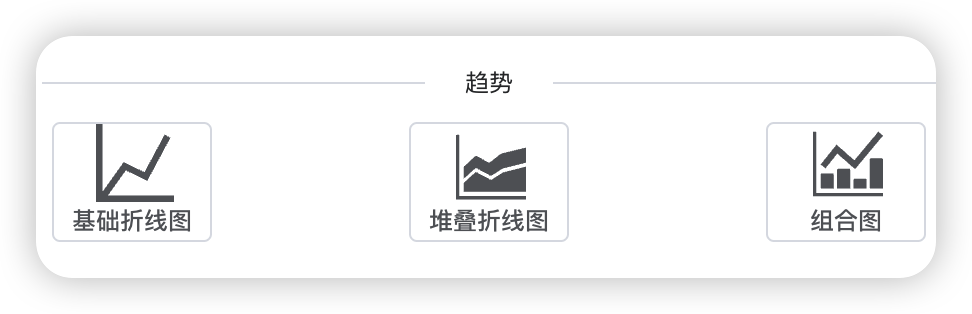
1. 常用视图
 2. 视图所需的数据类型
2. 视图所需的数据类型
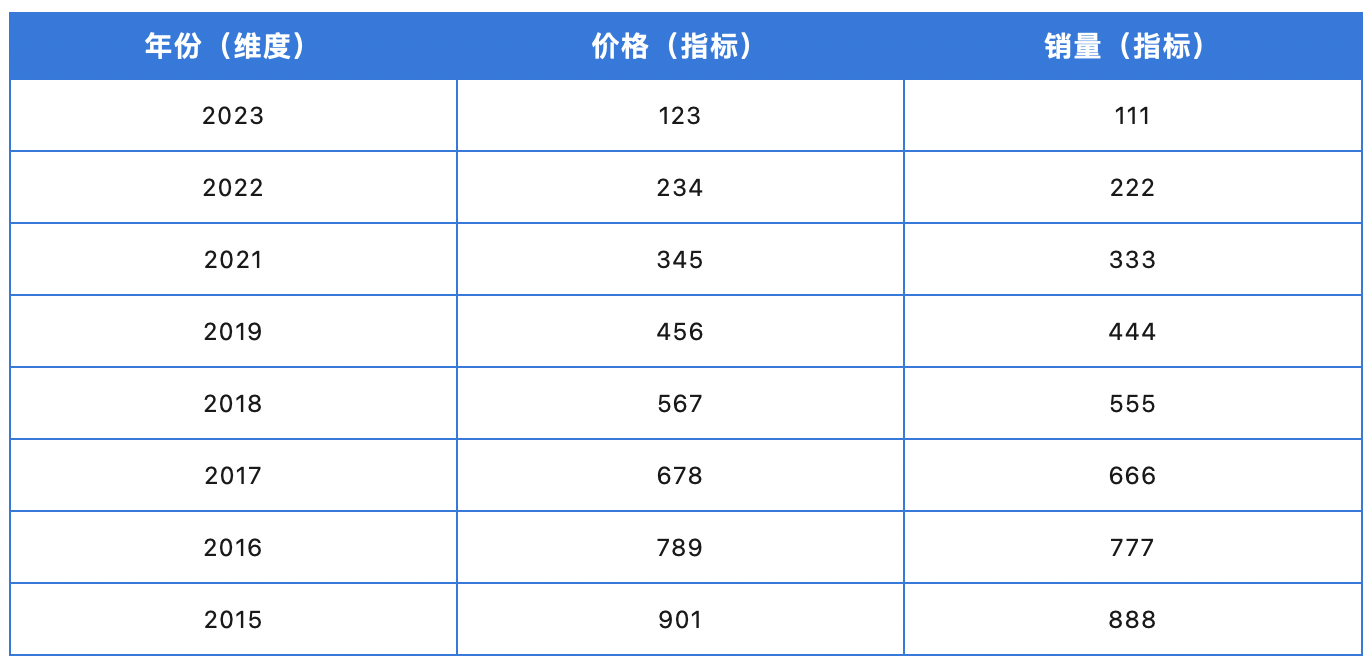
• 数据集中只包含一列连续数据的日期变量;
• 数据集中至少包含一列连续数据的数值变量。
数据示例:各年度价格与销量的变化
 3. AntV和ECharts的对比
3. AntV和ECharts的对比
AntV包含的趋势图:
 ECharts包含的趋势图:
ECharts包含的趋势图:
 • 视图类型:AntV相比ECharts少了组合图,当数据集中两列指标的数据差距较大时,用组合图可以设置主轴值与副轴值,使两列数据都可以有较好地呈现;
• 视图类型:AntV相比ECharts少了组合图,当数据集中两列指标的数据差距较大时,用组合图可以设置主轴值与副轴值,使两列数据都可以有较好地呈现;
• 数据设置:AntV相比ECharts多了数值格式设置,当原始数据类型是小数时,通过数值格式可以修改为百分比等其他数值格式;
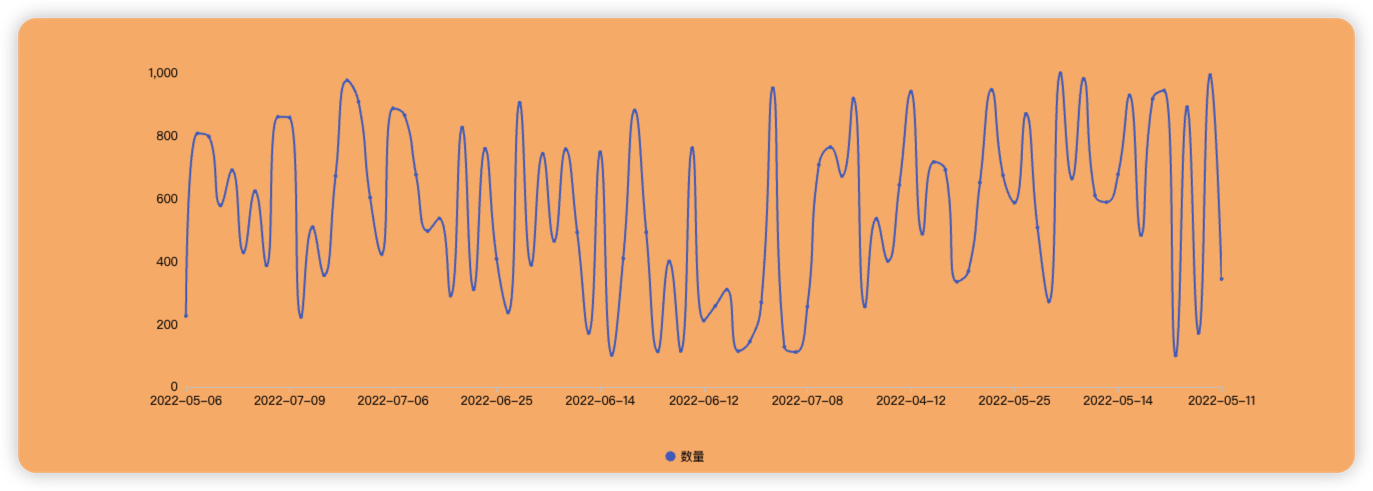
• 样式设置:AntV相比ECharts少了“外间距”的功能(外间距是指图表相对视图组件的距离),以下以基础折线图为例:
当不设置外间距时,图像自动显示如下:
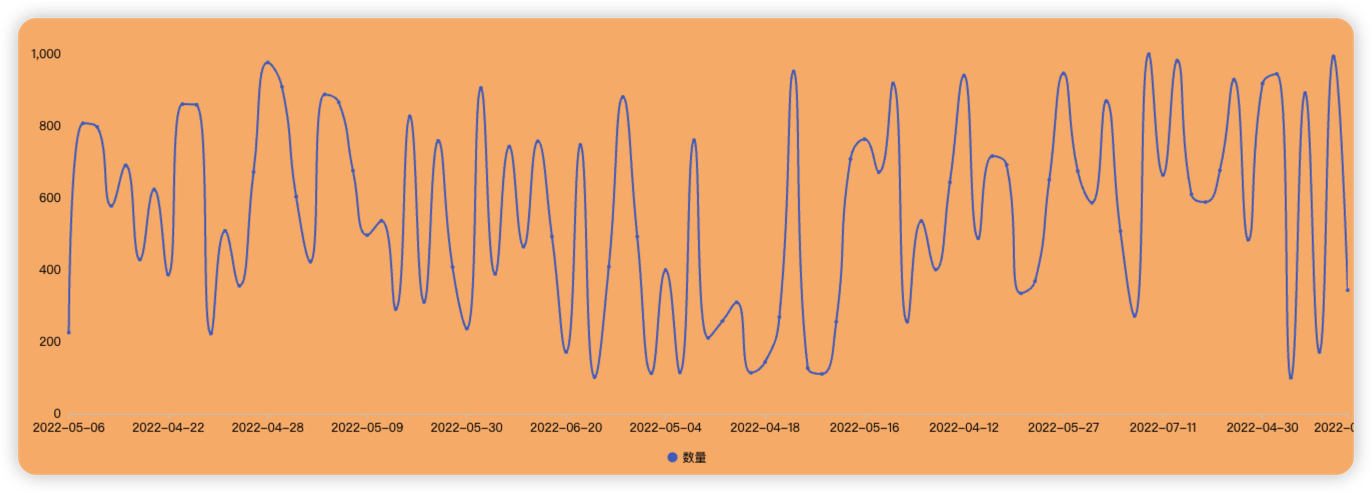
 设置外间距后图像显示如下:
设置外间距后图像显示如下:
 二、数据关系:比较
二、数据关系:比较
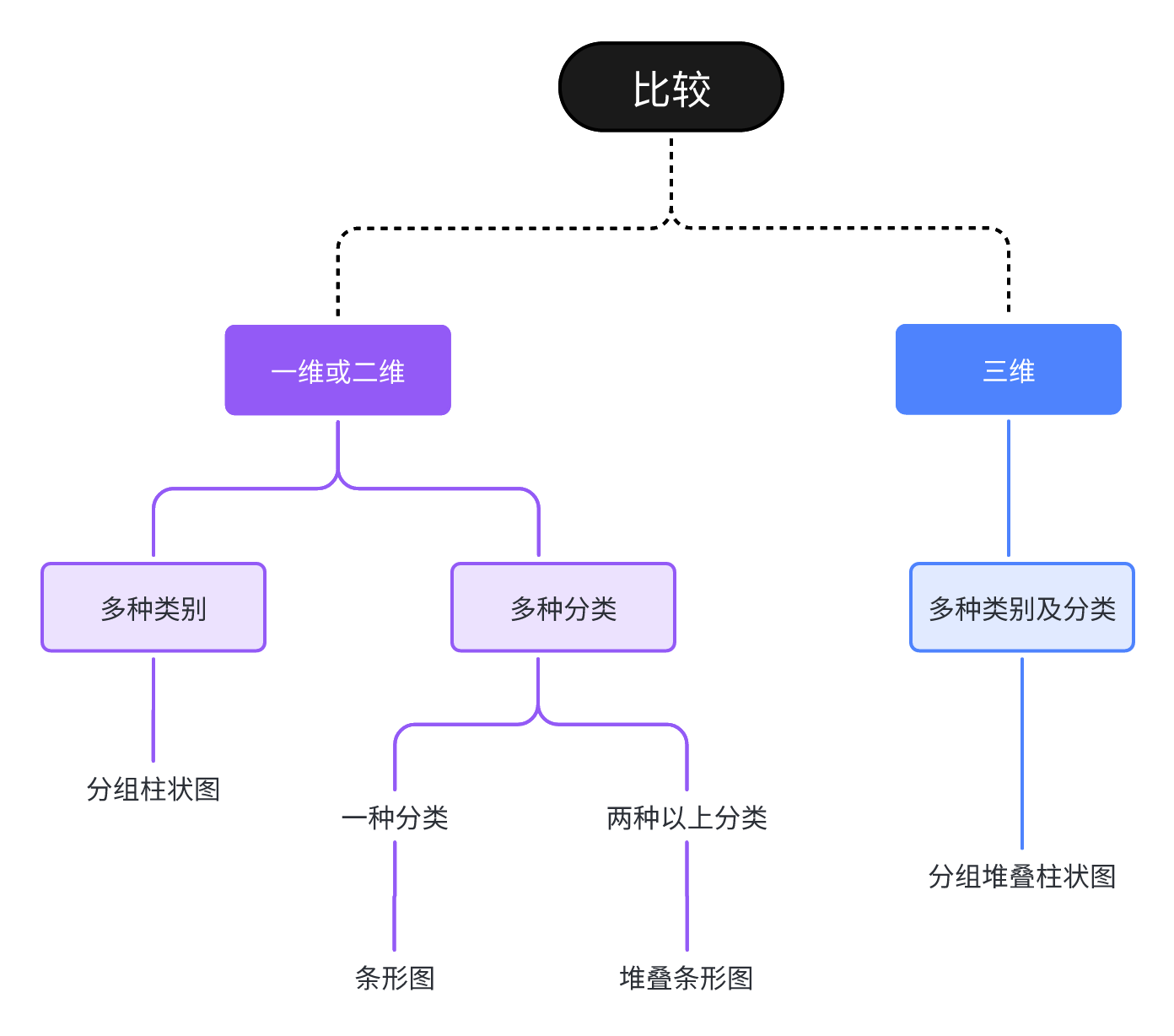
1. 常用视图
 2. 视图所需的数据类型
2. 视图所需的数据类型
■ 类别数据:
• 数据集中只包含一列类别数据:柱状图;
• 数据集中包含两列类别数据:堆叠图;
• 数据集中包含三列类别数据:分组堆叠图。
■ 连续型数据:数据集中至少包含一列连续型数据。
数据示例:不同类别的产品价格与销量的对比
 3. AntV和ECharts的对比
3. AntV和ECharts的对比
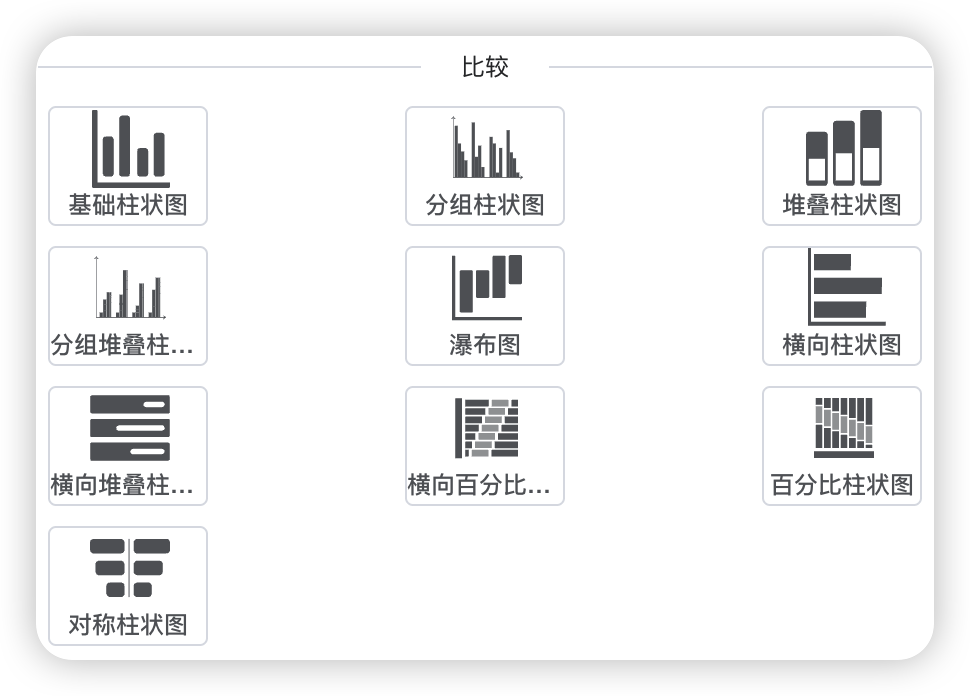
AntV包含的比较图:
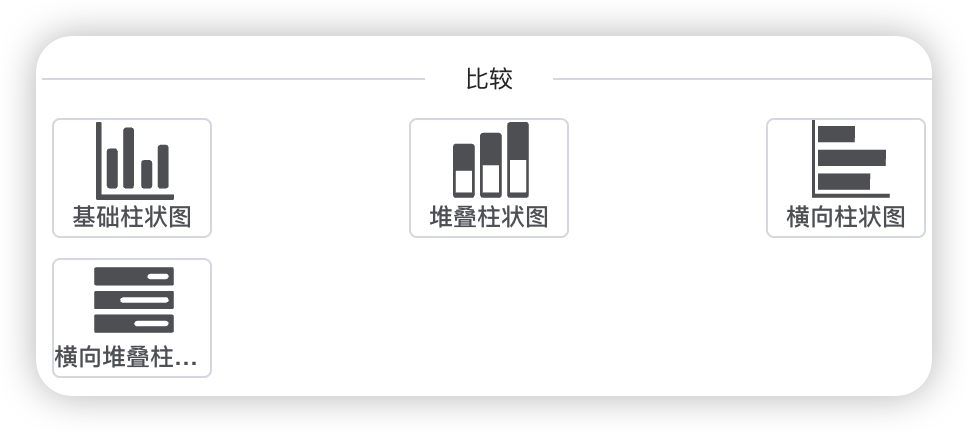
 ECharts包含的比较图:
ECharts包含的比较图:
 • 视图类型:AntV相比ECharts多了瀑布图(主要用于展示股票趋势变动)、百分比图(着重展示比例信息、例如高校男女占比等,主要用于国家统计、用户调查等)、对称柱状图(主要用于两个类别不同指标间的比较,例如某班级男女生各科成绩比较等);
• 视图类型:AntV相比ECharts多了瀑布图(主要用于展示股票趋势变动)、百分比图(着重展示比例信息、例如高校男女占比等,主要用于国家统计、用户调查等)、对称柱状图(主要用于两个类别不同指标间的比较,例如某班级男女生各科成绩比较等);
• 数据设置:AntV相比ECharts多了数值格式设置;
• 样式设置:AntV相比ECharts少了“外间距”的功能。
三、数据关系:分布
1. 常用视图
 2. 视图所需数据类型
2. 视图所需数据类型
• 数据集中只包含一列类别数据;
• 数据集中只包含一列连续型数据的数值变量。
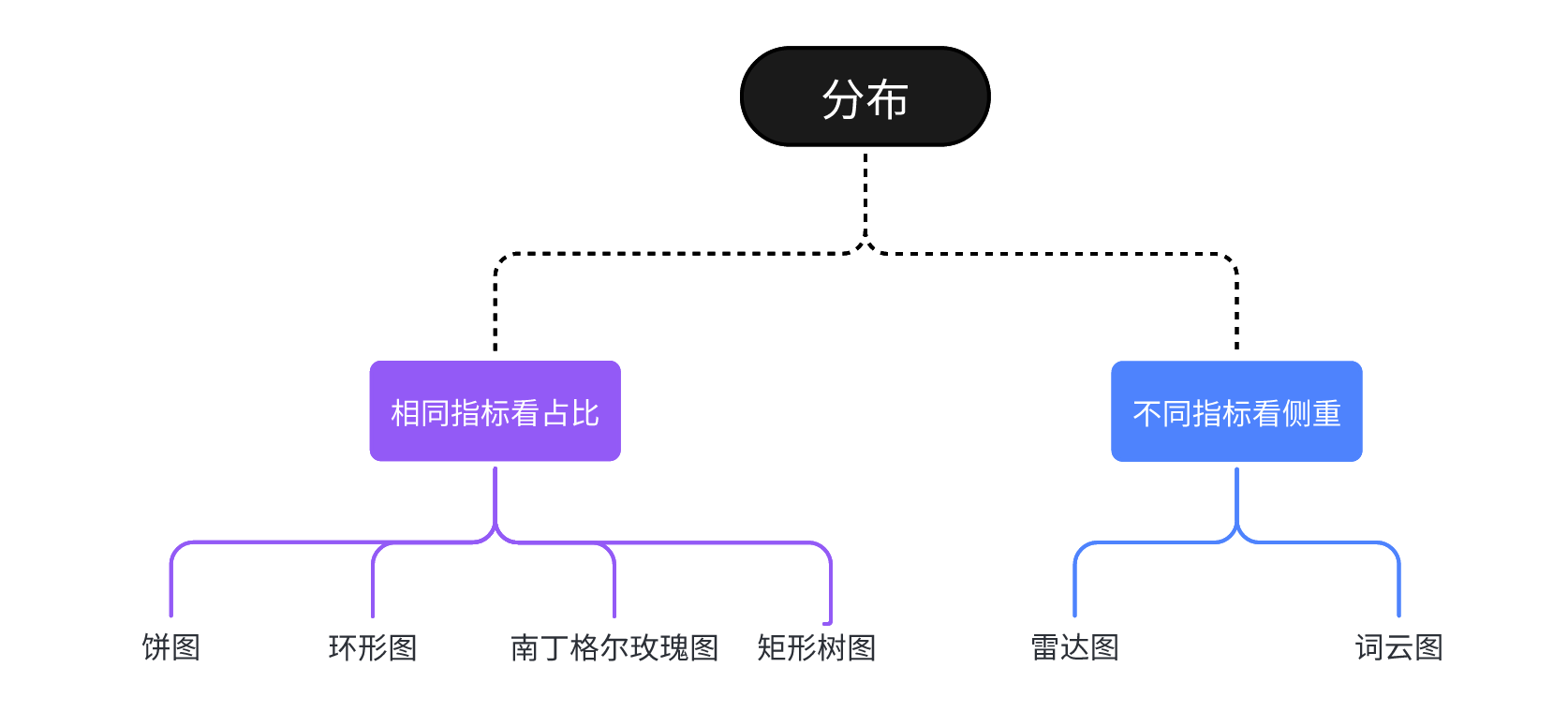
数据示例1:不同类别的商品销量占比。
 所有商品都被分类了,一个商品有且仅有一个分类,不存在一个商品同时归属于两个分类的原则。从一级分类的角度看销量:使用饼图、环形图、南丁格尔玫瑰图、矩形树图,可以看出不同类别商品的销量占整体销量的占比。占比之和=1。
所有商品都被分类了,一个商品有且仅有一个分类,不存在一个商品同时归属于两个分类的原则。从一级分类的角度看销量:使用饼图、环形图、南丁格尔玫瑰图、矩形树图,可以看出不同类别商品的销量占整体销量的占比。占比之和=1。
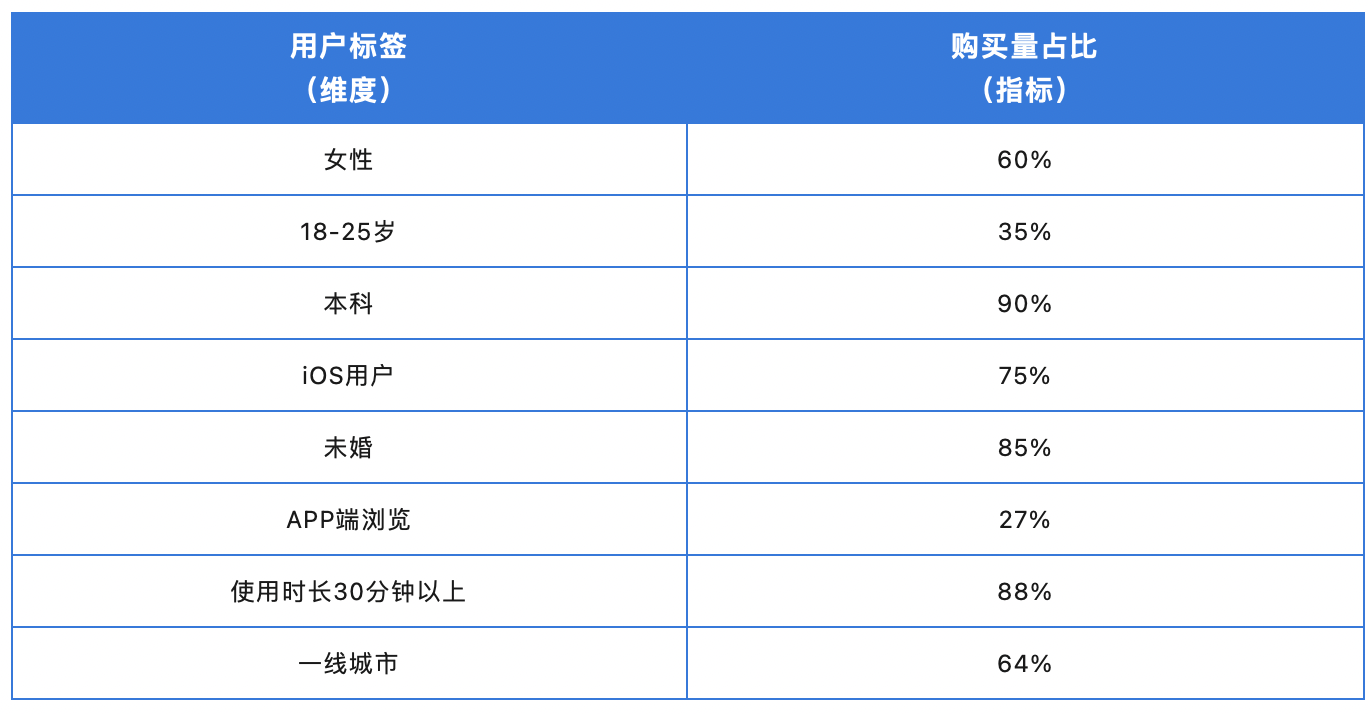
数据示例2:不同类型的用户购买商品数量占比。
所有用户不一定被全部打上标签,也不一定只有一个标签。从用户标签角度看购买量占比:使用雷达图、词云图,可以看出各标签的影响程度。占比之和≠1。
 3. AntV和ECharts的对比
3. AntV和ECharts的对比
AntV包含的分布图:
 ECharts包含的分布图:
ECharts包含的分布图:
 视图示例:
视图示例:
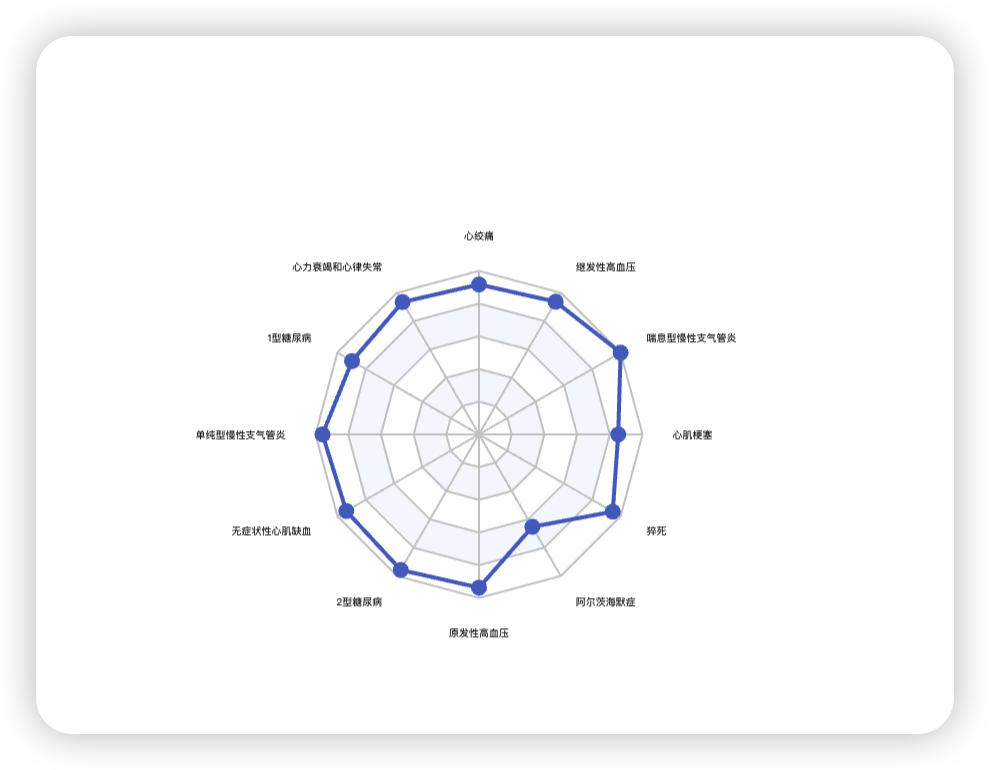
ECharts雷达图:
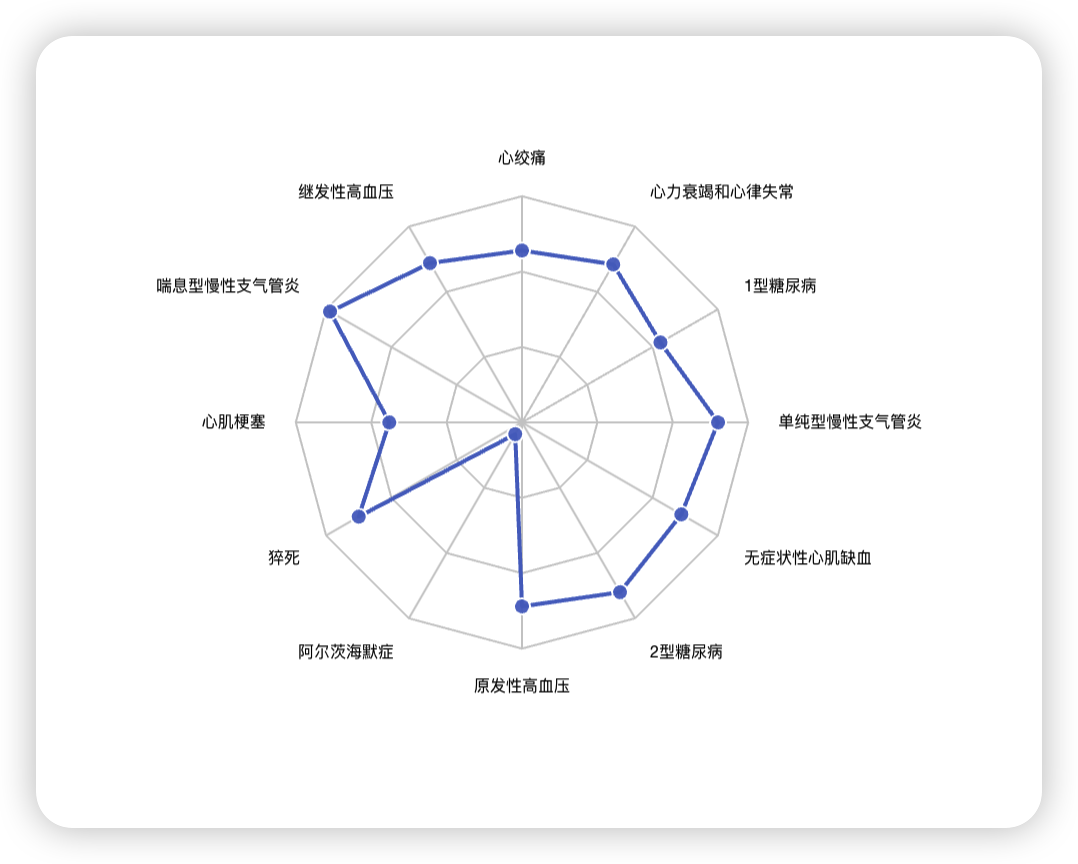
 AntV雷达图:
AntV雷达图:
 ECharts和AntV的雷达图都不可以调整轴值(每格数据的大小)。假设各指标的数据为:90,100,95,110。ECharts的轴值是绝对值,雷达中心点=0,雷达边缘点=数据指标列最大值。使用ECharts难以看出细微差别。此时比较适合使用AntV图。AntV的轴值为相对值,雷达中心点=数据指标列最小值,雷达边缘点=数据指标最大值。
ECharts和AntV的雷达图都不可以调整轴值(每格数据的大小)。假设各指标的数据为:90,100,95,110。ECharts的轴值是绝对值,雷达中心点=0,雷达边缘点=数据指标列最大值。使用ECharts难以看出细微差别。此时比较适合使用AntV图。AntV的轴值为相对值,雷达中心点=数据指标列最小值,雷达边缘点=数据指标最大值。
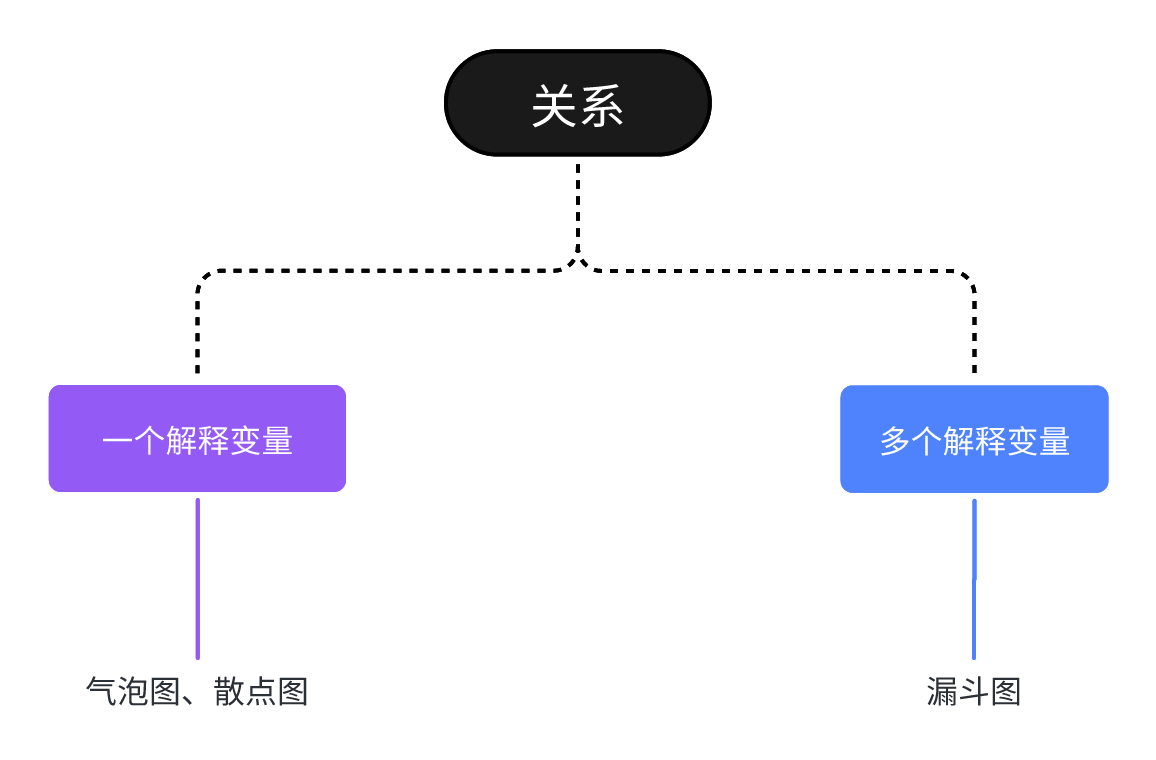
四、数据关系:关系
1. 常用视图
 2. 视图所需数据类型
2. 视图所需数据类型
■ 气泡图
• 被解释变量:Y变量数据集中只包含一列连续型数据的数值变量;
• 解释变量:X变量数据集中只包含一列连续型数据的数值变量。
数据示例1:销量随价格的变化趋势
 ■ 漏斗图:
■ 漏斗图:
• 被解释变量:Y变量数据集中只包含一列连续型数据的数值变量;
• 解释变量:X变量数据集中只包含一列类别数据。
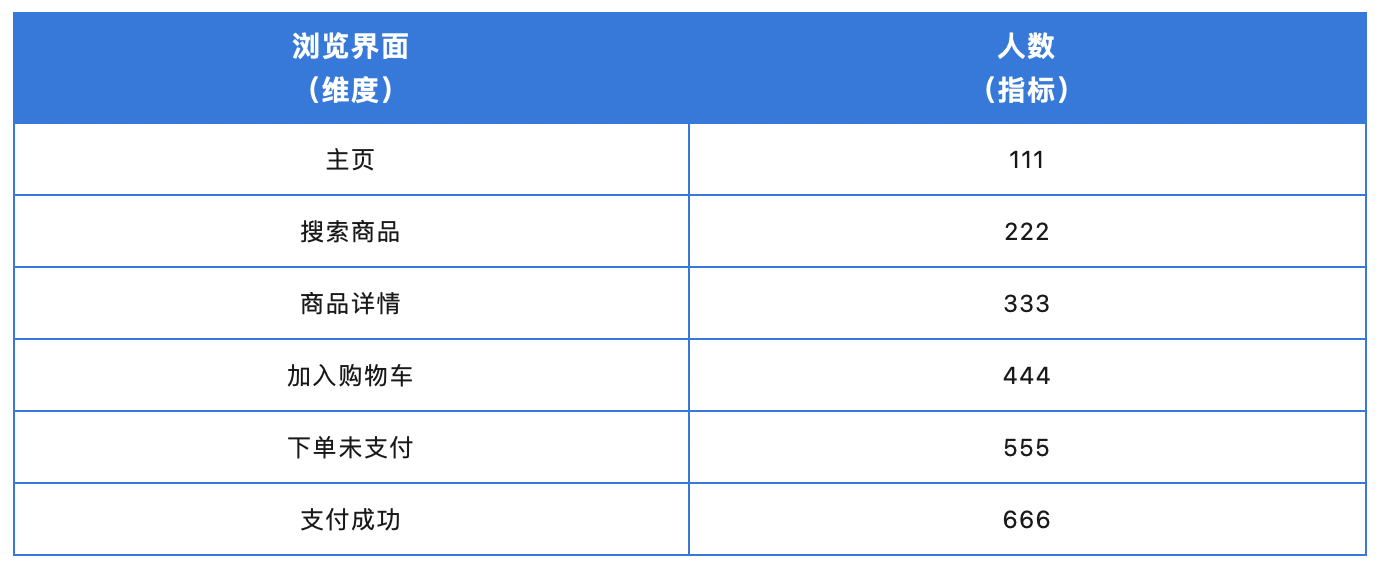
数据示例2:网站各页面的浏览人数
 3. AntV和ECharts的对比
3. AntV和ECharts的对比
AntV和ECharts都包含气泡图和漏斗图,ECharts的气泡图可以设置“外间距”。
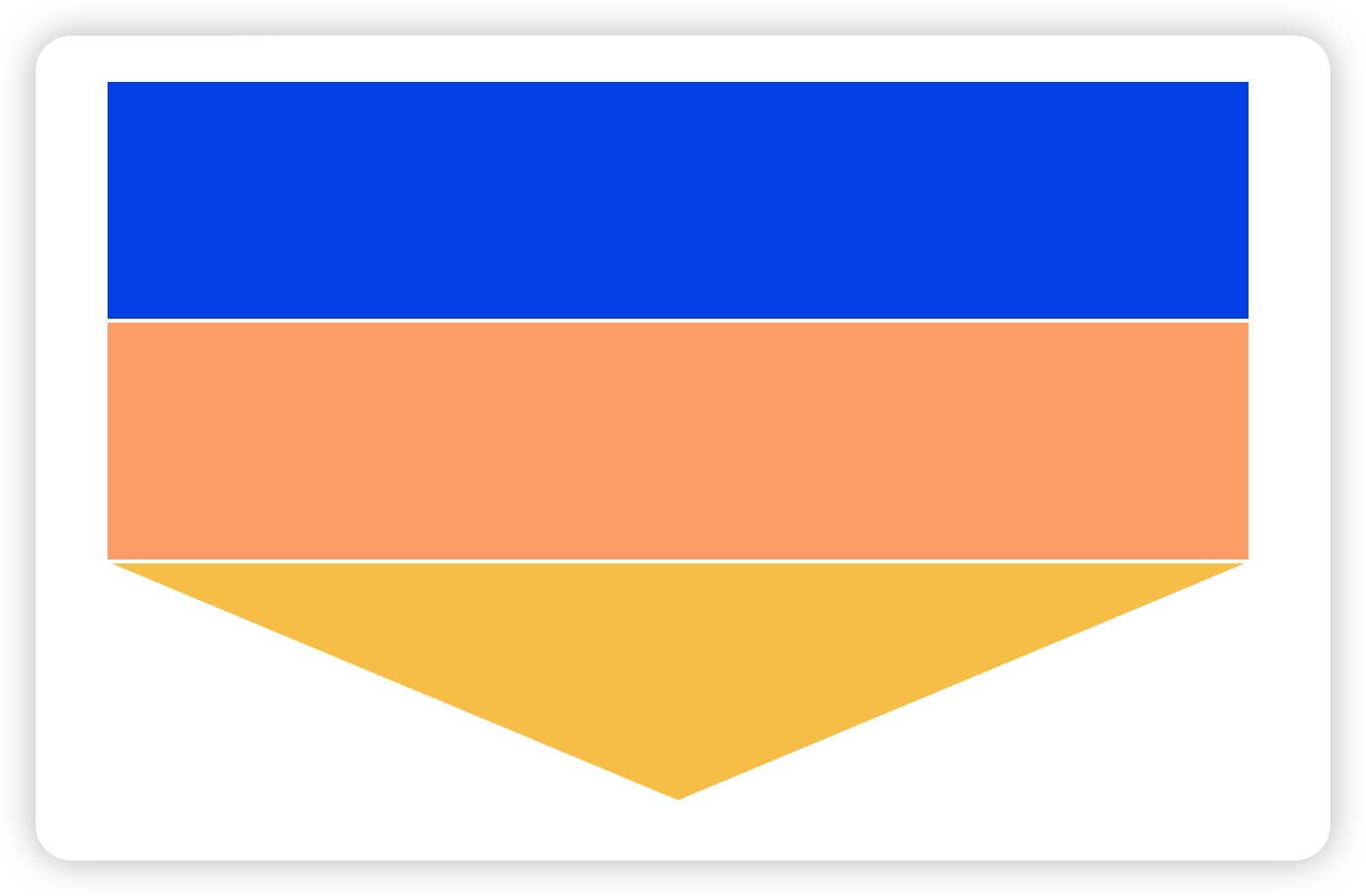
ECharts漏斗图:
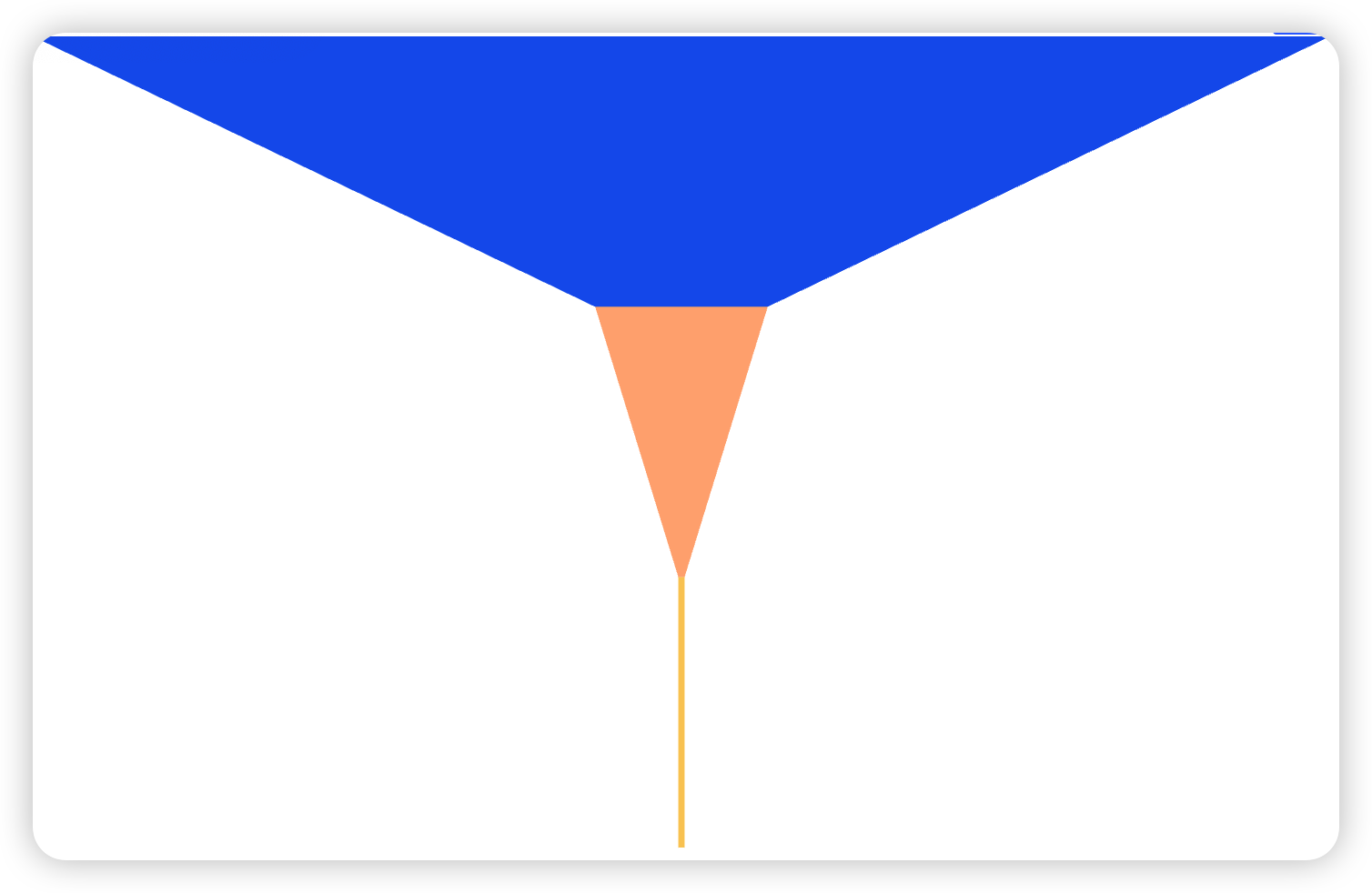
 AntV漏斗图:
AntV漏斗图:
 ECharts和AntV都不可以设置漏斗图各层级的大小,ECharts的各层级是固定样式,AntV的各层级大小由数值大小决定。
ECharts和AntV都不可以设置漏斗图各层级的大小,ECharts的各层级是固定样式,AntV的各层级大小由数值大小决定。
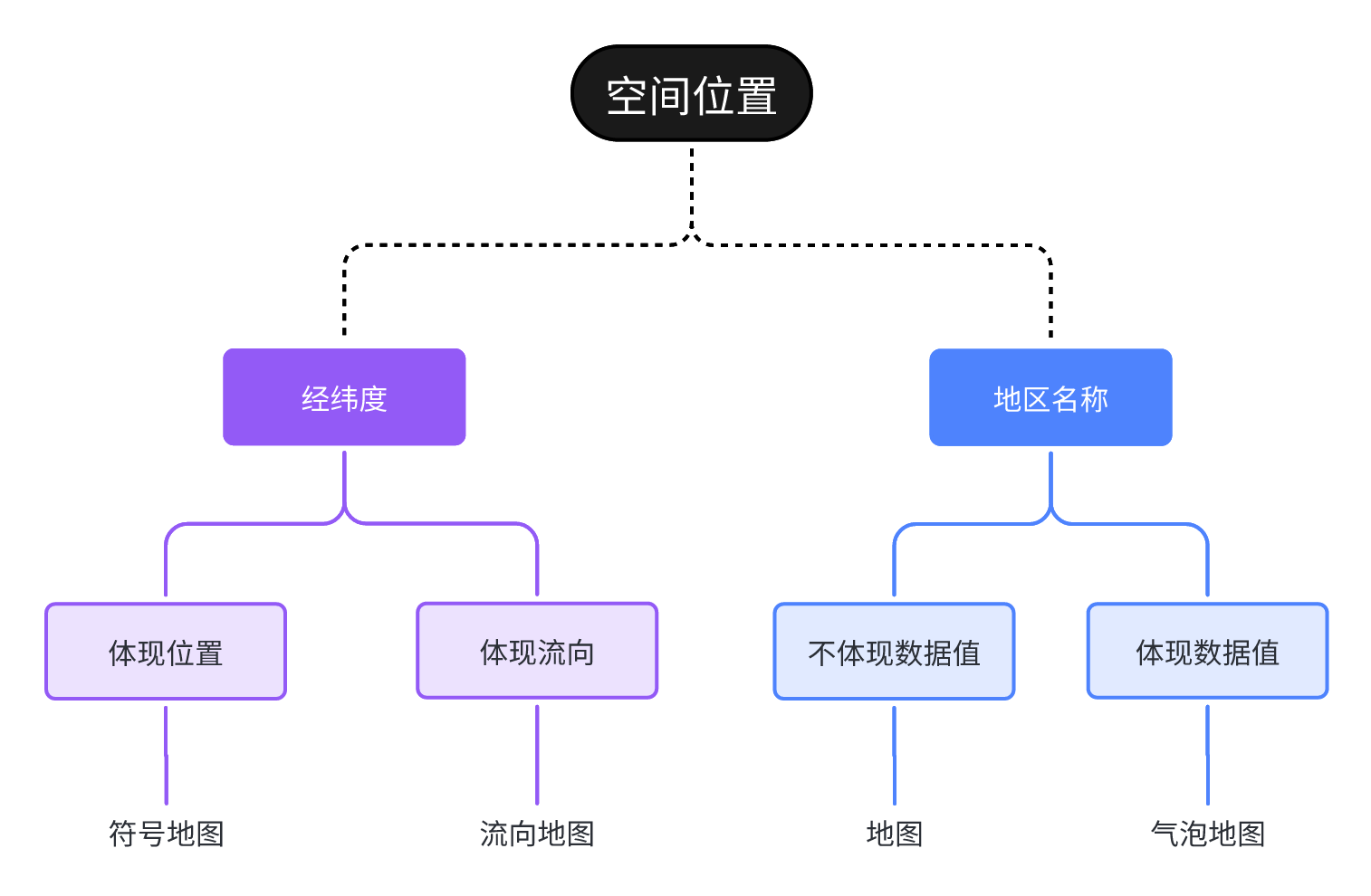
五、数据关系:空间位置
1. 常用视图
 2. 视图所需数据类型
2. 视图所需数据类型
■ 符号地图:
• 数据集中包含一列连续型数值数据(经度);
• 数据集中包含一列连续型数值数据(纬度)。
■ 流向地图:
• 数据集中包含一列连续型数值数据(起点经度);
• 数据集中包含一列连续型数值数据(起点纬度);
• 数据集中包含一列连续型数值数据(终点经度);
• 数据集中包含一列连续型数值数据(终点纬度)。
■ 地图:
• 数据集中包含一列类别变量(地区名称);
• 数据集中包含一列连续型数值数据(代表气泡大小)。
3. AntV和ECharts的对比
AntV:包含流向地图与符号地图,有经纬度时可以使用该图形,不限制国内或国外。
 ECharts:只包含地图和气泡地图,目前只有国内地图数据。如需使用国外地图数据,需要自己手动配置。
ECharts:只包含地图和气泡地图,目前只有国内地图数据。如需使用国外地图数据,需要自己手动配置。
 总结
总结
面对不同的数据关系,DataEase开源数据可视化分析工具都能够为用户提供合适的视图。DataEase支持AntV和ECharts两种视图类型,未来DataEase还将持续更新和提供更多的视图类型和功能,从用户体验上不断践行“人人可用”的目标。