DataEase开源数据可视化分析平台于2022年6月正式发布模板市场(https://dataease.io/templates/)。模板市场旨在为DataEase用户提供专业、美观、拿来即用的仪表板模板,方便用户根据自身的业务需求和使用场景选择对应的仪表板模板,并在优质模板的基础上轻松制作自己的仪表板。
2023年1月上新模板
DataEase模板市场定期进行模板上新。2023年1月共上新6个模板,涉及医疗、教育、项目管理、用户运营、政府业务等主题,欢迎大家在DataEase模板市场下载使用。






模板技巧
本月为大家推荐的模板技巧是如何在设计模板时把握间距的意识和概念。
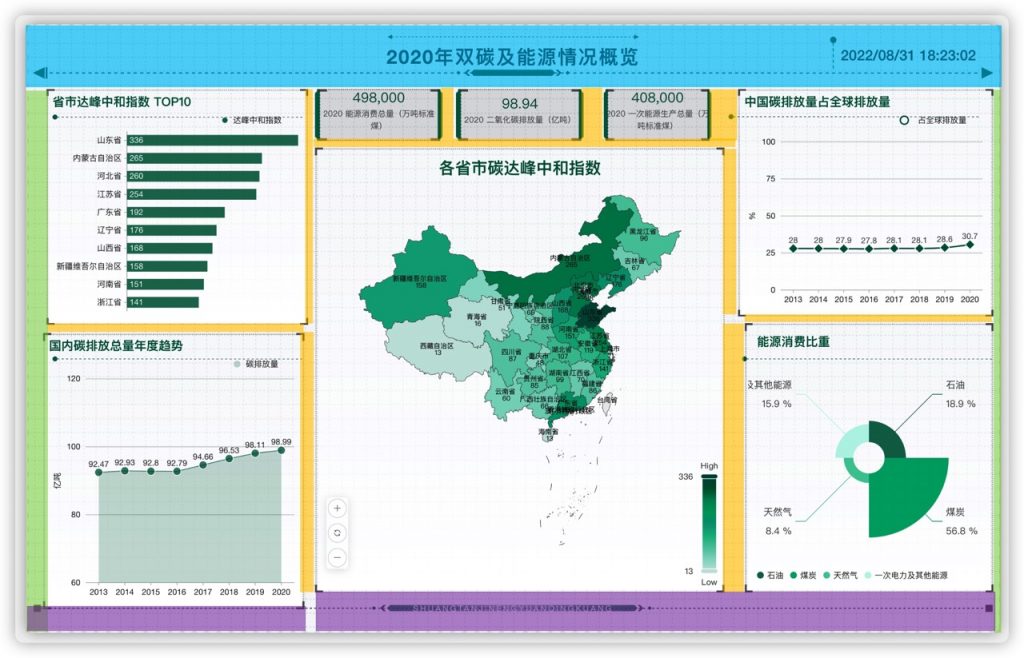
如下面两张图所示,可以看出两张图有什么不同吗?


乍一看两张图好像没什么区别,色彩、图表、文字三要素的组成都是相同的,但是仔细观察可以发现,两者在布局上存在着一些细微的差异。


在第一张图中,组件之间的距离不是统一的,有大有小;而第二张图中,各个组件之间都保持着适当的距离感,整体的视觉感受非常舒适。这些都是一些布局上的小细节,但是对视觉感受却造成了较大的影响。

色彩、图表、文字这三个要素是仪表板视觉的主要构成元素。除了这几个要素本身之外,三个要素如何结合也十分重要。图表与文字的排版方式是建立视觉层级(先看谁、后看谁)的重要元素,而图表和文字结合的媒介就是间距。

间距是视觉设计中建立信息层级、提升阅读体验、表达元素之间的关系、表现重要信息的重要方式。合理的间距能够给用户带来具有美感且舒适的视觉体验。间距会影响设计的感觉,以及排版的节奏和可读性。太紧,文字会感到拥挤,变得难以阅读;太松,会显得内容不相关,页面太空。因此,间距的设置是需要遵循一些法则的,恰当的间距调整可以使页面内容更加合理和统一。
除了设计色彩、图表、文字三要素的结合方式,仪表板的设计者还需要思考如何设计才能让观看的人能够更加有效地获得信息。这就需要了解观看者的注意力矩阵和阅读顺序,在仪表板上设计读者的视线流动路径。因此,一个优秀的仪表板设计者除了设计能力,业务梳理能力和数据分析能力也相当重要。
上期的模板学堂我们给大家分享了关于模板配色的小技巧,配色是用户在使用过程中能够直观感受到的设计问题。但在和社区用户的交流过程中我们发现,设计模板时的间距问题往往容易被大家忽视,非专业人士大多数都没有间距的意识和概念。DataEase开源数据可视化分析平台作为一款“人人可用”的工具,旨在通过提高软件的易用性,配合一定小技巧,有效降低制作数据可视化大屏的门槛。所以本期我们就来为大家介绍一些关于间距设计的小技巧。
间距设计
一、间距的种类
1. 内间距
在仪表板的设计中,为了方便非专业设计师的业务人员理解,这里我们把组件之间的距离,称为内间距,如下图中黄色标记部分所示。

内间距可以细分为横向间距和纵向间距,如下图所示。

2. 外边距
组件与仪表板边框之间的距离称为外边距,如下图中橙色标识部分所示。我们根据外边距所在位置的不同,把外边距分为上边距、下边距、左边距、右边距。

这个外边距和我们常用的Word文档的页边距同理。Word文档中的页边距是指页面的边线到文字的距离,在给Word文档排版时,页边距的设置也经常被大家忽视。其实,只需要在文档两侧留出适当的边距,有适当的留白,页面的呈现效果就会有显著提升,这一原理在仪表板设计时也同样受用。
在实际的操作过程中,仪表板设计时外边距更加容易被忽略,这是因为Word文档是默认自带页边距的,而在仪表板设计时需要设计者手动留出外边距。
需要指出的是,这里说的外边距是相对而言的。上图标注的外边距是以整个仪表板作为整体,而考虑到单个视图组件的话,外边距则如下图所示了。

二、间距设计原则
1. 较大的外边距
内间距要小于外边距,小到可以直观分辨,这里说的外边距是以最小外边距为基准的。此外,一般情况下左右边距小于上下边距,内间距要小于左右边距。
这里我们推荐内间距大概是外边距的一半,会给人带来不错的视觉体验。

2. 常规边距
内间距要适当小于或等于外边距。如下图所示:

3. 上边距大于下边距
上边距在印刷行业中常被称作“天”,下边距被称作“地”。摄影中有一个原则就是拍照的时候要“天”大于“地”,否则会有一种压迫感,这一原理在仪表板设计时也同样适用。
仪表板设计时我们把仪表板的标题归为上边距的一部分。整体来看是上边距大于下边距,如下图所示:

4. 统一性原则
内间距和外边距的统一性原则主要体现在以下几点:
■ 内间距要统一,横向间距统一,纵向间距统一。而横向间距和纵向间距可以统一也可以不统一,如若横向间距和纵向间距不统一,那么两者差距不可过大。
■ 左边距和右边距要统一。

5. 亲密关系原则
根据亲密关系原则,同类内容的间距应该更近,这样有利于建立信息层级关系,提升用户的可读性。
标题与图表属于同类项,它们之间的间距(下图中黄色部分)一定要小于组件模块之间(下图中绿色部分)的间距。

总结
希望本文可以帮助用户逐步建立起自己的间距意识,有意识地培养自己在设计仪表板时的统一性原则、亲密关系原则等。DataEase开源数据可视化分析工具主打“人人可用”,通过配色、布局间距等方面技巧的配合,可以帮助没有设计知识基础的用户制作出美观整洁的仪表板,让仪表板设计不再是专业设计师的专属。